[Tool]好用的FireFox Add-on for Web Developer
今天在找FireFox對web developer好用的工具時看到這個很棒的工具
https://addons.mozilla.org/zh-TW/firefox/addon/60/developers
今天在找FireFox對web developer好用的工具時看到這個很棒的工具
https://addons.mozilla.org/zh-TW/firefox/addon/60/developers
安裝好後可以在FireFox中看到這一行工具列: ![]()
它的功能真的是非常強悍,舉幾個簡單的例子來看: 
在無CSS錯誤的選單中,如果我選『檢視樣式資訊』,我可以移動到我想知道的物件上頭,直接看它的CSS資訊: 
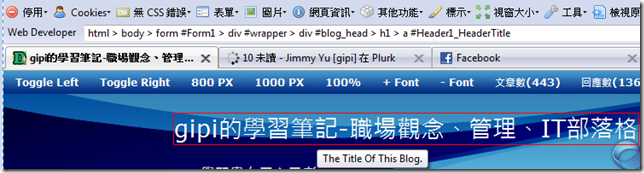
選擇『檢視CSS』的話,就可以看到目前網頁載進來的所有CSS: 
在表單的選單中,也有一些很有意思的功能: 
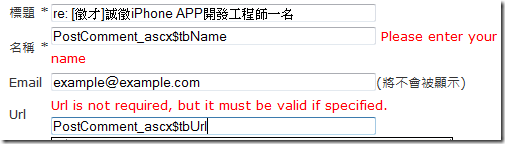
例如我選擇『填滿表單欄位』,就會發現畫面上的TextBox都被填了值,不過對TextArea是沒有效果的,有時候如果我們只是想驗證某些功能正不正確,不想重複打字進去的話,可以用這小功能來協助囉: ![]()

又例如『網頁資訊』中的『顯示ID&Class資訊』,酷耶,就直接幫我網頁上的物件ID與Class名稱標註出來了,我就不用再去檢視原始碼或使用Firebug來看了,挺方便的: 
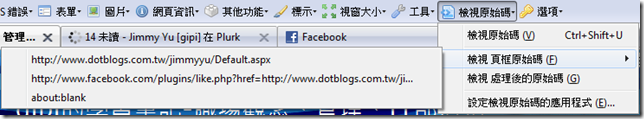
另外在『檢視原始碼』的『檢視頁框原始碼』中,可以讓你檢視畫面上所遷入的所有iframe的原始碼,你不用在畫面上點來點去找那個iframe的位置,直接從這邊開就好了。 
這個工具的功能非常多,看起來真的挺方便的,對於Web Developer來說,應該是很有幫助才是。
 |
游舒帆 (gipi) 探索原力Co-founder,曾任TutorABC協理與鼎新電腦總監,並曾獲選兩屆微軟最有價值專家 ( MVP ),離開職場後創辦探索原力,致力於協助青少年培養面對未來的能力。認為教育與組織育才其實息息相關,都是在為未來儲備能量,2018年起成立為期一年的專題課程《職涯躍升的關鍵24堂課》,為培養台灣未來的領袖而努力。 |
