基本上從 Server 端回傳回來的都是 20160103 21:12:12 的日期字串,但又不想要在 Server 端再多加一個欄位顯示 Facebook 的日期格式。而且前端的 ViewModel 的資料也不希望有太多種「顯示用」的欄位,更重要的是運用這個技巧只要修改一個「原始的值」其他的「顯示」欄位就會同步更新。這對於開發上的 loading 會減少非常非常多
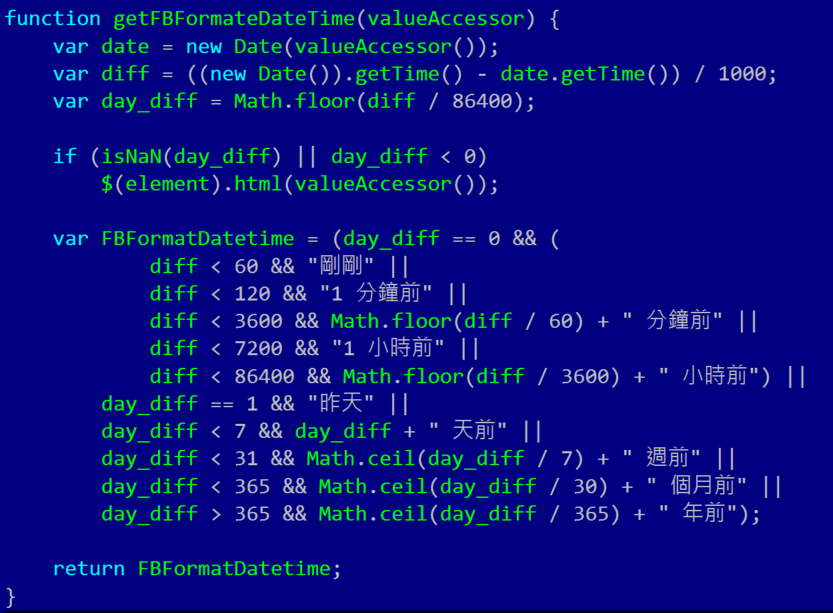
首先要讓 DateTime 的字串,轉換成 Facebook format
雖然網路上的範例有很多類似的,不過我還是調整成閱讀上比較舒適的語法和樣式。 程式碼請隨意取用,出事了請自行修改 :)
程式碼請隨意取用,出事了請自行修改 :)
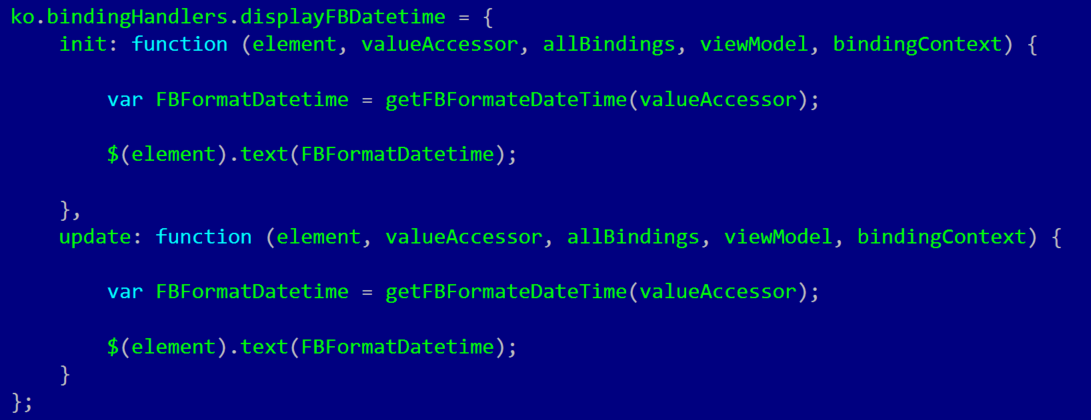
 當然在 ViewModel 中要註冊 bindingHandlers ,這段的程式請整個從 KO 官網上直接 copy 過來即可。再將轉換好的日期透過 element 更新到 HTML UI 上 。
當然在 ViewModel 中要註冊 bindingHandlers ,這段的程式請整個從 KO 官網上直接 copy 過來即可。再將轉換好的日期透過 element 更新到 HTML UI 上 。
至於要用 .text 還是 .html 請自行判斷 databinding 的物件
 最後只要將 text: CreateDateTime 改成 displayFBDatatime : CreateDataTime 即可。
最後只要將 text: CreateDateTime 改成 displayFBDatatime : CreateDataTime 即可。
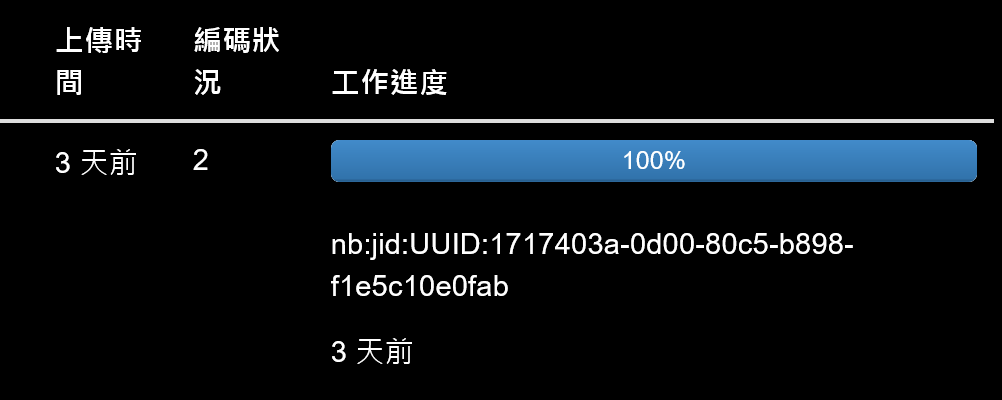
 沒有問題的話可以看到日期的格式可以正常顯示 :)
沒有問題的話可以看到日期的格式可以正常顯示 :)
http://knockoutjs.com/documentation/custom-bindings.html
