Bootstrap 是一套網站前端的框架,框架內容包含 HTML5, CSS3, jQuery 等檔案組成,至於從官網 下載 整包檔案後,要如何形成網站,還是得靠網頁設計師才行吧
不過,透過第三方工具能讓這一步走得容易些,本文所介紹的工具與操作方式,相信對於 Bootstrap 新手或不熟悉 HTML5 語法的朋友,可以較容易上手。期許也能讓專案經理、程式開發人員也自行完成建構 (漂亮的) 雛型網站。
Bootstrap 是一套網站前端的框架,目前對此框架的評價很好,被許多網站採用 (以Bootstrap建置的案例),需要為愛上Bootstrap找理由?就在眼前。
框架內容包含 HTML5, CSS3, jQuery 等檔案組成,至於從官網 下載 整包檔案後,要如何形成網站,還是得靠網頁設計師才行吧 !? 噗 ~~~

不過,透過第三方工具能讓這一步走得容易些,本文所介紹的工具與操作方式,相信對於 Bootstrap 新手或不熟悉 HTML5 語法的朋友,可以較容易上手。
期許也能讓專案經理、程式開發人員也自行完成建構 (漂亮的) 雛型網站。
Step 1 建立網頁架構
LayoutIt 網站 提供了線上建立 Bootstrap 網頁,進入 Layoutiy 網站 最直接是點擊 [Start Now!]
或者捲到下方,有三種網頁範本可選擇:Starter template, Basic marketing site, Article,視個人需要選擇接近的範1本,點擊 [Get started ] 進入編輯畫面,不論選哪種方式,進入編輯時均可進一步調整。
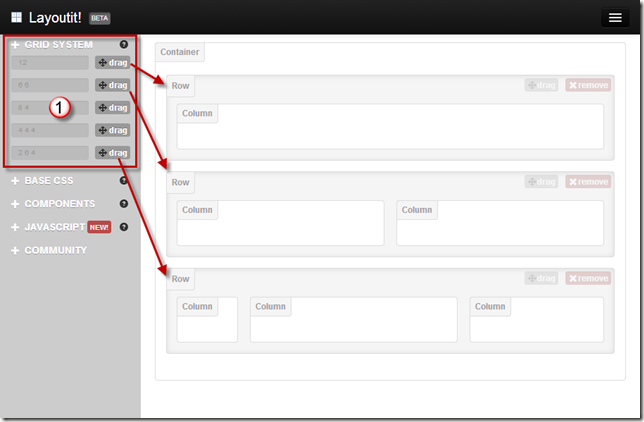
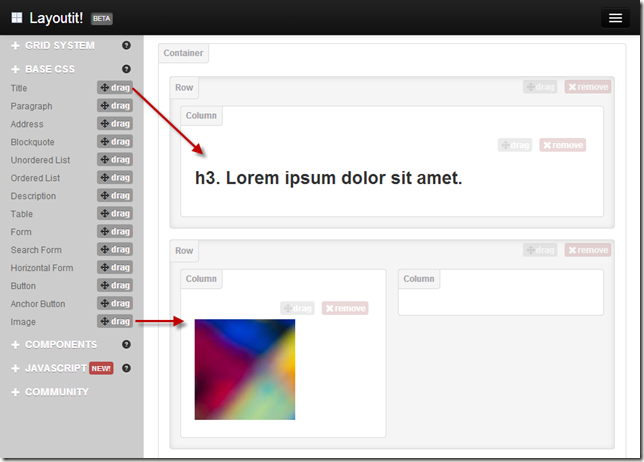
編輯主畫面左側是工具區,目前可使用的有 4 大類
- GRID SYSTEM 版面
- BASE CSS
- COMPONENTS
- JAVASCRIPT
作法是先透過第 1 類工具決定好網頁的版面,再加入第 2, 3, 4 類的功能或控制項。也就是說,第 2, 3, 4 類的控制項不能直接置於網頁上,只能加入從第 1 類工具產生的 Column 中。
第 1 類工具中提供 5 種排版,直接拖曳新增到右側畫面上。
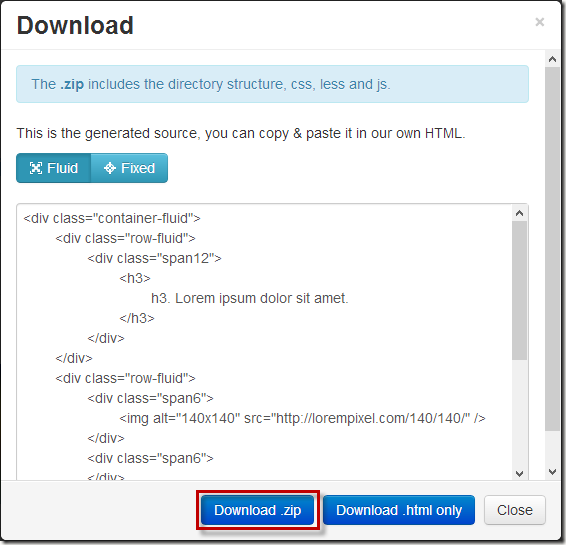
第一個頁面的版面配置好,點擊上方的 [Download],再選 [Download .zip],可以取得目前的網頁與 Bootstrap 相關檔案。
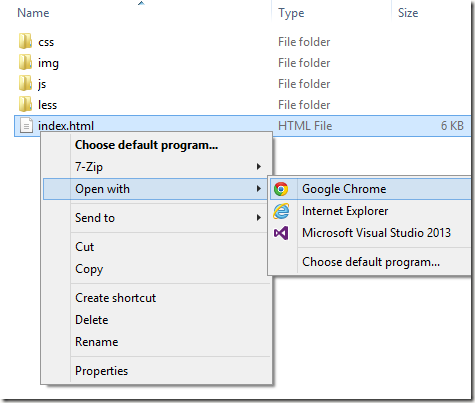
解壓縮後,可以在本機上直接以瀏覽器檢視 index.html
<<建議作法>>
第一次先下載完整檔案,後續則可選擇 [Download .html only] 下載單一網頁,手動合併檔案至網站的目錄下。
Step 2 加入細部控制項
在每一個 Column 中可以加入第 2 ~ 4 類中任一個控制項
