本文章示範如何在 Windows Phone 應用程式中使用 WebBrowser 控制項,並運用 Navigate 和 WebBrowserTask 方法來指定網頁並瀏覽網頁。
前言
本文章示範如何在 Windows Phone 應用程式中使用 WebBrowser 控制項,並運用 Navigate 和 WebBrowserTask 方法來指定網頁並瀏覽網頁。
實作
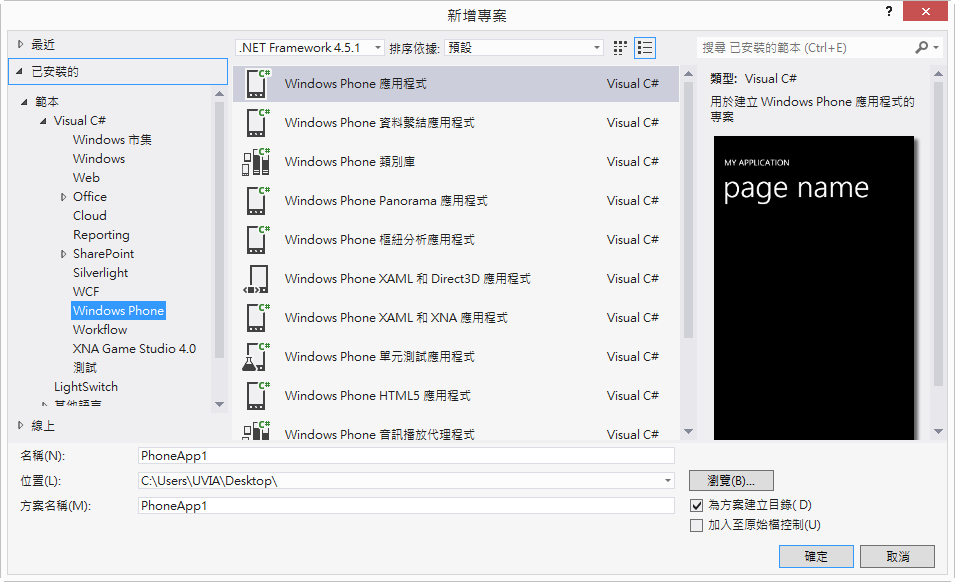
step1 建立專案
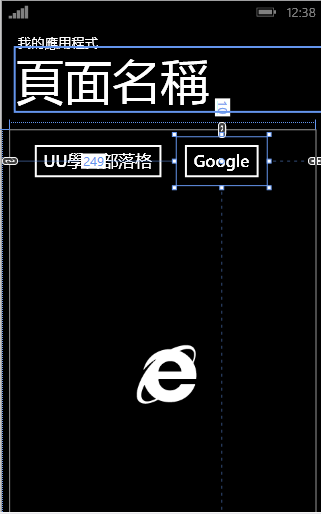
step2 畫面設計
Button 控制項:Name = btn1, Content = UU的部落格
Button 控制項:Name = btn2, Cintent = Google
WebBrowser 控制項:Name = wb
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<phone:WebBrowser x:Name="wb" HorizontalAlignment="Left" Margin="10,132,0,0" VerticalAlignment="Top" Height="465" Width="446"/>
<Button x:Name="btn1" Content="UU學習部落格" HorizontalAlignment="Left" Margin="25,10,0,0" VerticalAlignment="Top" Click="btn1_Click"/>
