[ Expression Blend 4 ] Expression Blend的初心筆記Ch.15 ─ 一個蘿蔔一個坑 - 了解群組容器元件[Viewbox]
容器元件終於介紹到最後一個成員"Viewbox",先讓我們在舞臺上拉出一個Viewbox顯示區塊來看看有什麼基礎設定!
容器元件終於介紹到最後一個成員"Viewbox",先讓我們在舞臺上拉出一個Viewbox顯示區塊來看看有什麼基礎設定! 
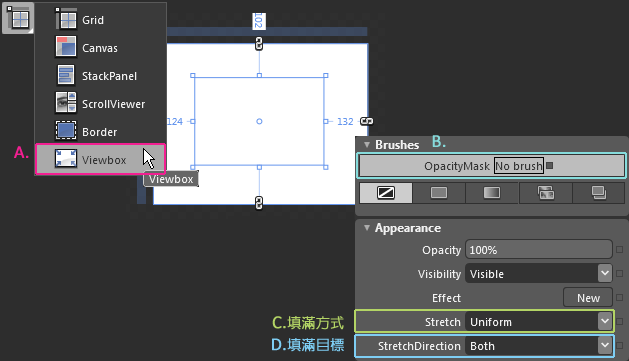
A.新增Viewbox。
B.Brushes視窗中只有透明度填色可以設定。
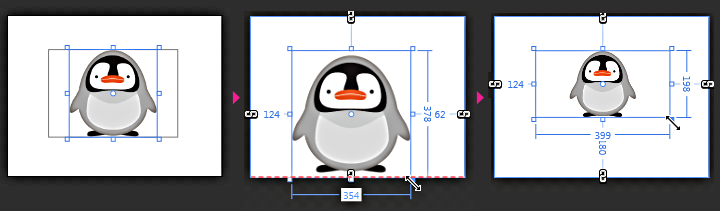
C.Stretch / 填滿方式:設定Viewer中子物件的填充方式,有None、Fill、Uniform、UniformToFill四種值,預設值為Uniform,物件等比延伸不超出工作區範圍的模式,我們在Viewbox中塞入一張圖可以看到效果如下,設定Uniform的狀態下,子物件會隨著Viewbox的尺寸不超出Viewbox等比縮放。(填充方式可以參考Ch.3中關於Stretch的說明) 
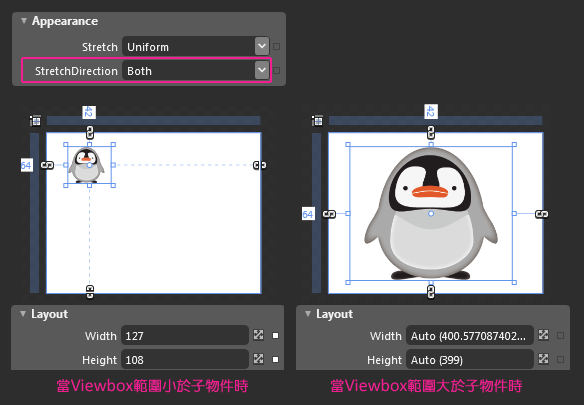
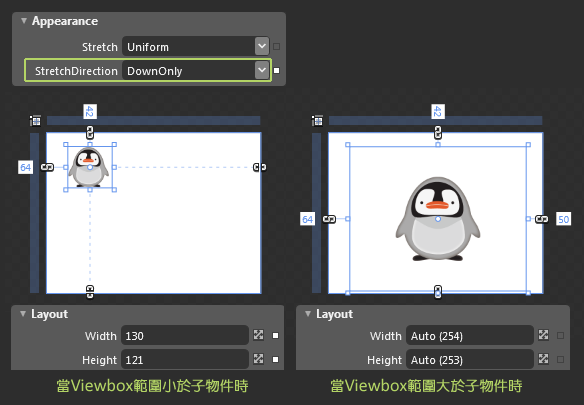
D.StretchDirection / 填滿目標: 填滿目標是以子物件寬高設定為基礎的設定,有三種數值如下,預設為Both,下圖我們以企鵝圖寬高254*253為例比較三種數值的差異。
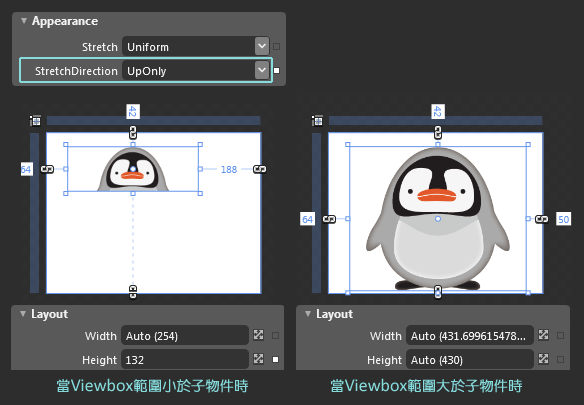
UpOnly:當顯示範圍超過子物件原始大小,子物件才隨Viewbox縮放。 
DownOnly:當顯示範圍小於子物件原始大小,子物件才隨Viewbox縮放。 
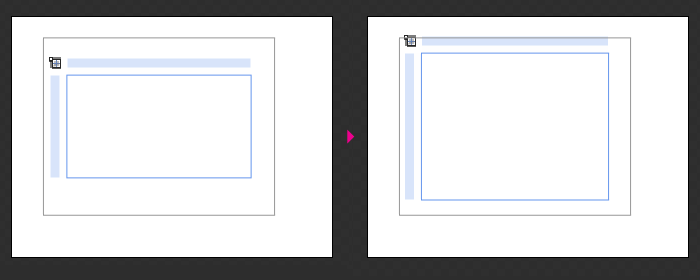
Viewbox的基本設定大致如上說明,接著我們測試Viewbox中可以放多少物件?在Viewbox中拉出一個Grid如下,在我們拉出第二個的時候,可以發現第一個元件已經被覆蓋過去了!Viewbox和ScrollViewer與Border元件一樣,都只能有一個子物件。 
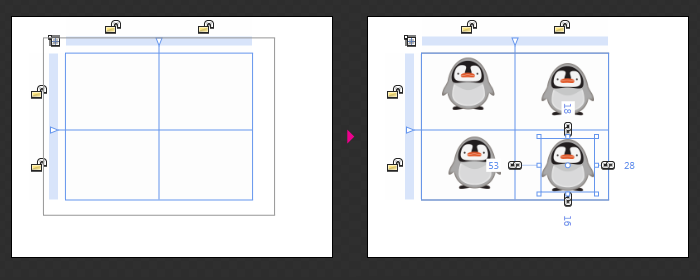
接著我們將Grid分割成四塊,各自塞入一隻企鵝如下圖,發現子物件中的子物件數量不會被限制!!!! 
