Visual Studio 小技巧 : (一) jQuery IntelliSense 設定與使用小技巧
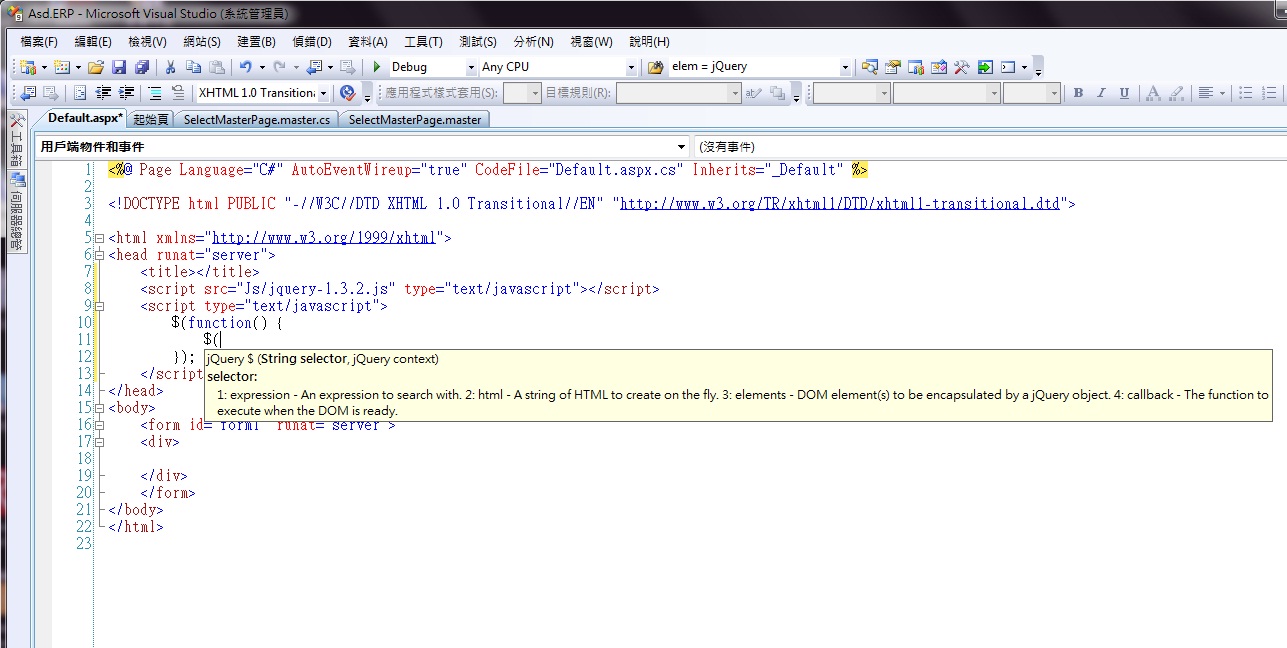
在使用jQuery時,VS2008有提供整合jQuery IntelliSense,
這樣在寫jQuery時更簡單容易,
設定的方式如下:
- 安裝VS2008 sp1 (已經安裝過就可以跳過此步驟)
- 安裝 hotfix 讓VS2008 可以自動去讀取 “-vsdoc.js”來提供Javascript Lib 的 InterlliSense
- 下載 jQuery-1.3.2.min.js 以及 jQuery-1.3.2-vsdoc2.js
- 將 jQuery-1.3.2.min.js 重新命名為 jQuery-1.3.2.js
- 將 jQuery-1.3.2-vsdoc2.js 重新命名為 jQuery-1.3.2-vsdoc.js
- 將 jQuery-1.3.2.js 以及 jQuery-1.3.2-vsdoc.js 加入到專案裡
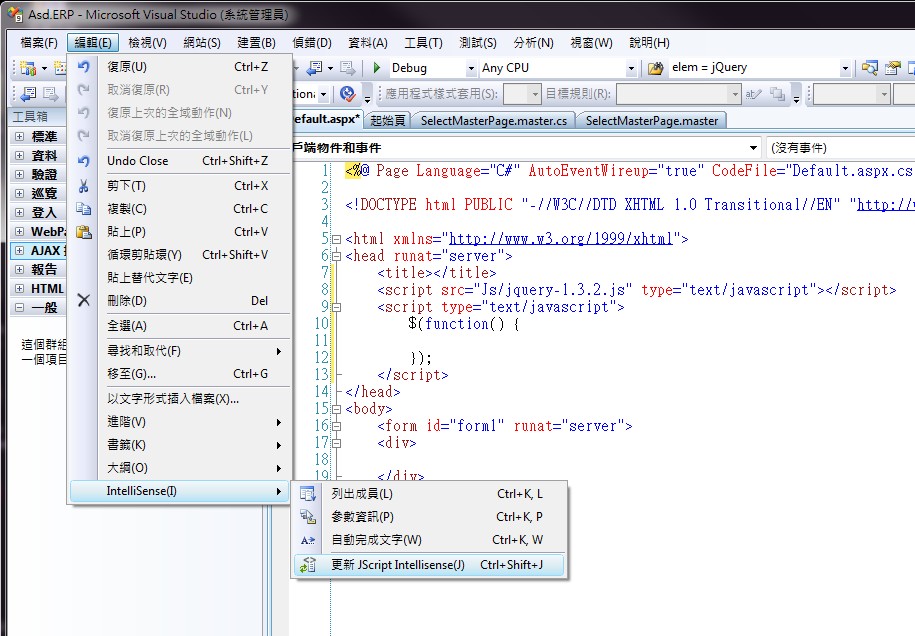
- 在vs2008編輯Javascript時,點選 "編輯”/“IntelliSense”/”更新JScript IntelliSense”

結果 左下角顯示 " 更新JScript IntelliSense 時發生錯誤,請參閱錯誤清單”
錯誤內容為 "'div.childNodes' 是 null 或不是一個物件" - 請打開 jQuery-1.3.2-vsdoc.js
將其中一段
elem = jQuery.makeArray( div.childNodes );
替換成
if (div && div.childNodes) elem = jQuery.makeArray( div.childNodes ); - 再重新 點選 "編輯”/“IntelliSense”/”更新JScript IntelliSense”
- 完工
補充: 步驟2 的hotfix 可以選擇性安裝,如果沒有安裝的話,必須自己在頁面加上 "<script src="Js/jquery-1.3.2-vsdoc.js" type="text/javascript"></script>" ,
有安裝hotfix的話vs2008會自動去讀取相同檔名,但是後面帶有-vsdoc的檔案產生IntelliSense內容,
建議是安裝,這樣就不用每次使用都要加上 -vsdoc.js
另外分享幾個小技巧
如果要在 js檔 裡面使用 IntelliSense 的話,可以加上這行
/// <reference path="~/js/jquery-1.3.2.js" />如果要在 MasterPage 或是 使用者控制項(User Control) ,使用 IntelliSense ,又怕跟主頁面重複一直呼叫 js 檔,可以利用這方法
<%if(false){%><script src="js/jquery-1.3.2.js" type="text/javascript"></script><%}%>這樣就可以在設計階段有 IntelliSense ,在執行階段時又不會被輸出到頁面
- 如果您覺得這篇文章有幫助,請您幫忙推薦一下或按上方的"讚"給予支持,非常感激
- 歡迎轉載,但請註明出處
- 文章內容多是自己找資料學習到的心得,如有不詳盡或錯誤的地方,請多多指教,謝謝