[ Expression Blend 4 ] Expression Blend的初心筆記Ch.16─牽一髮而動全身 - [Resources] 新增資源筆刷
設計專案中,色彩佔了設計風格的一大部分,色彩管理往往也變成專案製作中重要的一環。
設計專案中,色彩佔了設計風格的一大部分,色彩管理往往也變成專案製作中重要的一環。有沒有遇過客戶要求改色系的時候?原本以粉色為主軸的設計要改為冷色,客戶常以為設計師只要揮揮魔術棒點兩下就可以改好顏色,卻不清楚我們背後要做多少修正與色彩重新調整的動作。血與淚的教訓換來我們了解到色彩管理的重要性,也讓Blend提供好用的管理工具!!!!Resources / 資源面板就是我們做色彩管理最佳的好幫手!!!!
資源可以有很多種格式,包括色彩、元件、視覺效果,可以想像成CSS中的樣式,或是Illustrator中的樣式,套用樣式的元件,可以利用樣式的修改達到全部一起變動為新效果的做法,讓我們在專案的修正上加快許多速度。
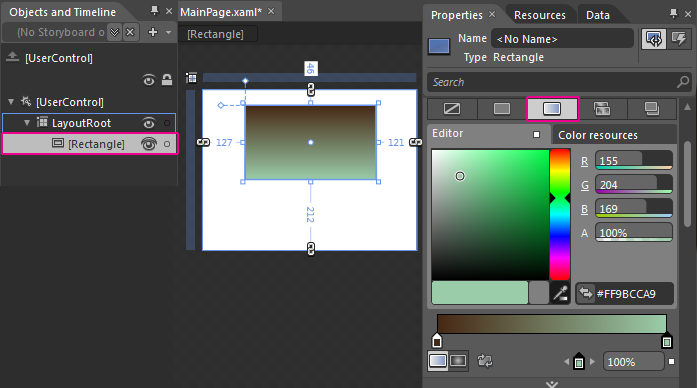
接著我們來看看Resources / 資源參照中,最簡單的色彩參照。首先Crtl+Shift+N開啟一個新專案,在舞台上拉出一個長方形,隨意設定一個漸層填充效果。

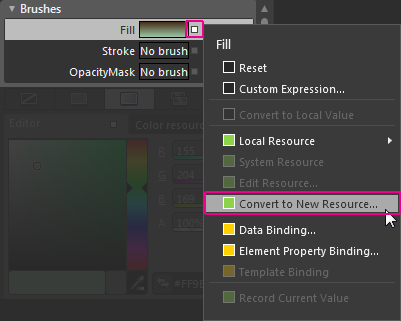
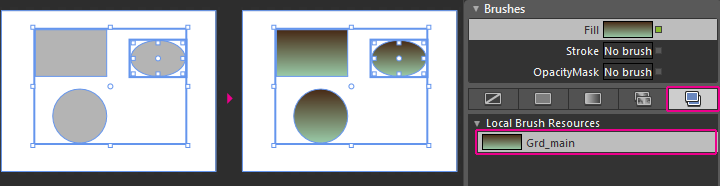
看到Brushes視窗中的Fill右方有個小方形,點下去後可以出現細部的選項設定,找到”Convert to New Resource",

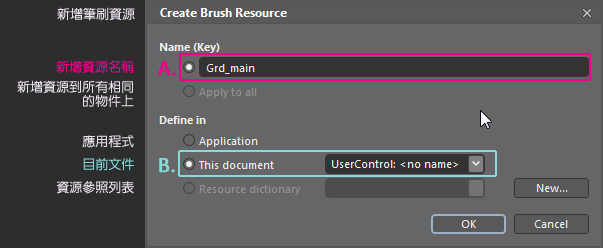
點下去出現"Create Brush Resource / 新增筆刷資源"視窗,
A.填入新的名稱"Grd_main",定義成一個新的筆刷資源。
B.定義位置,定義在此文件中。

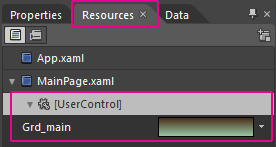
在右上角的"Resources"視窗中可以看到已經出現我們剛剛新增的筆刷參照。

回到舞台中,隨意拉出幾個圖形,點選所有圖型後,我們可以利用下列三種方式將筆刷參照加到元件上。
I.利用Brushes中,填色樣式選擇最後一項資源選擇,Local Brush Resources,選擇我們剛剛新增的"Grd_main",就可以套用到所有元件上。

