JavaScript Intellisense
自從VS2008增加了JavaScript Intellisense,可以說是造福眾多的工程師啊!!最近在
整理專案內的Script,希望能夠做成公用的函式,統一其它頁面的使用方式,不過因為
引在另外的js檔裡,看不到Intellisense讓我覺得小小難過,所以去MSDN找了
Intellisense的自建方式。
使用的方式和Server Code差不多,都是用xml標記語法,先來看一段範例:
Type.registerNamespace("ContractDialog");
//上傳檔案
ContractDialog.AttachmentDialog = function ContractDialog$AttachmentDialog()
{
/// <summary>Upload file dialog</summary>
/// <field name="dialogArguments.windowName" type="Boolean">dialog's name</field>
this.dialogWidth = "750px";
this.dialogHeight = "150px";
this.dialogArguments = {
windowName: "上傳文件"
};
}
ContractDialog.AttachmentDialog.registerClass('ContractDialog.AttachmentDialog');
/// <summary>Upload file dialog</summary>
summary 說明概略的使用目的
/// <field name="x" type="Number" integer="true"></field>
field 物件(方法)提供的屬性
/// <param name="id" type="String"></param>
param 傳入的參數
/// <returns type="Boolean"></returns>
returns 回傳的值
另外在field、param以及returns上面,可以利用「type」設定該參數(屬性)的型別,
以上面範例舉例,在此物件中有一個”屬性”叫(dialogArguments.windowName)
,他的型別是Boolean,這個設定會同時作用在當你使用這個屬性的時候,其它原生的
Intellisense會一起出現!
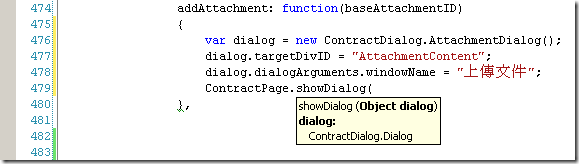
以下是成果~
PS: 不過在寫註記的時候name千萬不要打錯,不然後面使用的人會全部跟著錯QQ
2008.12.22
補上範例:JSIntellisense.rar
因為我的js是有用到ajax...所以要用script manager引入該js。
相關連結:
VS 2008 JavaScript Intellisense(ScottGu's Blog)