最近在開發手機遊戲,由於遊戲中一開始都會有顯示自己的工作室Logo動畫,在進到遊戲的酷炫效果,所以也開始嘗試製作。
而在開發時因為是使用XAML與XNA的範本,所以會從一般的MainPage.xaml檔進到含有XNA繪圖引擎與相關類別庫的GamePage.xaml檔案,所以便想到要在MainPage透過Storyboard產生動畫效果,當圖片結束後再進到另一個Page
那麼在這邊除了記錄之,也是給予希望想要在使用完Storyboard後,可以處理你想要的事情的朋友們一個解決方法
PS: 此方法也可以適用在Windows store App,WPF中
前言
最近在開發手機遊戲,由於遊戲中一開始都會有顯示自己的工作室Logo動畫,在進到遊戲的酷炫效果,所以也開始嘗試製作。
而在開發時因為是使用XAML與XNA的範本,所以會從一般的MainPage.xaml檔進到含有XNA繪圖引擎與相關類別庫的GamePage.xaml檔案,所以便想到要在MainPage透過Storyboard產生動畫效果,當圖片結束後再進到另一個Page
那麼在這邊除了記錄之,也是給予希望想要在使用完Storyboard後,可以處理你想要的事情的朋友們一個解決方法
PS: 此方法也可以適用在Windows store App,WPF中
先來談談Storyboard.Begin方法
如下,在這邊我希望透過一個Button點擊觸發,播放讓畫面上的Rectangle這個粉紅色的物件,顏色轉淡後,再切換到製作的一個Page2.xaml
MainPage.xaml程式檔案
<Grid.Resources>
<Storyboard x:Name="myStoryboard">
<DoubleAnimation
Storyboard.TargetName="Rect"
Storyboard.TargetProperty="Opacity"
From="1.0" To="0.0" Duration="0:0:1"/>
</Storyboard>
</Grid.Resources>
<Rectangle x:Name="Rect" Fill="Pink" HorizontalAlignment="Center" Height="300" Stroke="Black" VerticalAlignment="Center" Width="300"/>
<Button Content="Button" HorizontalAlignment="Left" Margin="167,41,0,0" VerticalAlignment="Top" RenderTransformOrigin="-0.726,0.436" Click="Button_Click_1"/>
然後.cs檔透過button事件處理來啟動storyboard
private void Button_Click_1(object sender, RoutedEventArgs e)
{
myStoryboard.Begin();
NavigationService.Navigate(new Uri("/Page2.xaml", UriKind.Relative));
}可是當程式執行,他卻不會等動畫播完就馬上跳至另一個Page…
猜測應該是使用非同步的方式處理吧(如果有查到相關原因的話還請告知小弟^^”)
所以當值行myStoryboard.Begin()後,仍然程式會繼續往下執行呼叫到NavigationService.Navigate(new Uri("/Page2.xaml", UriKind.Relative))導覽到另外一個頁面
解決方式-透過Complete事件
在Animation的類別中,只要有繼承Timeline類別(WPF與Store App也是),如
|
ColorAnimation |
|
DoubleAnimation |
|
PointAnimation |
|
ColorAnimationUsingKeyFrame |
|
DoubleAnimationnUsingKeyFrame |
|
PointAnimationUsingKeyFrame |
| …等 |
都有包含Completed事件,透過此事件,可以在我們動畫結尾時觸發此事件來確保動畫有完成,並處理我們想要做的下一件事
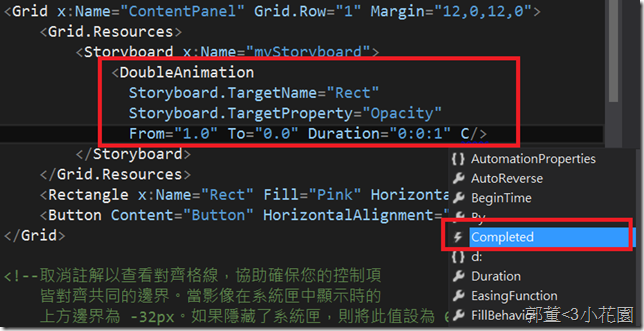
如下在DoubleAnimation中便包含此事件
然後Code部分再來處理切換到別的Page
//當動畫播完後會進入此事件,導向遊戲選單
private void DoubleAnimation_Completed(object sender, EventArgs e)
{
NavigationService.Navigate(new Uri("/Page2.xaml", UriKind.Relative));
}
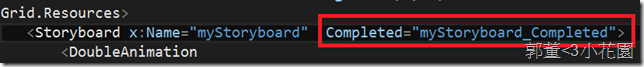
除此之外,Storyboard也繼承TimeLine,所以也可以直接透過Storyboard的Complete事件來一次搞定
如何進到頁面就直接撥動畫
如果剛好要寫遊戲的你看到這篇的話,這裡剛好再次滿足你,透過Loaded事件來處理當Application資源載完後,再來啟動storyboard
this.Loaded += new RoutedEventHandler(NavigationPage_Loaded);
void NavigationPage_Loaded(object sender, RoutedEventArgs e)
{
//如果你需要再進到Page時馬上處理動畫,可以透過Loaded事件
myStoryboard.Begin();
}
參考資料
文章中的敘述如有觀念不正確錯誤的部分,歡迎告知指正 謝謝 =)
另外要轉載請附上出處 感謝