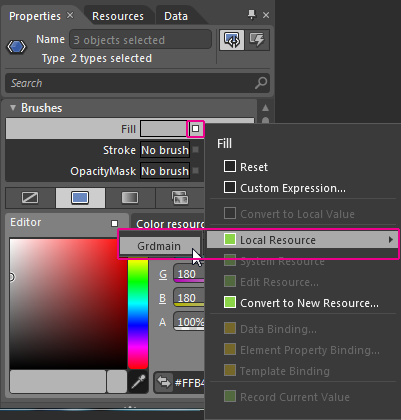
II.點選Fill旁的小方塊,選到"Local Resource > 筆刷名稱",就可以將筆刷套用到Fill中。

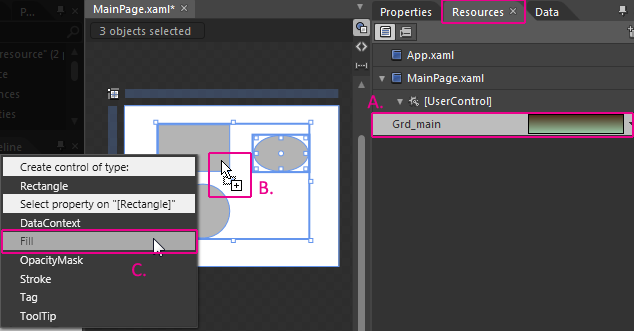
III.利用Resource視窗直接選擇要套用的筆刷樣式,
A.點選到Resource視窗,選擇要套用的筆刷,直接拖曳要套用的元件上
B.拖曳時會出現有+號的箭頭游標
C.放開拖曳後會跳出選單,選擇Fill就會將筆刷套用到此物件的Fill設定上。

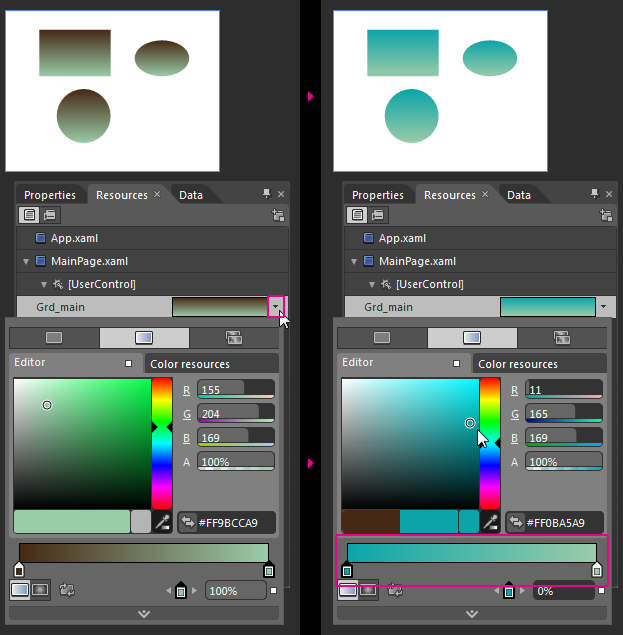
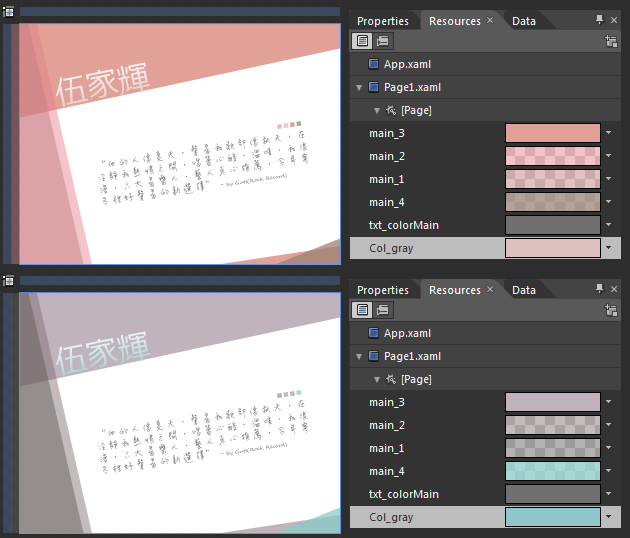
以上述三種方式就可以將我們設定的筆刷樣式套用到元件上,接著我們就要來看看如何修改樣式達成變更全部元件的效果。切換到Resource視窗,點選我們要修正的筆刷旁的黑色小三角,就可以直接叫出填色視窗來調整,調整後,所有舞台中有套用相同筆刷的,都會同時修正成新的樣式。

除了建立漸層,也可以利用單色的設定來管理專案的色票效果。將專案中會用到的幾個主要顏色設定為色彩參照,在要轉換整體專案色彩風格的時候只要修改色票即可,此時也可以發現色票的取名我會避免將色彩的名稱放入,取名的方式會以套用的物件或是顏色的重要性來取名,才不會造成原先取名Pink的色票後來改為藍色與內容不符的色彩敘述。

色彩是最基本的資源參照設定,但不單單只有一種,下一次讓我們介紹其他的資源參照效果吧!!!!!