將控制項加入 Column 後,部分的控制項是可以直變更文字或調整屬性的。舉例
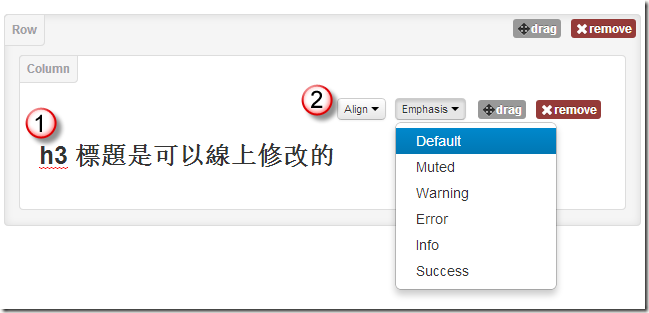
從 BASE CSS 分類下加入 Title
- 可以修改標題文字
- 設定屬性:對齊方式 、外觀
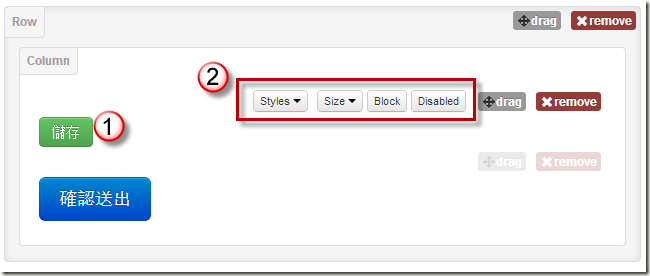
從 BASE CSS 分類下加入 Button
- 可以修改標題文字
- 設定屬性:外觀、大小…等
PS: 有時候會遇到設定屬性後,卻沒有立即改變,手動重新整理網頁後,可回復正常。
<<建議作法>>
- 若對網頁結構不熟悉,第一步中先建立僅有版面的網頁,下載到本機端。
- 重新建立一個空白頁面,先加入單欄的版型: GRID SYSTEM 12
- 拖曳並設定需要的控制項
-
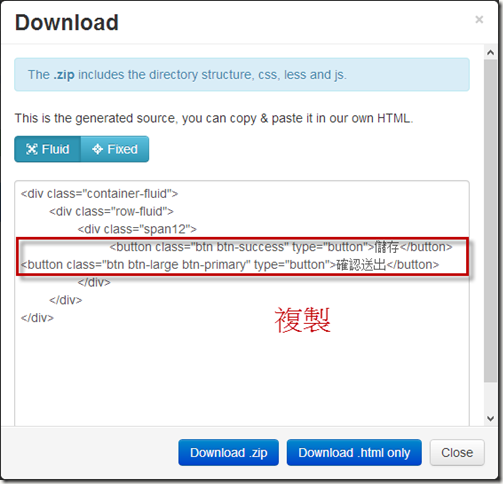
完成單欄所有控制項後,取得HTML語法手動貼至網頁中,
如下圖複製 <div class=”span12”>….</div> 中間的 HTML 語法。
Step 3 設計表單
LayoutIt 網站工具箱中雖然也有表單 (在BASE CSS 分類下 Form),不過功能很簡單,若對 HTML5 語法不熟悉,恐怕無法做到預先想要的表單。
當遇到需要加入表單時,建議可以用 Bootstrap Form Builder,這個網站提供線上產生表單,包括了各種常用的控制項,均可以做進一步的屬性設定。表單設計完成後,同上述 Step 2 取得 HTML 語法貼入對應的 Column 中。
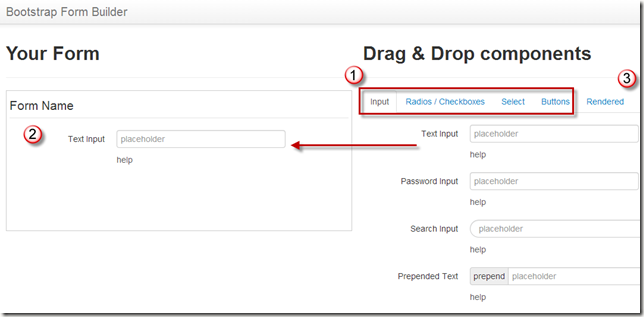
進入 Bootstrap Form Builder 主畫面如下
- 畫面右側是各類的控制項,選擇拖曳到左側
-
畫面左側是表單預覽畫面,可重新調整已加入控制項的前後順序。
移除則拖曳至表單範圍外。 - 點擊 [Rendered] 檢視 HTML 語法
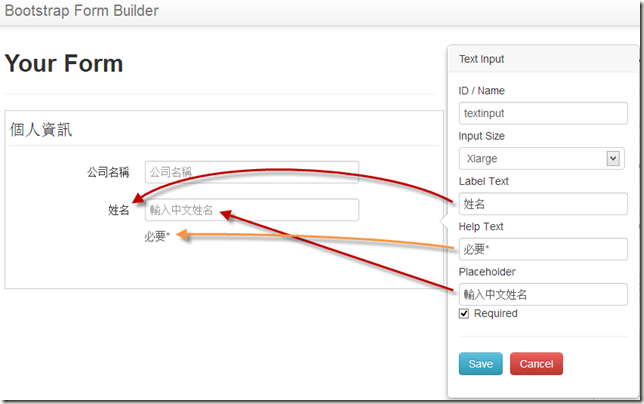
加入單一控制項,可以進一步做設定屬性,HTML5表單產生後的 HTML 語法會稍冗長,建議最好盡可能都先設定好文字說明,如下圖。
Step 3 更換主題Theme
從 LayoutIt 建置完成的網頁外觀只有一款,如下圖
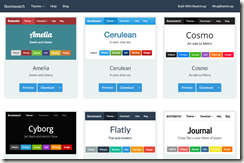
不過,倒是從網路上可以搜尋到許多提供免費 Theme,例如:Bootswatch
兩者結合起來,這不就挺歡樂的囉!! 結果這麼一試後,大部份的人通常是會下一跳吧…
說明一下,LayoutIt 是產生的網頁 (html, css) 檔案是屬於 Bootstrap v2.3.1 版本,但 Bootstrap 最新的版本是 V3.0.1,這兩個版本差異很大,要更換 Theme 最好找到也是 V2 css,例如:
