因為執行速度的關係,前一陣子還蠻迷chrome的
不過最近在debug時又乖乖安裝回FireFox3.6囉
話說在Chrome4(目前還在beta)中也有extension這種好東西可以玩
因為執行速度的關係,前一陣子還蠻迷chrome的
不過最近在debug時又乖乖安裝回FireFox3.6囉
話說在Chrome4(目前還在beta)中也有extension這種好東西可以玩
今天來分享一下小弟在extension中找到好用的jQuery外掛
jQuery Selectors
這個外掛是讓你可以測試用jQuery選取html中的dom來測試的
不過此外掛在選取後也可以直接對被選取到的dom加工
這邊我先用iGoogle的頁面做測試
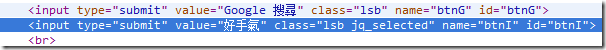
我先把滑鼠點到好手氣這個按鈕上面,按下右鍵選取檢查元素
目的是要先知道此元素的tag有什麼特徵
OK,這邊看到最明顯的特徵就是他的id是btnI
知道後就好辦事囉!
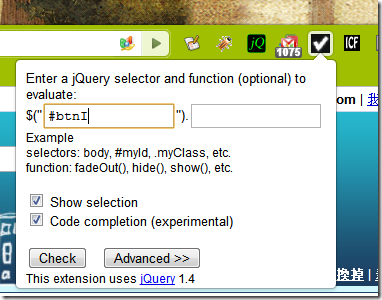
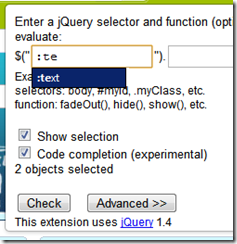
我按下toolbar上的jquery selector後出現這個畫面
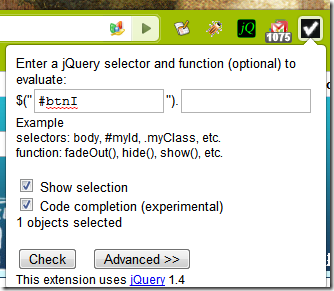
然後輸入#btnI後按下check隨即出現
一個object被選到了
被選到的object顏色會變
還有自動完成。
這個外掛好用的可不只這樣
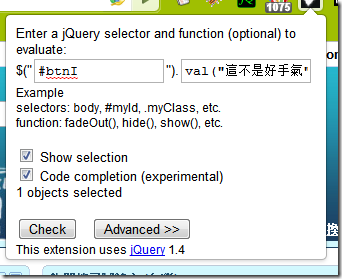
有注意到Example了吧,這個外掛在上面的第二個格子是直接輸入function的
(請注意直接打function就好了不要再多打一個.,小弟也是很容易打錯)
好比說我直接這樣
按下check後就可以發現好手氣的文字變了
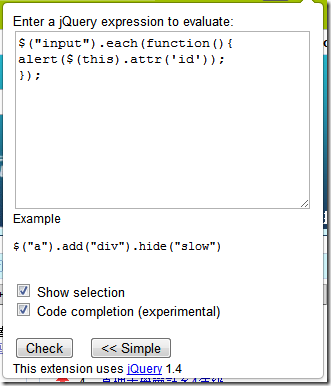
當然你可能會覺得textbox未免太小了,很難伸展身手
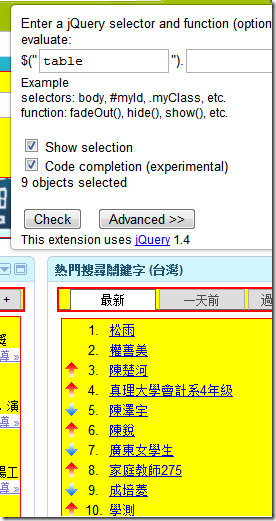
你也可以按下Advanced來換更大的畫面直接在更大的textarea中輸入jquery的code來做測試
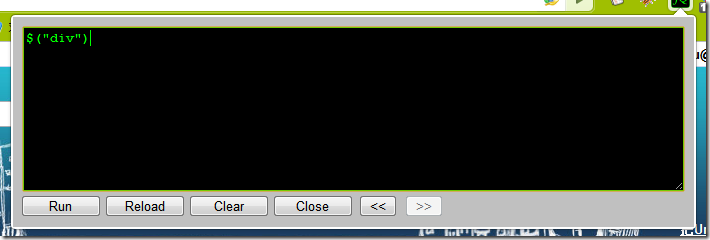
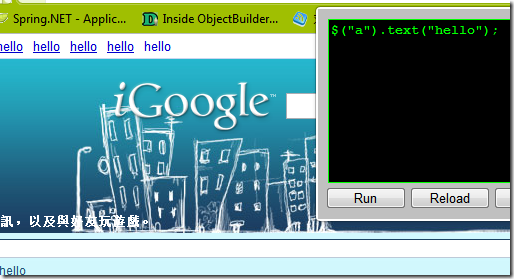
jQuery Shell
基本上這個外掛跟第一個還蠻像的
不過此外掛的coding區域更大
另外這個外掛沒有selector的功能
run下去後不理我就是不理我
但是跑此段code後到是乖乖的把畫面中所有的a tag的text都變成hello了
另一個方便的地方是此外掛是可以記錄之前寫過的code
這樣一來比較不用一直重寫測試、重寫測試。
剛好最近點部落在jQuery大會
各位不彷去下載chromePlus(免安裝)來搭配這裡的好文章一起服用 。
。