很多人都知道,W3C 是制定標記語言與 CSS 規範的一個組織,從早期的 HTML 到現在的 XHTML 與 CSS 都歸該組織定義~但是呢~很奇怪的~定義歸定義啦~瀏覽器會遵守的還真的是很少...以 IE 和 Firefox 做比較來說:IE 支援 CSS 的濾鏡,Firefox 也有自己獨有的 CSS 屬性可用....
很多人都知道,W3C 是制定標記語言與 CSS 規範的一個組織,從早期的 HTML 到現在的 XHTML 與 CSS 都歸該組織定義~但是呢~很奇怪的~定義歸定義啦~瀏覽器會遵守的還真的是很少...以 IE 和 Firefox 做比較來說:IE 支援 CSS 的濾鏡,Firefox 也有自己獨有的 CSS 屬性可用。好像有點各搞各的感覺呢~(尤其 IE6 還不支援 PNG 透明圖~有瞎)
既然設計出來的站台 IE 與 Firefox 看都 OK 了,自己的好奇心也油然而生~到底設計的站台跟 W3C 是不是很相容呢?翻一翻果然找到了這個網站 – W3C Markup Validation Service
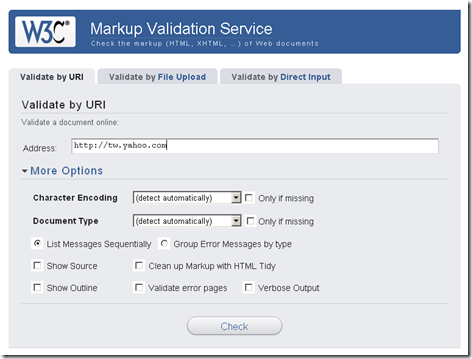
這是 W3C 官方所提供的標記語言檢查器,可以完整的將不正確或是不相容的地方以異常完整的分析列表出來!注意~~是列表唷~~完整度真的是說不出話來 ^^”~ 使用方式也是很簡單的~首先只要在 Address 的欄位輸入含有 http:// 的 URL (這裡以台灣雅虎為例子),下方的選項可視情況選取,這裡 阿貓 預設是不選取任何選項,直接按下 Check~
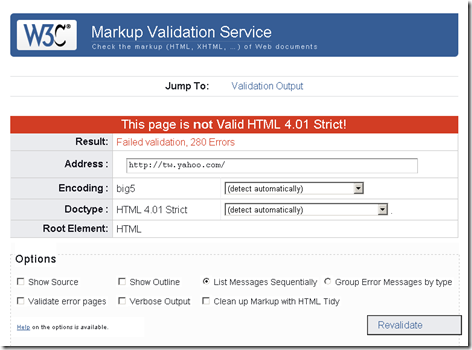
喔~偉大的 W3C 很快的就偵測到台灣雅虎有 280 個錯誤啊~看官們別急,拉到下面還有更精彩的~
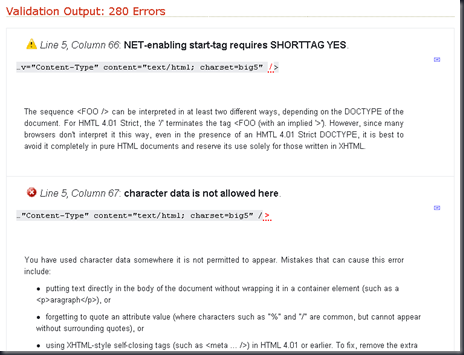
這就是文中提到的「異常詳細的列表」,把每一行的缺點都 SHOW 出來並指導要如何修正...恩恩恩...那網頁完全依照 W3C 的標準的話~是不是任何瀏覽器都可以正常無誤的顯示了呢?這個 阿貓 也不知道…因為標準沒統一...所以就算完全達到 W3C 的標準,並不代表也達到了 IE 或其他瀏覽器的標準啊...做人難~做網頁也不容易啊 T_T
另外還有 CSS 檢驗器:W3C CSS Validation Service 也是一樣的用途唷~請各位看官慢慢的跟 W3C 測試一下麻吉度吧 ^^~