這篇文章主要是簡單的向大家說明捲軸控制項,它的功能主要是透過拖拉捲軸來設定數值大小,在本文中我們將舉一個實例,透過捲軸控制項來改變圖片的大小、圖片的透明度。
前言
這篇文章主要是簡單的向大家說明捲軸控制項,它的功能主要是透過拖拉捲軸來設定數值大小,在本文中我們將舉一個實例,透過捲軸控制項來改變圖片的大小、圖片的透明度。
說明
捲軸控制項,主要分為四種:
- 基本的捲軸
- ValueChanged 事件處理捲軸(可以利用ValueChanged事件讀取目前的刻度值)
- 垂直方向的捲軸
- 相反方向的捲軸
實作
Step1、建立一個新專案。
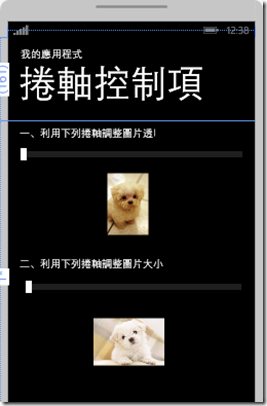
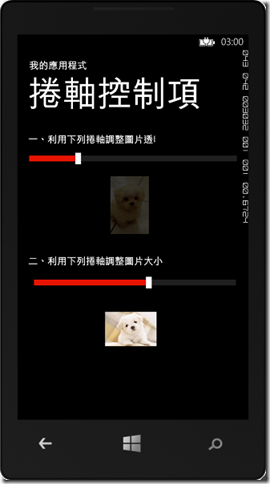
Step2、畫面設計
在 Grid 內佈置下面畫面,其控制項配置如下:
- Slider 控制項,Name 屬性:sd1,Minimum="0"(捲軸的起始值為0),Maximum="100"(捲軸的結束值為100)
- Slider 控制項,Name 屬性:sd2,Minimum="0"(捲軸的起始值為0),Maximum="100"(捲軸的結束值為100)
- Image 控制項,Name 屬性:img1
- Image 控制項,Name 屬性:img2
產生的 XAML 程式碼如下:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Margin="10,10,182,0" Text="一、利用下列捲軸調整圖片透明度" VerticalAlignment="Top" Width="264"/>
<Slider Name="sd1" Minimum="0" Maximum="100" Margin="0,37,0,0" VerticalAlignment="Top"/>
<Image Name="img1" Source="Image/dog1.jpg" Height="120" Margin="174,102,188,0" VerticalAlignment="Top"/>
<TextBlock Margin="10,263,0,0" Text="二、利用下列捲軸調整圖片大小" VerticalAlignment="Top"/>
<Slider Name="sd2" Minimum="0" Maximum="100" Margin="10,295,2,0" VerticalAlignment="Top"/>
<Image Name="img2" Source="Image/dog2.jpg" Height="92" Margin="154,384,164,0" VerticalAlignment="Top"/>
</Grid>
Step3、在 MainPage.cs 程式碼中撰寫事件處理函式:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Navigation;
using Microsoft.Phone.Controls;
using Microsoft.Phone.Shell;
using PhoneApp1.Resources;
namespace PhoneApp1
{
public partial class MainPage : PhoneApplicationPage
{
// 建構函式
public MainPage()
{
InitializeComponent();
sd1.ValueChanged += sd1_ValueChanged; //產生sd1,ValueChanged的事件
sd2.ValueChanged += sd2_ValueChanged; //產生sd2,ValueChanged的事件
}
void sd2_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
img2.Width = 50 + sd2.Value; //調整圖片的寬度
img2.Height = 50 + sd2.Value; //調整圖片的高度
}
void sd1_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
img1.Opacity = sd1.Value / 100.00; //調整圖片的透明度
}
}
}結果
我們透過拖拉第一個捲軸控制項,來調整圖片的透明度,第二個捲軸控制項來調整圖片大小。