上一篇(【ASP.net MVC】專案放置 Facebook 登入-- OAuth 認證(1)),向各位說明了如何去申請Facebook的應用程式,也相信大家都躍躍欲試,網站中融入Facebook的社群登入了吧?
接下來我們就用MVC本身的範本做登入囉!
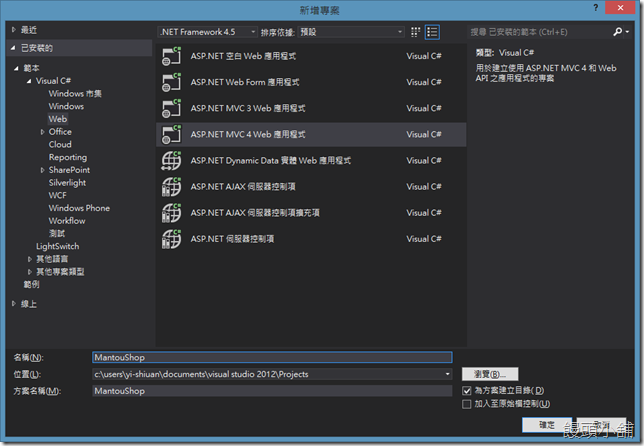
首先我們先開啟一個專案,記得要選擇MVC4的應用程式喔!
上一篇(【ASP.net MVC】專案放置 Facebook 登入-- OAuth 認證(1)),向各位說明了如何去申請Facebook的應用程式,也相信大家都躍躍欲試,網站中融入Facebook的社群登入了吧?
接下來我們就用MVC本身的範本做登入囉!
首先我們先開啟一個專案,記得要選擇MVC4的應用程式喔!
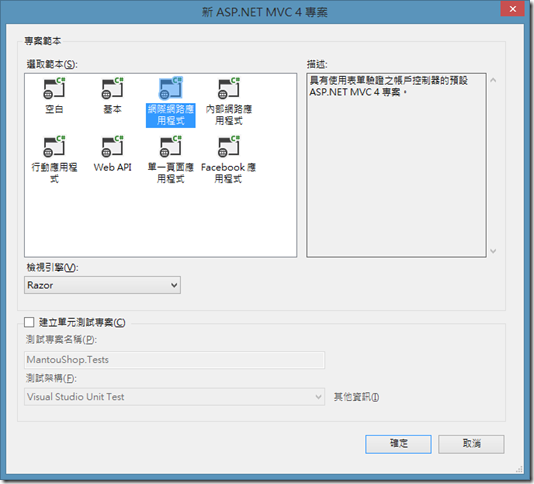
這邊我們先選擇網際網路應用程式,這樣我們可以直接建立可以使用的網站囉!
在專案開啟後,我們可以在App_Start中找到AuthConfig.cs的這個檔案,剛建立好的專案,此檔案中的內容大部份都處於註解的狀態
此時我們先將Facebook的部分移除註標
OAuthWebSecurity.RegisterFacebookClient(
appId: "",
appSecret: "");
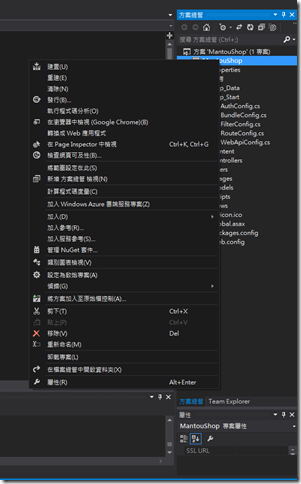
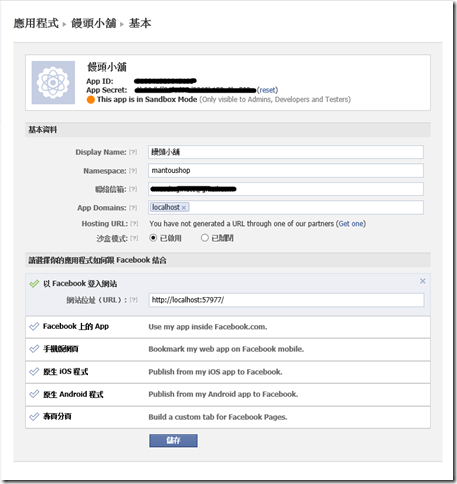
之後我們需要取得這個應用程式的URL,才有辦法進行我們Facebook的驗證方法,在方案中案右鍵,點選"屬性"
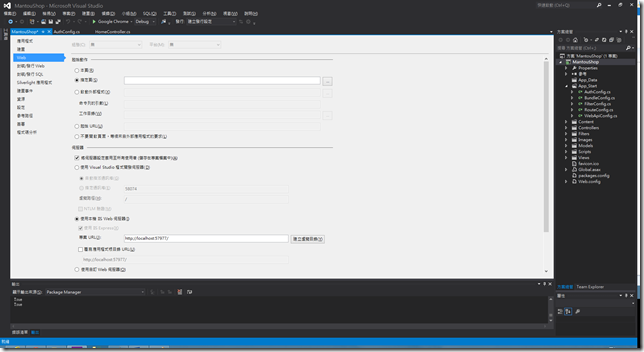
