摘要:Jquery多筆檔案上傳
今天來用最傳統的方式來做檔案上傳
首先我們要先調用一個Jquery Plugin
他的功能是動態產生<input type=file>的html tag
相關html設定如下:(記得Form 要設為 enctype="multipart/form-data" )
 <script src="../js/jquery-1.2.6.min.js" type="text/javascript"></script>
<script src="../js/jquery-1.2.6.min.js" type="text/javascript"></script>  <script src="js/jquery.MultiFile.js" type="text/javascript" language="javascript"></script>
<script src="js/jquery.MultiFile.js" type="text/javascript" language="javascript"></script>
<form id="form1" runat="server" enctype="multipart/form-data">
<div>
<input type="file" id="T8A"/>
</div>
<asp:Button ID="btnupload" runat="server" Text="上傳" onclick="btnupload_Click" />
</form>
</body>
</html>
<script type="text/javascript" language="javascript">
$(function(){ // wait for document to load
$('#T8A').MultiFile({
STRING: {
remove: '<img src="../image/delete.gif" border="0" alt="x"/>'
}
});
});
</script>
<div>
<input type="file" id="T8A"/>
</div>
<asp:Button ID="btnupload" runat="server" Text="上傳" onclick="btnupload_Click" />
</form>
</body>
</html>
<script type="text/javascript" language="javascript">
$(function(){ // wait for document to load
$('#T8A').MultiFile({
STRING: {
remove: '<img src="../image/delete.gif" border="0" alt="x"/>'
}
});
});
</script>
程式碼部份如下:
protected void btnupload_Click(object sender, EventArgs e)
{
HttpFileCollection hf = Request.Files;
for (int i = 0; i < hf.Count; i++)
{
HttpPostedFile hp = hf[i];
if (hp.ContentLength > 0)
{
String filename = hp.FileName;
String guid = Guid.NewGuid().ToString() + Path.GetExtension(filename);
hp.SaveAs(Server.MapPath(@"~/file/") + guid);
}
}
}
{
HttpFileCollection hf = Request.Files;
for (int i = 0; i < hf.Count; i++)
{
HttpPostedFile hp = hf[i];
if (hp.ContentLength > 0)
{
String filename = hp.FileName;
String guid = Guid.NewGuid().ToString() + Path.GetExtension(filename);
hp.SaveAs(Server.MapPath(@"~/file/") + guid);
}
}
}
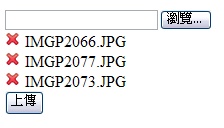
執行畫面如下