Windows Phone 7-ApplicationBar
使用Visual Studio 2010 Express for Windows Phone 7來建立一個Windows Phone 7的專案時,
當整個專案都建置完成之後,你會發現在第一個MainPage.xaml中會有一大段被註解掉的內容:
1: <!-- Sample code showing usage of ApplicationBar
2: <phone:PhoneApplicationPage.ApplicationBar>
3: <shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
4: <shell:ApplicationBarIconButton x:Name="appbar_button1"
5: IconUri="/Images/appbar_button1.png" Text="Button 1"></shell:ApplicationBarIconButton>
6: <shell:ApplicationBarIconButton x:Name="appbar_button2"
7: IconUri="/Images/appbar_button2.png" Text="Button 2"></shell:ApplicationBarIconButton>
8: <shell:ApplicationBar.MenuItems>
9: <shell:ApplicationBarMenuItem x:Name="menuItem1" Text="MenuItem 1"></shell:ApplicationBarMenuItem>
10: <shell:ApplicationBarMenuItem x:Name="menuItem2" Text="MenuItem 2"></shell:ApplicationBarMenuItem>
11: </shell:ApplicationBar.MenuItems>
12: </shell:ApplicationBar>
13: </phone:PhoneApplicationPage.ApplicationBar>
14: -->
這一大段內容不難了解就是定義了該App具有的ApplicatonBar的內容。那這裡面的內容為什麼可以
做為什麼呢?首先我們先來了解一下裡面有的幾個重要的Tag。
‧xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
為ApplicationBar定義字首使用,引入Microsoft.Phone.Shell中的主要元素,提供元件、事件的使用。
‧shell:ApplicationBar:
負責設定application bar是否要顯示、是否具有menu選項或按鈕的出現。具有StateChanged的事件可以監測。
‧shell:ApplicationBarIconButton:
用於ApplicationBar集合中,建立按鈕選項、icon、Click事件等。最多可以放到4個項目。
‧shell:ApplicationBar.MenuItems:
指定ApplicationBar要出現的Menu項目,內部會包住多個Item來顯示,純顯示文字,也可以加入
ApplicationBarIconButton項目,但只能顯示其Text屬性,Icon內容不會顯示。Menus採用垂直排列。
最多可以放到50個項目。
以上簡單說明了ApplicationBar常見的Tag,但是事實上ApplicationBar分成二種:
〉Local Applibation Bar
上面所提到的範例,它就是Local Application Bar他屬於該.xaml檔專用。要注意,如果該.xmal檔在
<phone:PhoneApplicationPage>設定了ApplicationBar="{StaticResource globalApplicationBar}",
要記得先拿掉,不然會出現錯誤。
〉Global Application Bar
如果想要支援當畫面使用不同的.xaml檔也要存在相同的Application Bar,那你可以到App.xaml檔案中,
在<Application.Resources>集合中加入<shell:ApplicationBar />,另外要記得設定x:Key屬性,這樣到其他實作
的.xaml檔才有辦法對應。設定好App.xaml之後,可以到其他的.xaml檔加上如下所提的語法:
<phone:PhoneApplicationPage>設定ApplicationBar="{StaticResource globalApplicationBar}"。
舉例:
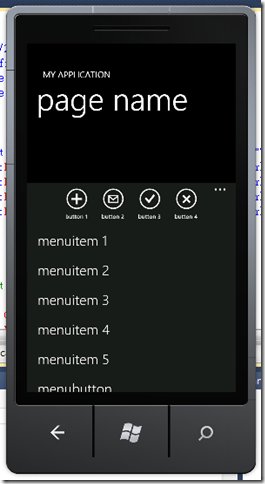
我加了4個Button(最多)、5個Item+1個Button在MenuItems中,主要使用Local Application Bar,
產生畫面如下:
[補充]
加入小Icon到專案檔時,也許你會遇到在Button的IconUri指定了與相對的圖片路徑,但圖片卻沒有
正確顯示於Button上,此時,透過Solution Explorer選擇要使用的圖示,再透過Properties到Build Action
欄位,選擇Content值。那Build Action到底是什麼?可以參考Visual Studio 2010 : Build Action详解。
References:
‧Application Bar Icons for Windows Phone 7 Series 內鍵了常用的application bar專用的icon。
‧How to: Add an Application Bar to Your Application for Windows Phone
‧Windows Phone 7 Application Bar
‧Microsoft.Phone.Shell Namespace