摘要:[HTML](note)如何快速建立一個美觀的HTML表格(進階範本)
承上一篇標準table範本,我再加一些CSS語法,例如可以自動換行、或滑鼠移過自動變色、
也會隔列自行換色喔,也是筆記在此待查...XD
<style>
table
{
width:650px;
margin:0 auto;
/* background:#00F;*/
border:1px solid #000000;
border-collapse:collapse;
word-break: break-all;/*必須*/
font-size :10px;
}
table th
{
border:1px solid #000000;
font-weight:bold;
background:#6666FF;
color:#ffffff;
}
table tr
{
/* background:#33ffff; */
border:1px solid #000000;
border-collapse:collapse;
}
table td
{
/*background:#33ffff; */
border:1px solid #000000;
border-collapse:collapse;
}
table tr:nth-child(even) {background: #FFEE99}
table tr:nth-child(odd) {background: #FFF}
tr:hover{
background-color:#FFFFCC;
color:blue;
font-weight: bolder;
}
</style>
<table>
<tbody>
<tr><th style="width: 30px; text-align: center;">NO.</th>
<th style="width: 30%; text-align: center;">網站標題</th>
<th style="width: 50%; text-align: center;">網址</th>
<th style="text-align: center;">備註</th>
</tr>
<tr>
<td style="text-align: center;">1</td>
<td>無商不雅(ASP.NET)</td>
<td><a href="http://www.dotblogs.com.tw/mis0800" target="_blank">http://www.dotblogs.com.tw/mis0800</a></td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">2</td>
<td>程式語言追求的就是懶之一字</td>
<td><a href="http://www.dotblogs.com.tw/michaelchen/Default.aspx" target="_blank">http://www.dotblogs.com.tw/michaelchen/</a></td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">3</td>
<td>天行健,君子以自强不息</td>
<td><a href="http://www.dotblogs.com.tw/mikeceo/" target="_blank">http://www.dotblogs.com.tw/mikeceo/</a></td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">4</td>
<td>康和期貨 惠平</td>
<td><a href="http://freedom2226.pixnet.net/blog" target="_blank">http://freedom2226.pixnet.net/blog</a></td>
<td></td>
</tr>
<tr>
<td style="text-align: center;">10</td>
<td>空</td>
<td></td>
<td></td>
</tr>
</tbody>
</table>
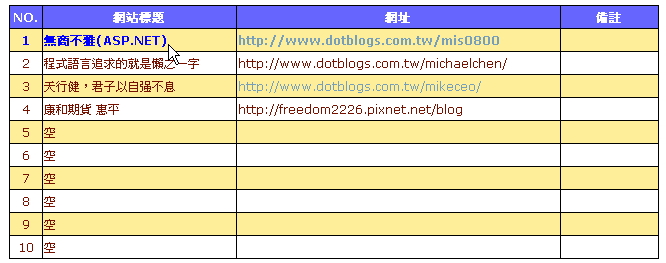
上述HTML + CSS在瀏覽器預覽後會如下圖:
--
強烈建議購物網店或實體店家都必須使用關鍵字廣告or原生廣告來
●Yahoo關鍵字廣告/原生廣告
◆Yahoo廣告方案介紹 : https://goo.gl/5k8FHW
◆Yahoo廣告剖析與運用 : http://goo.gl/4xjUJD