[Google Maps JavaScript API V3] Hello World
最近有一些需求,必須應用到 Google Maps API ,於是展開了學習之路。
免不了需要列出一些參考:
- http://code.google.com/apis/ajax/playground/?exp=maps#map_simple_v3
- Google Maps Javascript API 第 3 版參考文件
- Google Maps API 系列
- Google Maps API 第 3 版示範集
首先,進入任何一個新的領域,一定要找尋萬年教材 Hello World。
第一:引入 JavaScript API
google maps api v3 已經不需要註冊就可以引用,可參考 Google Maps Javascript API 第 3 版 - 基本資料
第二:加入 DIV
我們在 body 加入 div
<div id="map_canvas" style="width:800px; height:600px;"></div>
</body>
第三:撰寫 JavaScript
//是目的地的坐標,這個坐標會顯示在地圖的中心點
var centerPoint = new google.maps.LatLng(24.98367,121.453586);
var options = {
zoom: 10, //放大率
center: centerPoint,//中心點位置
mapTypeId: google.maps.MapTypeId.ROADMAP //地圖型態
};
//建立地圖,傳入 div 與 options
var map = new google.maps.Map(document.getElementById("map_canvas"), options);
}
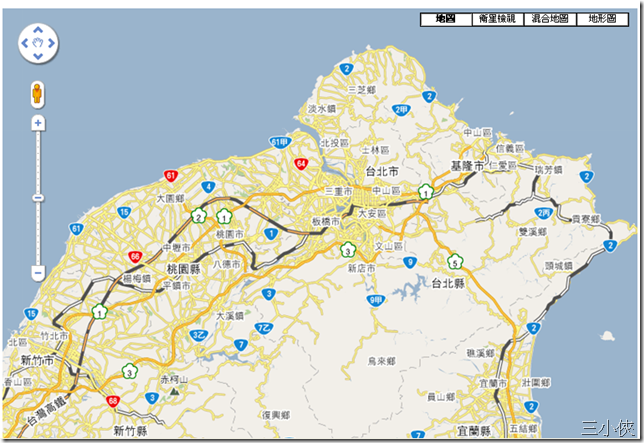
顯示結果:
完整 Code:
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?&sensor=false"></script>
<script type="text/javascript">
function onload(){
//是目的地的坐標,這個坐標會顯示在地圖的中心點
var centerPoint = new google.maps.LatLng(24.98367,121.453586);
var options = {
zoom: 10, //放大率
center: centerPoint,//中心點位置
mapTypeId: google.maps.MapTypeId.ROADMAP //地圖型態
};
//建立地圖,傳入 div 與 options
var map = new google.maps.Map(document.getElementById("map_canvas"), options);
}
</script>
</head>
<body onload="onload()">
<div id="map_canvas" style="width:800px; height:600px;"></div>
</body>
</html>
其中:
地圖型式
google.maps.MapTypeId.ROADMAP-基本款,顯示街道地圖
google.maps.MapTypeId.SATELLITE-顯示衛星圖
google.maps.MapTypeId.HYBRID-顯示街道與衛星混合地圖
google.maps.MapTypeId.TERRAIN-顯示地形圖
HEMiDEMi 的標籤:Google Maps JavaScript API V3
三小俠 小弟獻醜,歡迎指教