[ CSS網頁裝潢學 ] 跨瀏覽器CSS Hack設定之二 / 利用IE瀏覽器對選取器的支援度
上一次我們利用符號在CSS的設定項中來做瀏覽器的區隔判斷,今天則要利用IE瀏覽器對選取器的支援度來做判讀,
(A) *html,在樣式前加上星號與html,樣式只有IE6以下可以判讀,規則是*html "樣式名稱"{樣式內容設定},
(B) *+html,在樣式前加上星號加號與html,樣式只有IE7以下可以判讀,規則是*+html "樣式名稱"{樣式內容設定}。
(C) html > /**/ body,這個寫法可對IE8與其他瀏覽器產生效果,
(D) html:root,這個寫法只對非IE的瀏覽器產生效果,所以利用他們兩個的組合,可以產生只針對IE8的樣式設定。
規則如下:
html>/**/body "樣式名稱"{樣式內容設定};/*先設定針對IE8與其他瀏覽器的效果*/
html:root "樣式名稱"{樣式內容設定};/*再設定針對其他非IE瀏覽器的效果*/
所以整理以上所有規則的順序如下,
原本設定 > (C) > (D) > (B) > (A) 。
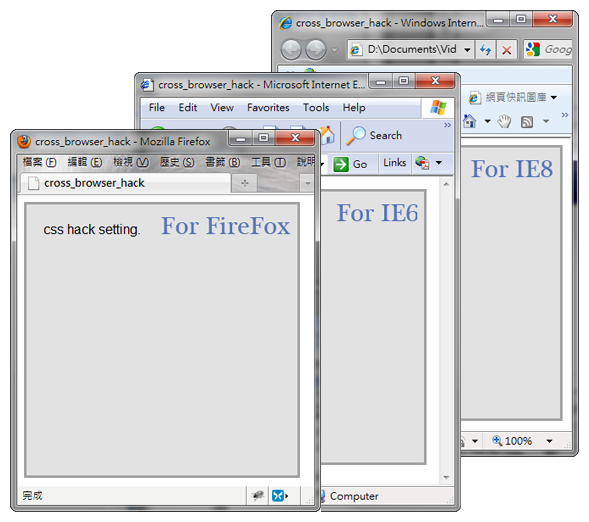
利用與CSS Hack設定之一一樣的範例,我們更改寫法如下,就可以達成效果了!!
/* For 其他瀏覽器的設定(原始設定) */
.css_hack {
background-image:url(img/bg_ff.gif);
}
/* For IE8與其他瀏覽器的設定 */
html>/**/body .css_hack {
background-image:url(img/bg_IE8.gif);
}
/* For 其他非IE瀏覽器的設定 */
html:root .css_hack {
background-image:url(img/bg_ff.gif);
}
/* For IE7以下的設定 */
*+html .css_hack {
background-image:url(img/bg_IE7.gif);
}
/* For IE6以下的設定 */
*html .css_hack {
background-image:url(img/bg_IE6.gif);
}

範例網頁 / cross_browser_hack.htm
 cross_browser_hack_2.zip
cross_browser_hack_2.zip