另一個神祕關鍵字就是:磚
TILE
沒錯,就是這個磚!!
「磚」又是另一個近期被廣泛使用的技術字眼,其盛況比起之前無處不「Pivot」更是有過之而無不及啊..。
大家比較熟悉的可能是Windows Phone與Windows 8 Metro中提到的動態磚,但是事實上在商業智慧中早就隱藏了無數的磚…。商業智慧中的「磚」主要來自兩處,一是Silverlight中的Tile View(在Power View的官方翻譯稱之為並排檢視),另一種專責是存在於地理資訊圖表或者是Bing Map裡的Tile Layer(以Reporting Services的官方翻譯為圖格)。
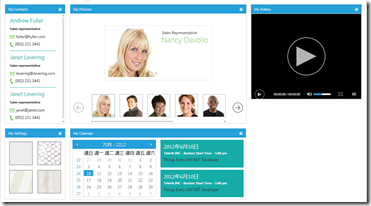
首先談談Silverlight裡的Tile View,所謂的Tile View是利用方塊的模式來呈現資訊內容,最大的特色在於能夠自動貼齊格線(即使方塊的尺寸不同),同時支援流動編排(Flow Layout,表示拖動方塊位置後會重新組織排版)。
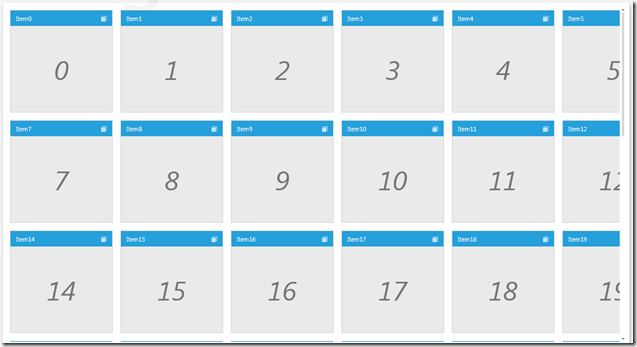
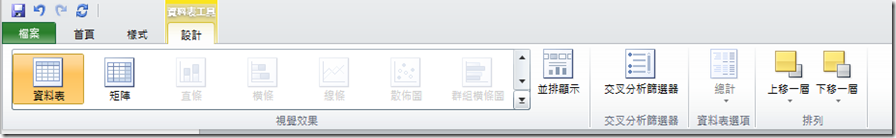
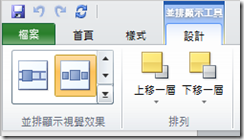
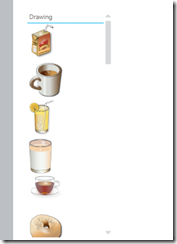
 而在Power View中也沿用了Tile View的概念,目前當置入圖檔或者是維度描述欄位之後,只需要點選Ribbon上的「並排顯示」,即可將原先以ListBox模式陳列的圖檔(例如左圖)轉換為Tile View。
而在Power View中也沿用了Tile View的概念,目前當置入圖檔或者是維度描述欄位之後,只需要點選Ribbon上的「並排顯示」,即可將原先以ListBox模式陳列的圖檔(例如左圖)轉換為Tile View。
目前Power View中的Tile View有兩種模式,一種是「索引標籤帶(Tab,並排檢視視覺效果左方)」,另一種則是「Cover Flow(並排檢視視覺效果右方)」。
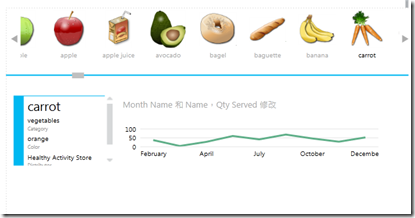
這就是「索引標籤帶」,其實跟我們熟悉的Tab索引標籤很接近,你可以將它視為把Tab頁籤嵌入圖檔,因此看起來會有方塊並排的視覺效果。當滑鼠或手指輕觸時,會隨著左右平移,因此會有左移(第一個方塊)與右移(最後一個方塊)的極限。
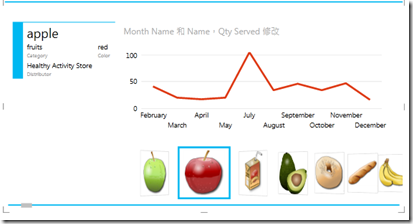
這就是「Cover Flow」,則是方塊以環繞為一圈的概念,當移動到最後一個方塊時,又會續接第一個方塊,因此不會有移動的極限。
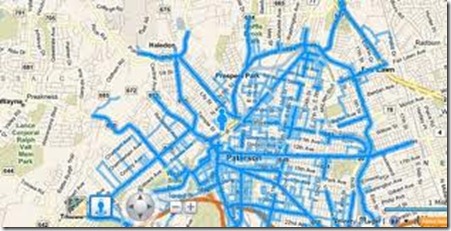
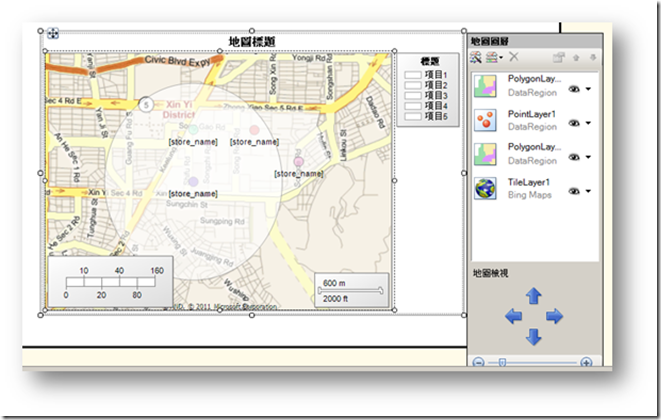
至於地圖為何會與「磚」扯上關係呢?各位可以想像為了要能夠透過圖檔來呈現不同縮放效果的地圖資訊,因此會設計出圖格系統。以Bing Map的圖格系統來說,是以每張256*256像素的圖片來做為基礎(這就是磚)。以Bing Map的縮放層級(Zoom Level)總共有23級。第0級時也就是整個世界地圖以1張256*256的圖片來顯示。等到第1級,這一張256*256像素的圖片就會被切成長寬相等的四個方塊,以此類推。因此每一個縮放層級的地圖尺寸可以透過以下公式來描述:
地圖寬 = 地圖長 = 256 * 2縮放層級 像素
因此到了第23層,那麼這張世界地圖就會變成長寬為2,147,483,648像素的圖片。
由各位可以得知Tile(圖格)是地理資訊儲存圖檔的劃分析系統,而程式開發者可以透過此座標系統來取得所需的縮放層級圖片。目前Reporting Services 中僅支援Bing Map 的圖格。雖然在Reporting Services中雖然受限只能使用Bing Map,但是在Silverlight中卻可以透過程式撰寫以引用相同圖格系統的Google Map與Ovi Map的圖資。
Allan Yiin
CTO, AsiaMiner