<Button x:Name="btn2" Content="Google" HorizontalAlignment="Left" Margin="249,10,0,0" VerticalAlignment="Top" Click="btn2_Click"/>
</Grid>step3 btn1_Click 事件:
private void btn1_Click(object sender, RoutedEventArgs e)
{
wb.Navigate (new Uri("http://www.dotblogs.com.tw/uvia820701/", UriKind.Absolute));
}step4 btn2_Click 事件:
private void btn2_Click(object sender, RoutedEventArgs e)
{
WebBrowserTask wbTask = new WebBrowserTask();
wbTask.Uri = new Uri("https://www.google.com.tw/", UriKind.Absolute);
wbTask.Show();
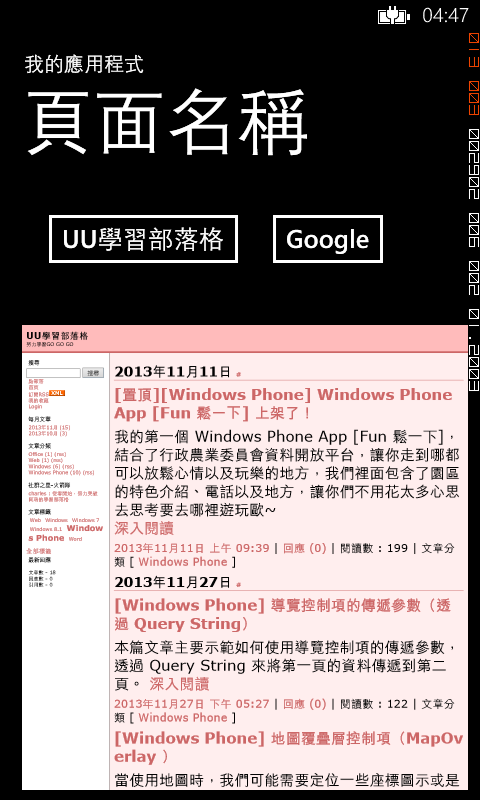
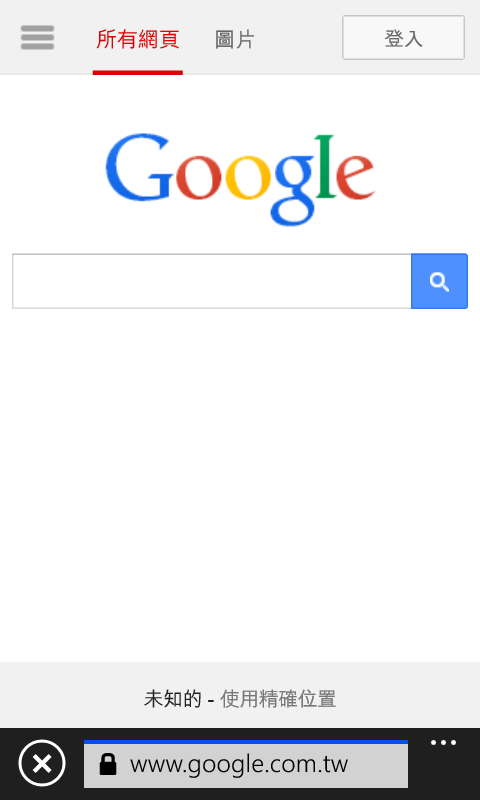
}結果
當你按 [UU的部落格] 按鈕時,WebBrowsew 控制項會出現部落格的網站,按 [Google] 按鈕時,會跳出 Google 的網頁。
附註
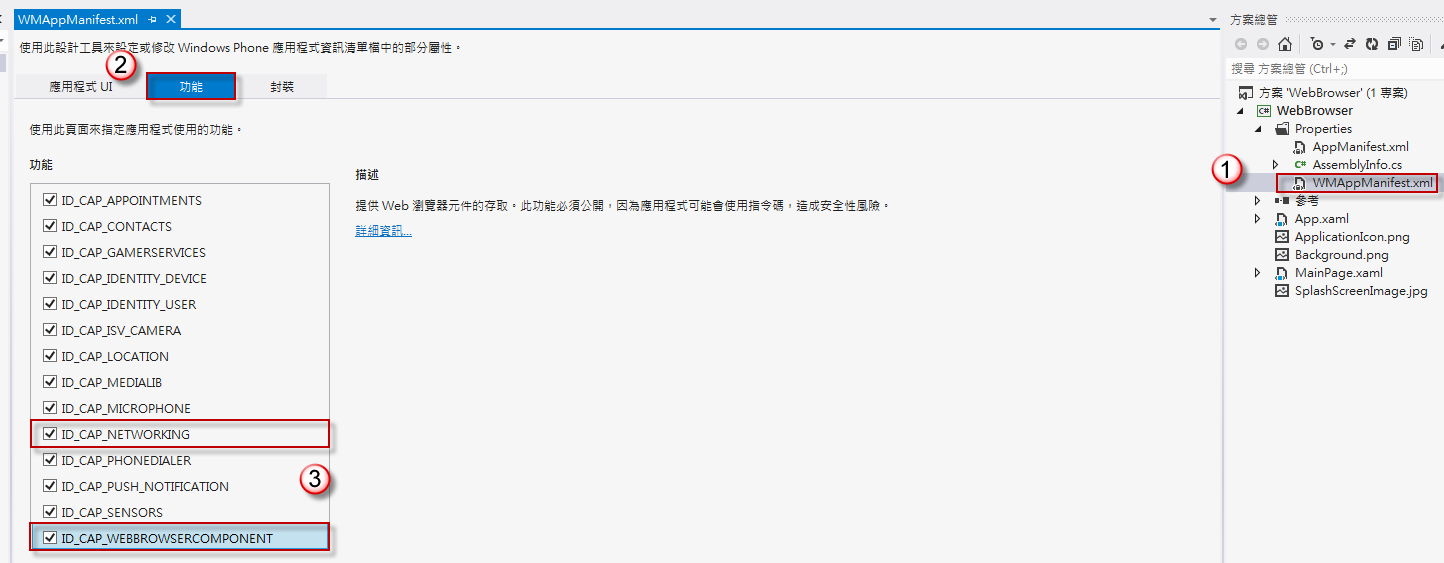
由於使用到網路和 WebBrower 控制項,因此請參考下圖開啟功能。
範例檔
相關參考與連結
WebBrowser control for Windows Phone