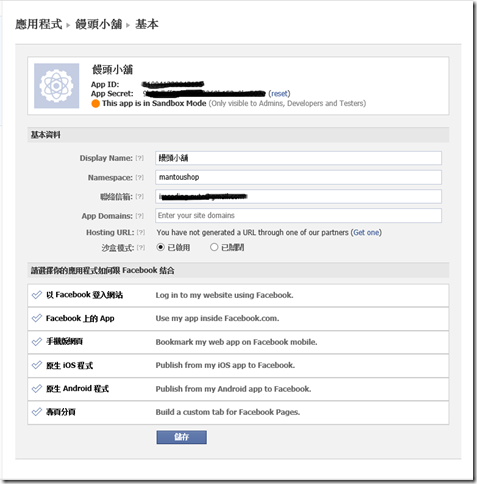
這邊就可以看到我們專案中IIS所使用的URL了,這組URL需要填到Facebook上才能使用以Facebook帳號登入
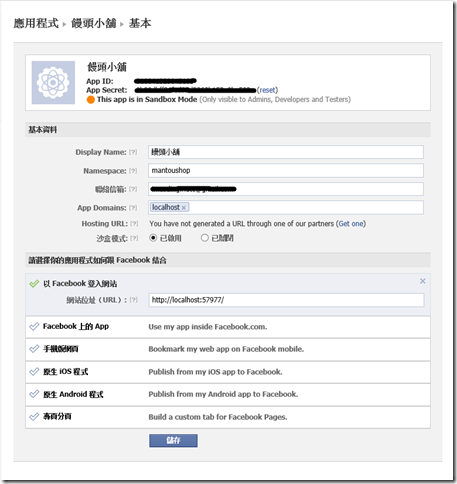
App Domains欄位請填上:localhost
在 以Facebook登入網站,內部有個URL,需要輸入專案中的網址(未來網頁上線後,需要改變這兩個地方,即可使用)
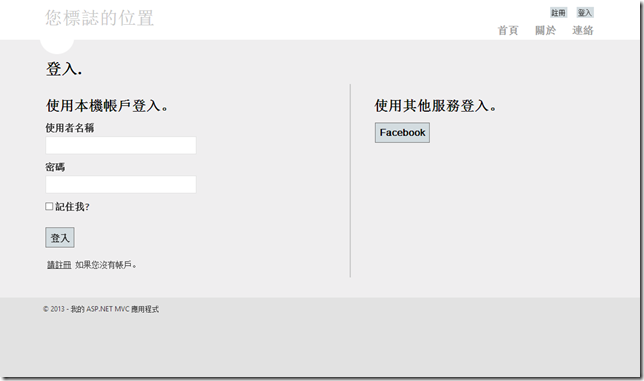
按下存檔後,我們回到Visual Studio 中的這個檔案AuthConfig.cs,填上我們申請的AppID以及AppSecret後,即可使用Facebook的方式登入囉!
只要按下確認後,就可以登入網站了!
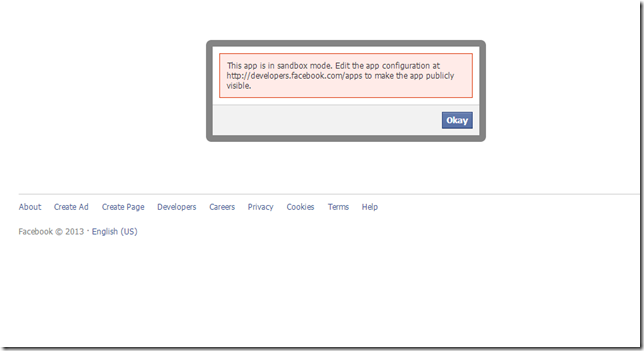
但是,怎麼我們使用其他FB帳號登入卻出現了This app is in sandbox mode. Edit the app configuration at http://developers.facebook.com/apps to make the app publicly visible.錯誤訊息呢?
這其實是我們剛剛忘記把沙盒模式關閉,在沙盒模式開啟的狀態中只有開發人員才可以用帳號登入,其他的帳號都會出現這樣子的錯誤訊息
假如應用程式還在測試中,我們可以把開發人員的帳號都加入開發人員
如果,網頁已經要發佈到網路上,請將沙盒模式關閉!
在Developer Roles中,我們可以把自己帳號加入開發人員內,方便我們做為開發使用
另外,若網站已經要發布了,請在這邊將沙盒模式關閉即可!
大家好我是饅頭,希望大家喜歡我的文章
如果有錯誤的地方請不吝指教 ^_^