[ css網頁裝潢學 ] 跨瀏覽器CSS Hack設定之一 / 最簡易的hack方式
撰寫CSS的過程中,最痛苦的往往在於最後階段的瀏覽器測試,為了在各家不同瀏覽器都能維持一定水準相同的視覺效果,常讓網頁設計們傷透腦筋,今天就介紹我最常使用也是最簡易的hack方式,利用瀏覽器判讀符號不同的支援度,來達成簡單的CSS Hack!!
目前瀏覽器的市占率主要還是以IE為大宗,大約有逼近八成左右的使用者使用IE瀏覽器(#110301/更新關於瀏覽器市佔率的數據),不過IE6等較早期的瀏覽器對CSS判讀的支援度與其他瀏覽器差距比較大,所以目前主要還是以FF為第一階段的測試瀏覽器,等CSS全部撰寫完成後再針對IE等瀏覽器做CSS設定微調。
利用以下幾個符號做區隔:
\9:IE8以下的版本皆可判讀,FF則不行
>:IE7以下的版本可判讀
_ :IE6以下的版本可以判讀
\9、>、_:FireFox三者皆忽略
建立一個div,針對他在不同瀏覽器中設定不一樣的背景圖片,CSS設定如下,
CSS以讀取的順序,後讀取的設定會覆蓋疊加上先前的設定,
故切記設定順序要如下列順序,先是FF → IE8 → IE7 → IE6
.css_hack {
/* 透過符號設定各瀏覽器不同的背景圖 */
background-image:url(img/bg_ff.gif); /* For FireFox & Mozilla & Other Broswer */
background-image:url(img/bg_IE8.gif)\9; /* For IE8 */
>background-image:url(img/bg_IE7.gif); /* For IE7 */
_background-image:url(img/bg_IE6.gif); /* For IE6 */
}
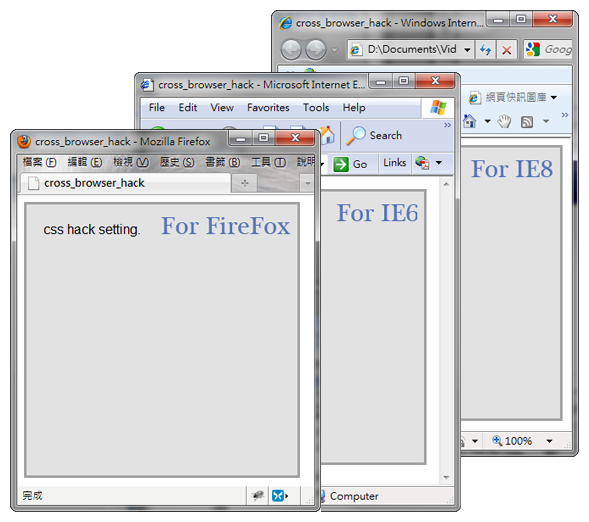
在不同瀏覽器中開啟頁面,可以看到效果如下圖,會針對各瀏覽器有不同的背景圖,
這種hack方式在一個class中就可以簡單針對不同瀏覽器做出設定,簡單又快速,是我最常用的方式。

#110301/補上瀏覽器今日市佔率數據。
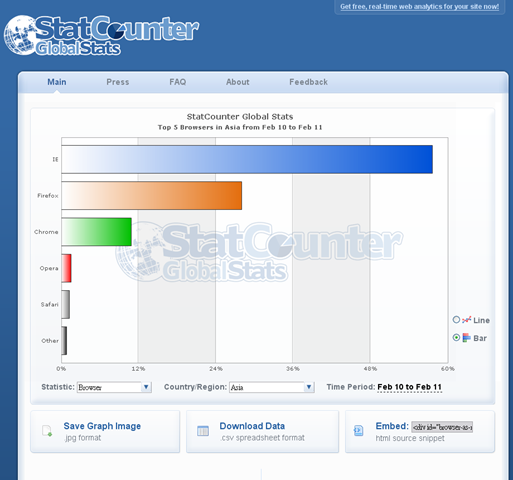
我是參考StatCounter Global Stats 這個網站的調查數據,今日的瀏覽器市佔率分布如下圖,可以看到Chrom出現後瓜分了一小部分的市場,目前IE市佔約莫接近五成,FF火狐三成,Chrom一成。

範例網頁 / cross_browser_hack.htm
 cross_browser_hack.zip
cross_browser_hack.zip