ASP.NET MVC 套用wrapbootstrap.com Template 工作筆記
一直以來,寫網頁程式最痛苦的不是程式,而是要怎麼讓畫面變得「人模人樣」!
最近一兩年開始聽到很多人Bootstrap 是網頁程式設計師的救星,但...沒有美感的人,就是組合不出像樣的畫面!
在ASP.NET 有篇文章:「Creating ASP.NET Web Projects in Visual Studio 2013」,裡面有個段落(Bootstrap in the Visual Studio 2013 web project templates)教使用者如何更換Bootstrap's theming(佈景主題)。但這個東西只是下載不同配色的CSS,整個版面還是沒有變阿~
而且人家要的不只是顏色換一換而已,希望就像有個美工,能把整個網站的版面都設計好,我只要套用就好!
沒想到,國外真的有人專門做這個生意的... 在http://bootswatch.com/ 是讓你下載不同顏色套用在MVC 5預設的樣板上,但若你不喜歡原來的樣板,或者你想要更多,那就付錢吧!
https://wrapbootstrap.com 就是專門賣bootstrap樣板的購物網站,只要花點小錢(幾十元到幾百元),就可以讓Web應用程式脫胎換骨,而不再是「萬年工程師」外觀了。
不過,這些樣板本來就不是專門設計給ASP.NET MVC 5用的,所以買了之後,還是要動點手腳,才能在MVC中看到美美的畫面阿~
以我剛買的 Ace – Resonsive Admin Template 為例:
下載之後,有範例網頁上的Demo 網頁,還有網站所用到的CSS, js, 字型檔…
首先,先把assets下的各目錄,拆到ASP.NET MVC網站下對應的目錄。當然,你要保留原始的路徑也行,但我已習慣照著ASP.NET MVC原始配置檔案。
如css目錄下的檔案就丟到/Content/css下面,js目錄下的檔案,就丟到/Scripts/ 下面。
因為有改了目錄、檔案對應的路徑,所以css檔案中,有使用相對路徑的url,也要改成目前MVC所設定的路徑。
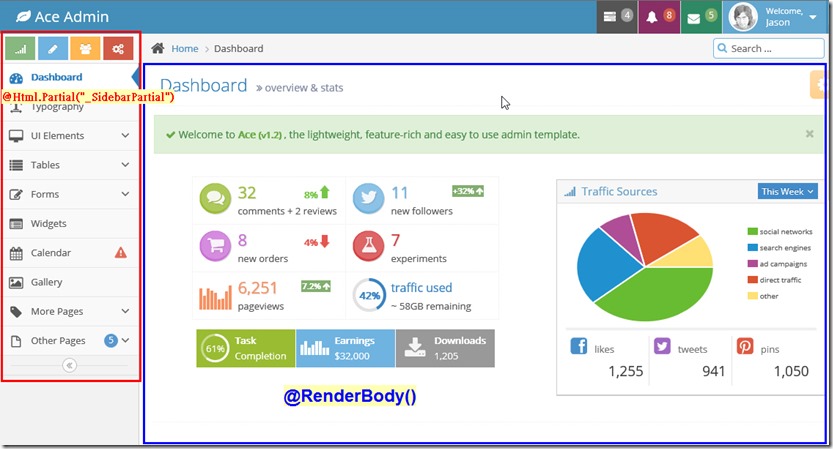
配置好檔案後,就抓首頁來改成網站的Layout。基本上就是挖洞,決定哪個區塊要當Body, 哪個區塊需要獨立當作Partial頁面。
挖完洞後,就是把Layout用到的css, js,用BundleConfig.cs 整理,讓程式碼瘦身一下。
做了上面工作後,F5把程式啟動.... 若沒有Bug或任何問題...那趕快去買彩券...
執行後,當然是看哪邊還需要調整,或那些地方沒改的,就稍微調整一下囉。
這個Template 單一應用程式授權$18,約NT$550左右,我個人覺得還蠻划算的,因為不只是首頁的版面設計,連UI Element, Tables, Forms Element都有樣板可以套~ 甚至還提供了一些額外的Sample頁面讓你套用...真是省了我不少時間。
4/10 備註:
這些Template 有提供許多Element範例,大都是jquery 或 bootstrap plug-in,範例都是基本使用功能,且版本也不一定會是最新版。(最麻煩的是,因為附上的js & css都已經壓縮過,所以要查版本也沒辦法~)
若想增加功能,還是得自己去網路上找,直接抓回最新的版本套用在自己網站,並詳讀說明文件才能解決問題。