[jQuery] jquery-keypad 虛擬鍵盤使用方式
前言
常常看到某些網頁會使用虛擬鍵盤來輸入一些預防被竊取的資料,在因應資安等等問題的情況下,
會需要使用到頁面上的小鍵盤,剛好jQuery有提供對應的plug-in可以使用,就讓我們看看使用方法吧。
使用方法
首先去JQuery下載jquery核心檔案,接下來去Jquery-keypad下載虛擬鍵盤plug-in,
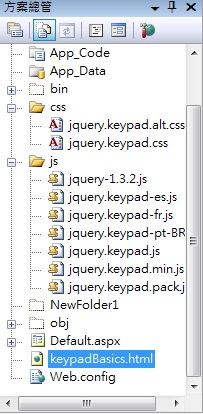
最後將以上檔案放置到你的project內,如下圖:

開啟keypadBasics.html檔案,進入到程式頁面,
添加以下程式碼:
<link href="css/jquery.keypad.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="js/jquery.keypad.js"></script>
<script type="text/javascript">
$(function () {
$('#defaultKeypad').keypad();
});
</script>註:$('#defaultKeypad').keypad(); 之defaultKeypad必須跟input Button的ID一樣
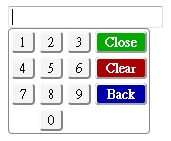
執行之後畫面就會如下圖:

接下來稍微說明一下用法:
<script type="text/javascript">
$(function () {
//撰寫事件...
});
</script>
事件都需寫在function內,如以下範例:
<script type="text/javascript">
$(function () {
$('#alphaKeypad').keypad({
keypadOnly: false,
layout: [
'1234567890' + $.keypad.CLOSE,
'abcdefghij' + $.keypad.CLEAR,
'klmnopqrst' + $.keypad.BACK,
'uvwxyz@_-.' + $.keypad.SHIFT
]
});
});
</script>
<body>
<asp:TextBox ID="alphaKeypad" runat="server"></asp:TextBox>
</body>
要顯示的鍵盤按鍵使用單引號(')包住按鍵內容,如上方 '1234567890'
而其它按鍵說明如下:
$.keypad.CLOSE (關閉鍵盤)
$.keypad.CLEAR (清除textbox以輸入的值)
$.keypad.BACK (刪除前一位輸入之字元)
$.keypad.SHIFT (大小寫切換)
$.keypad.SPACE_BAR (空白鍵)
$.keypad.SPACE (全型空格)
$.keypad.HALF_SPACE (半型空格)
這些按鍵使用+號串連即可,
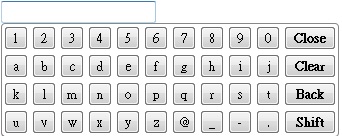
最後執行後顯示的畫面如下圖:

我這只是舉例一種來說明,要看詳細說明請參考官方文件。
參考資料
以上文章敘述如有錯誤及觀念不正確,請不吝嗇指教
如有侵權內容也請您與我反應~謝謝您 :)
