此篇的小範例是今年稍早為了教育訓練課程的補充實作,這次12月於台北舉辦的【HTML5解構與應用】課程活動中,將會加入開放資料應用的討論 Session 中…透過HTML5提供的功能,結合各種網路資源,我們可以輕易的作到過去難以實現的網頁服務 ~
此篇的小範例是今年稍早為了教育訓練課程補充提供的實作,這次12月於台北舉辦的【HTML5解構與應用】課程活動中,將會加入開放資料應用的討論 Session 中,這一塊應用非常有趣,不需要太複雜的技術,即可建立一般人相當受用的網頁服務,而除了此範例的固定資料萃取,另外還有即時資料的互動更新應用亦將在活動中一併展示。
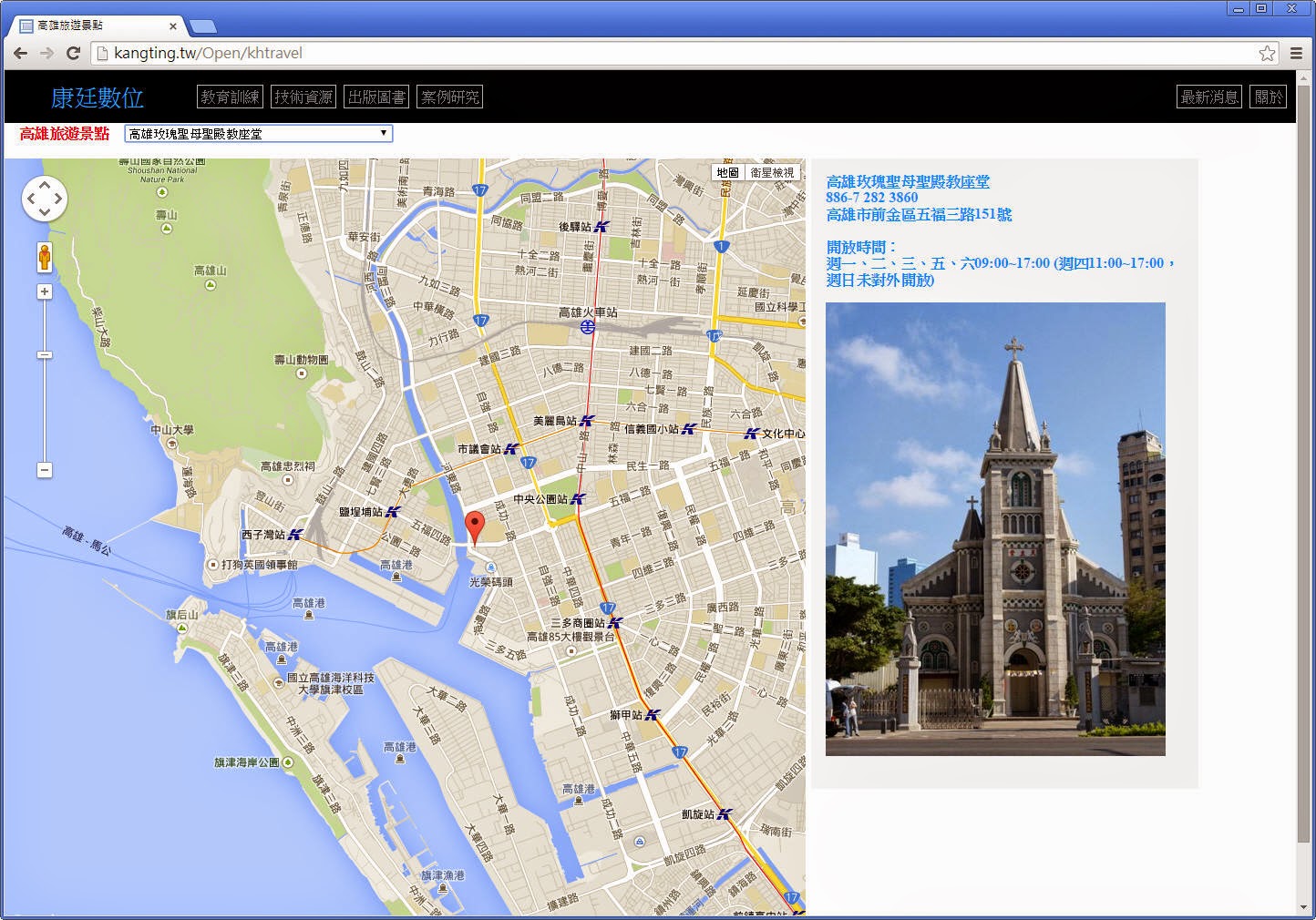
HTML5規格於 2014/10/28 正式完成制訂工作,開放 Web 平台成為繼行動裝置平台之後的另外一個新藍海,透過HTML5提供的功能,結合各種網路資源,我們可以輕易的作到過去難以實現的網頁服務,以下的應用是利用一些簡單的JavaScript針對政府開放資料的存取,並以CSS呈現。
這個範例還未加上HTML5的各種API功能,由於資料量不大,因此直接戴入所有的 JSON 資料,儘管如此,網頁功能已經堪用,另外有些即時的資料存取,例如天氣或是股票資訊,就必須進一步利用伺服器端的資源進行處理,後續我們將會透過其它的應用進行示範。
迎接 HTML5 技術浪潮的來襲,您是否已經準備好了呢,歡迎參加我們於台北舉辦的【HTML5解構與應用】課程活動,協助您快速進入HTML5技術殿堂。