本篇說明將介紹如何透過自訂CSS,來改變點部落個人版型。
本文說明如何透過【自訂 CSS】來改變點部落個人版型。
1. 請將您的 Internet Explorer 升級至 Internet Explorer 8 以上版本。
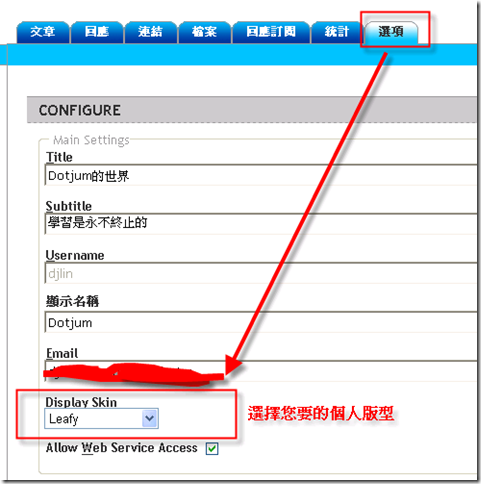
2. 在您點部落中個人網站選擇一個您要的版型。

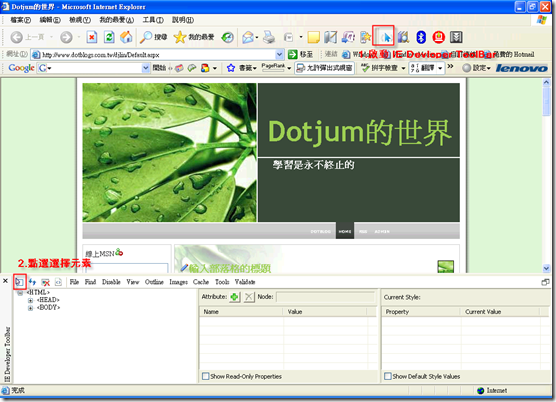
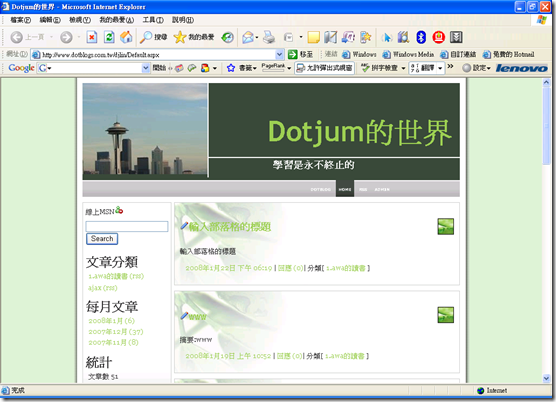
3. 到您的個人網站首頁看目前的版型。

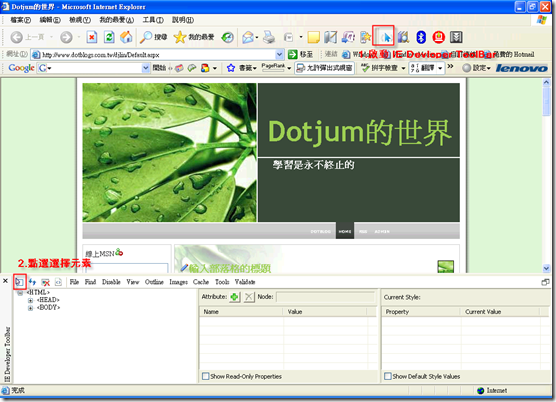
4. 按 F12 執行【開發者工具】,點選【選擇元素】。

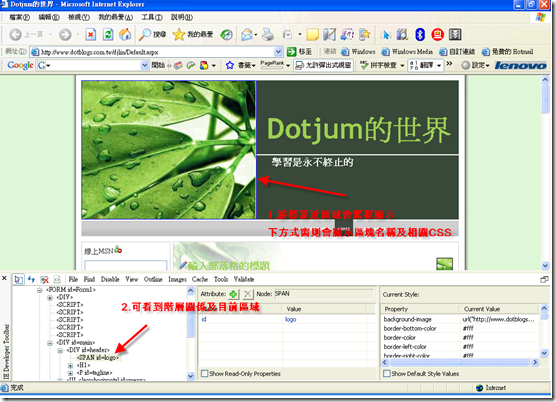
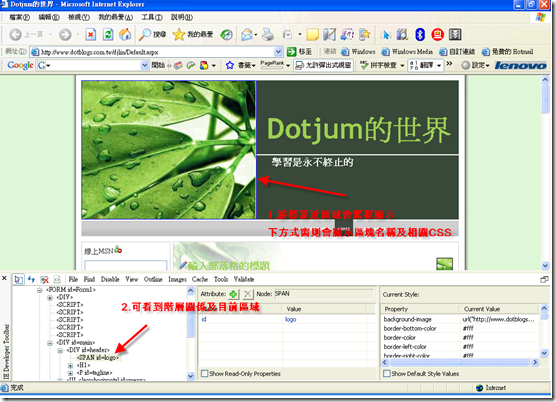
5. 游標靠近區域會藍色框顯示,下方式窗則會顯示區塊名稱及相關 CSS。

