上一篇 整合 jQuery ContextMenu plugin 的右鍵選單控制項 的文章中,我們實作了 TBContextMenu 控制項;本文將以 TBContextMenu 控制項為例,為選單項目加入 Click 事件,並說明三種不同模式的 Click 動作。
上一篇 整合 jQuery ContextMenu plugin 的右鍵選單控制項 的文章中,我們實作了 TBContextMenu 控制項;本文將以 TBContextMenu 控制項為例,為選單項目加入 Click 事件,並說明三種不同模式的 Click 動作。
程式碼下載:ASP.NET Server Control - Day31.rar
一、AutoPostBack 及 AutoCallBack 屬性
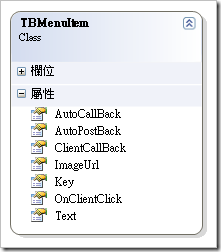
TBMenuItem 類別原有個 OnClientClick 屬性,設定要執行的用戶端指令碼;此為用戶端的的 Click 動作,執行指定的 JavaScript 指令碼。我們在 TBMenuItem 屬性新增 AutoPostBack 及 AutoCallBack 屬性,分別用來設定選單項目的 PostBack 及 CallBack 動作。另外 ClientCallBack 為執行 CallBack 時,會接收成功的伺服器事件結果的用戶端事件處理常式名稱。
二、新增 Click 事件
TBContextMenu 新增 Click 事件及 ClickEventArgs 事件引數類別,ClickEventArgs 類別包含 Key 屬性表示按鈕鍵值,CallBackResult 屬性保留給 CallBack 使用。
''' <summary>
''' Click 事件引數。
''' </summary>
Public Class ClickEventArgs
Inherits System.EventArgs
Private FKey As String = String.Empty
Private FCallbackResult As String = String.Empty
''' <summary>
''' 鍵值。
''' </summary>
Public Property Key() As String
Get
Return FKey
End Get
Set(ByVal value As String)
FKey = value
End Set
End Property
''' <summary>
''' 執行 CallBack 回傳結果。
''' </summary>
Public Property CallbackResult() As String
Get
Return FCallbackResult
End Get
Set(ByVal value As String)
FCallbackResult = value
End Set
End Property
End Class
''' <summary>
''' 按下選單所引發的事件。
''' </summary>
< _
Description("按下選單所引發的事件。") _
> _
Public Event Click(ByVal sender As Object, ByVal e As ClickEventArgs)
''' <summary>
''' 引發 Click 事件。
''' </summary>
Protected Overridable Sub OnClick(ByVal e As ClickEventArgs)
RaiseEvent Click(Me, e)
End Sub
三、實作 IPostBackEventHandler 介面
實作 IPostBackEventHandler 介面,當選單項目產生 PostBack 動作後,在 RaisePostBackEvent 方法中,取得選單項目的鍵值 (eventArgument 參數),並引發 Click 事件。
Public Sub RaisePostBackEvent(ByVal eventArgument As String) Implements IPostBackEventHandler.RaisePostBackEvent
Dim oEventArgs As ClickEventArgs
oEventArgs = New ClickEventArgs()
oEventArgs.Key = eventArgument
Me.OnClick(oEventArgs)
End Sub
四、實作 ICallbackEventHandler 介面
實作 ICallbackEventHandler 介面,當選單項目產生 CallBack 動作後,會先執行 RaiseCallbackEvent 方法,在此方法接收用戶端傳入的鍵值 (eventArgument 參數),並引發 Click 事件,最後會將 ClickEventArgs.CallbackResult 的結果回傳到用戶端,由用戶端指定的事件處理常式,來處理伺服器回傳的結果。
Public Function GetCallbackResult() As String Implements ICallbackEventHandler.GetCallbackResult
Return FCallbackResult
End Function
Public Sub RaiseCallbackEvent(ByVal eventArgument As String) Implements ICallbackEventHandler.RaiseCallbackEvent
Dim oEventArgs As ClickEventArgs
oEventArgs = New ClickEventArgs()
oEventArgs.Key = eventArgument
Me.OnClick(oEventArgs)
FCallbackResult = oEventArgs.CallbackResult
End Sub
五、輸出選單項目的用戶端指令碼
在 Render 方法中,會有一段輸出程式碼來輸出每個選單項目的用戶端指令碼;其中會透過 GetItemClientScritp 私有方法,取得指定選單項目的用戶端指令碼。
For Each oItem In Me.Items
sClientClick = GetItemClientScript(oItem)