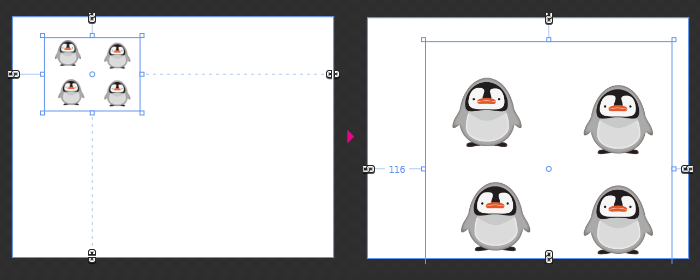
跟著我們縮放Viewbox物件,可以發現Grid中的四隻企鵝也會隨著等比縮放,位置不會被影響。 
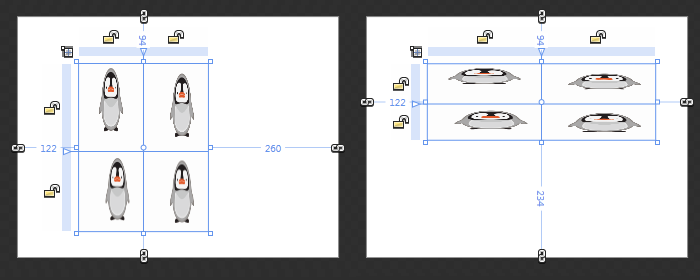
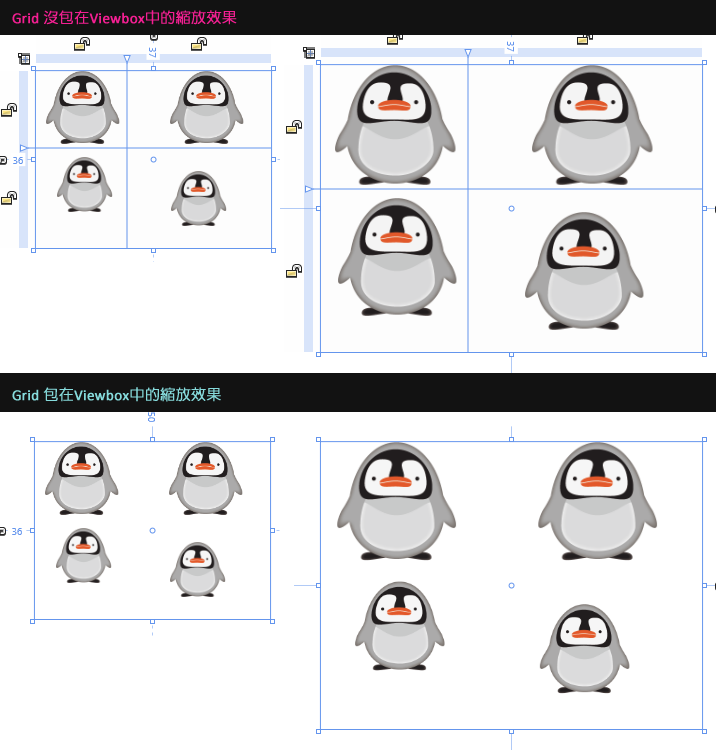
如果沒有包Viewbox的Grid縮放效果會如下圖,無法維持等比的效果,所以我們很常利用Grid外包Viewbox來達成等比縮放的效果!!!! 
在相同的狀態下,將Grid中的圖片填充方式設定為Uniform,沒有外包Viewbox的情況下,縮放圖片會發現內容四張圖片的大小比例並沒有維持等比縮放的效果,因為圖片的填充是對應到Grid中的框線關聯性,所以會發生如下圖的情況。同樣設定狀況下,將Grid包在Viewbox中填充效果設定為Uniform,去作縮放效果的時候,可以發現Grid物件就如同一張圖片,此時去作縮放就可以達成等比縮放大小的效果! 
不同的填充方式當然也會影響所謂等比縮放的效果,如果將Viewbox的填充方式設定為Fill,這時Grid會以同時雙邊符合去填滿,這時就必須按住Shift去縮放Viewbox,才能達成等比縮放的效果。
Viewbox介紹就到此告一段落啦!!!!!終於對所有的容器元件都有了基本的認識,接著就是如何應用他們的課題了,能夠選對正確的容器元件就是成功的第一步,相信大家都能和容器元件成為好朋友的!!!!!!加油嘍!!!!