[ CSS網頁裝潢學 ] 跨瀏覽器CSS Hack設定之三 / IE獨有的條件註解
之前我們都在CSS檔案中做瀏覽器的判讀來設定CSS,今天要介紹的方式是IE獨有提供的條件註解方式,條件註解寫在HTML檔案中,利用簡單的HTML語法將設定瀏覽器版本的條件註解寫在<head>中,並指定其對應的動作,一般來說我們會將為不同瀏覽器設定的CSS拆成不同的檔案,配合條件註解的方式去判讀瀏覽器讀取適合自己的檔案。
條件註解的語法規則如下:
<!—[if "分歧條件" "瀏覽器版本"]>
"中間要執行的內容語法"
<![endif]—>
分歧條件表,幾種基本的寫法:
| 條件 | 內容 | 範例-以IE6為例 |
|---|---|---|
| gt | 超過 | <!--[if gt IE 6]> 如果瀏覽器超過IE6的版本 |
| gte | 以上 | <!--[if gte IE 6]> 如果瀏覽器等於或大於IE6 |
| lt | 小於 | <!--[if lt IE 6]> 如果瀏覽器小於IE6 |
| lte | 以下 | <!--[if lte IE 6]> 如果瀏覽器等於或小於IE6 |
| ! | 不等於 |
<!--[if !IE 6]> 如果瀏覽器不等於IE6 <!--[if !IE]> 如果瀏覽器不等於IE |
#IE跟版本數字之間必須要有空白區隔
我們利用之前的範例來改寫成條件註解的寫法,寫法如下,
請記得這段語法是要放在html檔案<head>區段中的,
我的做法是先Link一個原始設定的css給所有瀏覽器的css檔案,接著再將要單獨設定的選項拆開到不同的CSS檔案中,利用CSS後讀取項目覆蓋前讀取項目設定的特性,將新的屬性堆疊上去。
<head>
<title>cross_browser_hack_3</title>
<link href="css/hack3.css" rel="stylesheet" type="text/css" /> <!-- 原始設定CSS -->
<!--[if IE 8]>
<link href="css/hack3_ie8.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if IE 7]>
<link href="css/hack3_ie7.css" rel="stylesheet" type="text/css" />
<![endif]-->
<!--[if IE 6]>
<link href="css/hack3_ie6.css" rel="stylesheet" type="text/css" />
<![endif]-->
</head>
條件註解與前面說到的做法最大的差異在於,設定一定要在HTML檔中,會讓每個頁面上都會多出一大段判讀的HTML碼,當大型網站配合程式可以利用include某段程式碼的方式達成改一個檔案全改的效果,但小網站手動處理的時候,就會比較麻煩。不過判斷IE版本的準確度也最高,也比較不用擔心W3C標準問題,不失為一個好做法。
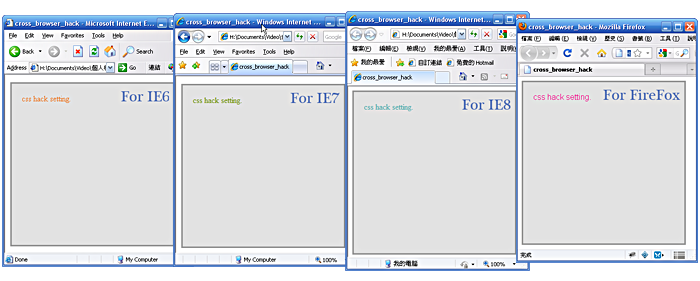
範例網頁 / cross_browser_hack.htm