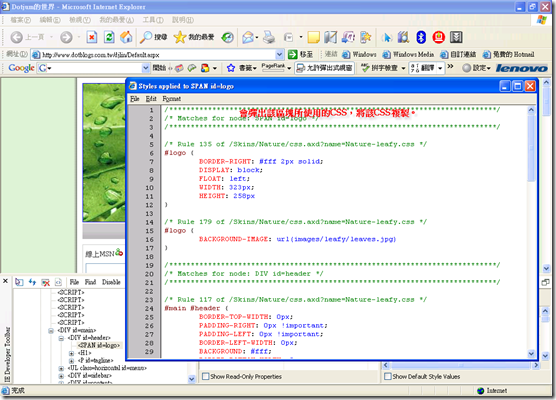
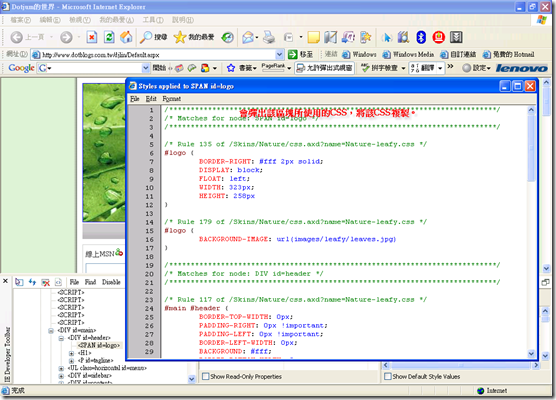
6. 會彈出該區塊所使用的 CSS,將該區段 CSS 複製。

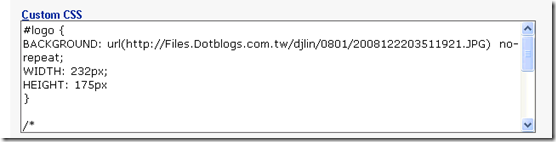
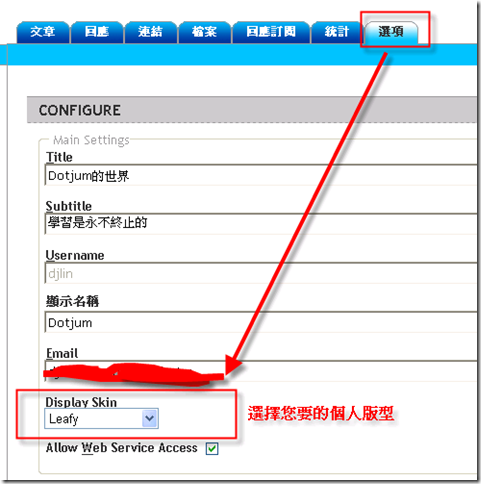
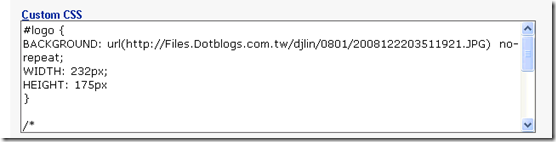
7. 在點部落【個人管理】,切換至【選項】索引標籤,在【Custom CSS】中,將該 CSS 填入,將圖片換為您想要呈現的圖片,按下【存檔】。 
8. 您所制訂 Custom CSS 將目前網站 CSS 做改變。(當然不只圖片、字型、排版等等,您都可以透過Custom CSS來控制);使用【開發者工具】讓您可以容易瞭解該個人版型所使用 CSS 配置。

當然,您若有更好的版型,想要分享給其他朋友使用,歡迎聯絡點部落管理團隊。
本篇說明將介紹如何透過自訂CSS,來改變點部落個人版型。
1.首先請您先下載 Internet Explorer Developer Toolbar 並安裝這套工具。
2.在您點部落中個人網站選擇一個您要的版型 
3.在到您的個人網站首頁看目前的版型 
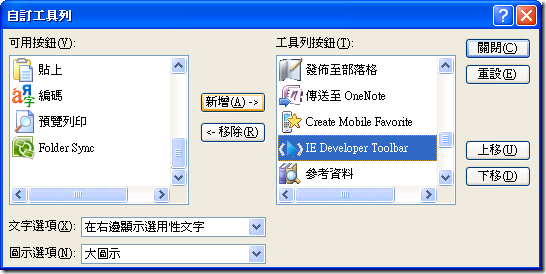
4.在 IE - 檢視 - 工具列 - 自訂 ,將 IE Devloper Toolbar 加入至IE內。

5. 先啟動 IE Devloper ToolBar 在點選 選擇元素

6. 游標靠近區域會籃框顯示,下方式窗則會顯示區塊名稱及相關CSS。

7.會彈出該區塊所使用的CSS,將該區段CSS複製。

8.在 點部落個人管理- 選項 - Custom CSS 中,將該CSS填入,將圖片換為您想要呈現的圖片,按下存檔。 
9.您所制訂Custom CSS 將目前網站CSS做改變。(當然不只圖片、字型、排版等等,您都可以透過Custom CSS來控制)
使用 Internet Explorer Developer Toolbar 讓您可以容易瞭解該個人版型所使用CSS的配置。

當然,您若有更好的版型,想要分享給其他朋友使用,歡迎聯絡Dotjum。
- 點部落FaceBook粉絲團:fb.me/dotblogs
- 社群就是力量活動:記錄網址
- 合作提案:請點擊
- 如果您對我們有任何功能上的建議與 Bug 回報都歡迎告知我們