If StrIsNotEmpty(sClientClick) Then
If bFlag Then
oScript.AppendLine(",")
End If
oScript.AppendLine("'" & oItem.Key & "': function(t) {")
oScript.AppendLine(sClientClick)
oScript.AppendLine("}")
bFlag = True
End If
Next
GetItemClientScritp 私有方法程式碼如下,會判斷 TBMenuItem 是否設定 AutoPostBack、AutoCallBack 或 OnClientClick 屬性,來決定用戶端選單項目 Click 動作的行為。
Private Function GetItemClientScript(ByVal Item As TBMenuItem) As String
Dim sScript As String
If Item.AutoPostBack Then
sScript = Me.Page.ClientScript.GetPostBackEventReference(Me, Item.Key) & ";"
ElseIf Item.AutoCallBack Then
sScript = Me.Page.ClientScript.GetCallbackEventReference(Me, "'" & Item.Key & "'", Item.ClientCallBack, "''") & ";"
ElseIf StrIsNotEmpty(Item.OnClientClick) Then
sScript = Item.OnClientClick
Else
sScript = String.Empty
End If
Return sScript
End Function
六、測試程式
在頁面拖曳 TBContextMenu,設定 Delete1、Delete2、Delete3 三個 TBMenuItem。其中 Delete1 設定 OnClientClick 屬性;Delete2 設定 AutoPostBack 屬性為 True,會以 PostBack 方法引發伺服端的 Click 事件;Delete3 設定 AutoCallBack 屬性為 True,會以 CallBack 方法引發伺服端的 Click 事件,並設定 ClientCallBack 屬性決定接收成功的伺服器事件結果的用戶端事件處理常式名稱。
<bee:TBContextMenu ID="TBContextMenu1" runat="server" ControlID="Label1">
<Items>
<bee:TBMenuItem Key="open" Text="Open" ImageUrl="~/image/folder.png" OnClientClick="alert('open');" />
<bee:TBMenuItem Key="email" Text="Email" ImageUrl="~/image/email.png" OnClientClick="alert('email');" />
<bee:TBMenuItem Key="save" Text="Save" ImageUrl="~/image/disk.png" OnClientClick="alert('save');" />
<bee:TBMenuItem Key="delete1" Text="Delete1" ImageUrl="~/image/cross.png" OnClientClick="alert('client click');" />
<bee:TBMenuItem Key="delete2" Text="Delete2" ImageUrl="~/image/cross.png" AutoPostBack="true" />
<bee:TBMenuItem Key="delete3" Text="Delete3" ImageUrl="~/image/cross.png" AutoCallBack="true" ClientCallBack="ReceiveServerData"/>
</Items>
</bee:TBContextMenu>
在伺服端 Click 事件撰寫測試程式碼,可以利用 Me.IsCallback 來判斷目前是否在 CallBack 狀態中。
Protected Sub TBContextMenu1_Click(ByVal sender As Object, ByVal e As Bee.Web.WebControls.TBContextMenu.ClickEventArgs) Handles TBContextMenu1.Click
If Not Me.IsCallback Then
Me.ClientScript.RegisterStartupScript(Me.GetType, "alert", _
String.Format("alert('PostBack Click: {0}');", e.Key), True)
Else
e.CallbackResult = e.Key
End If
End Sub
另外 Delete3 選單項目有設定 ClientCallBack="ReceiveServerData",所以 aspx 程式碼中會有 ReceiveServerData JavaScript 函式,來接收 CallBack 時由伺服端傳回的結果。
<script type="text/javascript">
function ReceiveServerData(rValue) {
alert('CallBack Click: '+rValue);
};
</script>
執行程式,先選取 Delete1 選單項目,會執行在 OnClientClick 屬性指定的用戶端指令碼。
當選取 Delete2 選單項目時,會產生 PostBack 動作並引發伺服端的 Click 事件,在 Click 事件中會輸出要執行的用戶端指令碼。
當選取 Delete3 選單項目時,會產生 CallBack 動作並引發伺服端的 Click 事件,在 Click 事件中設定 e.CallbackResult 屬性值,並將 e.CallbackResult 的結果回傳給用戶端的 ReceiveServerData 函式來處理。