Bootswatch 第 2 版 http://bootswatch.com/2/
不過,若找到 V3 的 CSS 檔案的話,也可以嘗試將 LayoutIt 的網頁透過工具升級到 V3.0.1,
現在網路上所提供的 Bootstrap Theme 大部分是 V3.0.1,因此會比較建議將 html 檔案進行升級,再到範本提供的網站,下載 bootstrap.min.css 檔案後,儲存覆蓋再 css 目錄下。
整理一下,操作步驟:
- 從 LayoutIt 產生完整網站檔案
- 到 Bootply Migration Tool 將 html 升級至 V3.0.1
- 到 Bootswatch下載 Theme (V3.0.1)
筆者試著下載不同的 css 檔案,套入後的效果如下
相關資源
入門教學
Video
-
Developer 也可以做出漂亮網站 - Twitter Bootstrap / gasolin
http://www.youtube.com/watch?v=Xd2KiDunRxc&list=PLuqeyaadst-rDHW_5r5EzZAk_GLM8KJb1&index=2
從 25:30 開始 -
Twitter Bootstrap Quickstart (英文影片)
http://www.youtube.com/watch?v=x560t2eOP6U&list=PLuqeyaadst-rDHW_5r5EzZAk_GLM8KJb1
網頁
-
《Bootstrap》視覺、程式都能快速上手的網頁模組
http://www.minwt.com/html/8686.html -
架構,是建立在12列網格、佈局和元件之上。
http://kkbruce.tw/Bootstrap/Scaffolding
-
基本 HTML 元素樣式和擴充類別增強。
http://kkbruce.tw/Bootstrap/BaseCSS#typography
- http://blog.rx836.tw/blog/twitter-bootstrap
- http://fundesigner.net/twitter-bootstrap/
- http://www.w3resource.com/twitter-bootstrap/tutorial.php
官方網站
工具
- Layout 產生器 http://www.layoutit.com/
- 表單產生器 http://minikomi.github.io/Bootstrap-Form-Builder/
- 網頁編輯器 http://www.sublimetext.com/2 (綠色軟體、免安裝)
Theme
- 免費 http://bootswatch.com/
- 付費 Theme1 Themehttps://wrapbootstrap.com/
- 付費 Theme2 http://themeforest.net/search?term=bootstrap