本章將延續上篇零元學Expression Blend4 - Chapter 4元件重複運用的觀念所製作的圖來進行,教你如何將圖做X、Y、Z空間的延伸。
本章將延續上篇零元學Expression Blend4 - Chapter 4元件重複運用的觀念所製作的圖來進行,教你如何將圖做X、Y、Z空間的延伸。
就是要讓不會的新手都看的懂!
01 沿用上一章的青蛙圖
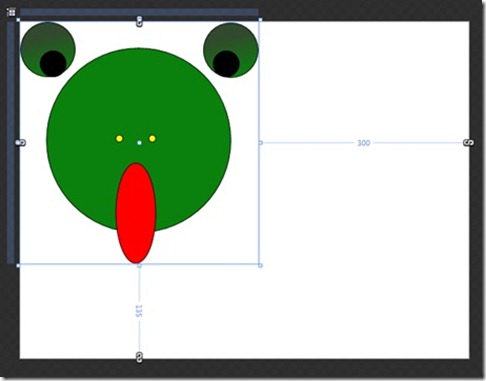
我們沿用上一章的青蛙圖,請把青蛙放在最左上角,好為我們等等的步驟做準備,讓我們看出動作的差異性。
02 開始圖的XYZ空間延伸
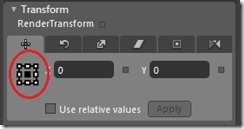
請在選取青蛙後我們點選右邊Properties->Transform,我們可以看到Transform下有兩個部分,分別是:
一、RenderTrasform
含有六項功能:
(1)Translate
(2)Rotate
(3)Scale
(4)Skew
(5)Center Point
(6)Flip
二、Projection
含有四項功能:
(1)Rotation
(2)Center of Rotation
(3)Global offset
(4)Local offset
列出了所有的項目以後,我們來一項一項解析它們的功能。
03 RenderTrasform
(1)Translate
點選Translate後,我們可以看到有X跟Y的兩個數值可以調整。
試著把滑鼠移到修改數值的框框上,會出現一個四邊都有箭頭的小十字符號,出現小十字符號後你可以左右拖動改變數值;你想要更準確的數值,可以用鍵盤輸入你要的數字。
好了,我們來試試看。
你會發現,X軸的數值如果是負的,圖片會往左邊移動,數值若是正的則會往右邊移動。
這時你一定會想,Y軸的數值如果是負的,一定是往下移動,數值是正的則會往上移動,那可就錯嚕!
我們要以電腦的邏輯去思考,不能以數學的座標去推想,對電腦來說,最左上角為( 0 , 0 );所以往上對電腦來說Y是負的數值。
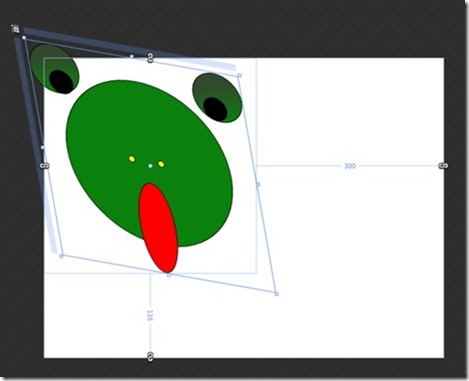
範例圖片我設定的數值為( X , Y )=( 100 , -100 )
看,對電腦來說的Y : -100是不是就超出了白色的畫布區域。
讓我們回到最原來的位置,繼續玩下一個功能!
(2)Rotate
點選Rotate後,我們可以看到一個球型以及Angle的數值設定。
你可以點擊球型,旋轉圖形到你想要的位置。
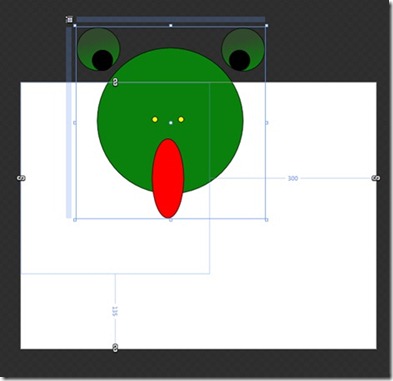
或是使用正負值的數值設定,讓我們以順、逆時針觀念去想,所以我們對Angle下60的值,你會看到下圖:
負值,則反之。
回到最原來的位置,繼續下一個功能。
(3)Scale
點擊Scale後,會看到有X、Y值,都同樣為1,此為比例的基本值。
若你把X值改為零,則會變為一條細長的直線,因為X的比例變為0,但Y的比例值是1。
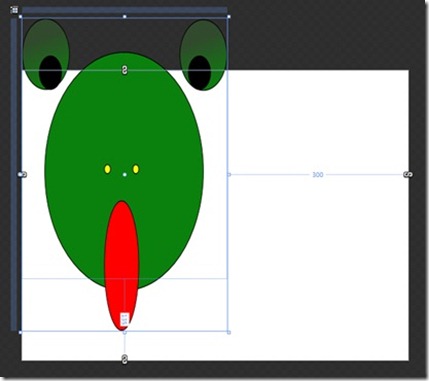
我們試試把X變為1.5,會發現圖形變寬了,反之,會變窄;更改Y的數值則會變長或變短。
回到最原來的位置,繼續下一個功能。
(4)Skew
點擊Skew,會看到有X、Y值,都同樣為0。
我們改變X、Y值來設定我們的斜度,請試著玩玩看。
範例圖片我設定的值為X、Y值,都同樣為10。
回到最原來的位置,繼續下一個功能。
(5)Center Point
點擊Skew,會看到有X、Y值可設定。
Blend 4 內建9個Center Point(中心點),我們可以回到Translate設定。
由左上到右下的點,值分別是:
( 0 , 0 ) ( 0.5 , 0 ) ( 1 , 0 )
( 0 , 0.5 ) ( 0.5 , 0.5 ) ( 1 , 0.5 )
( 0 , 1 ) ( 0.5 , 1 ) ( 1 , 1 )
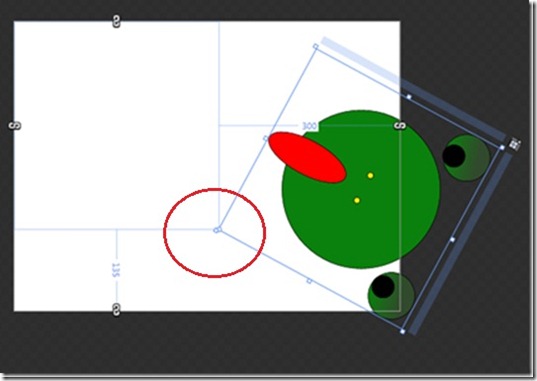
你可以直接改X、Y的數值,也可以直接到圖片上面,找到像下圖一樣的小點,選擇它拖動到你想要的中心點位置。
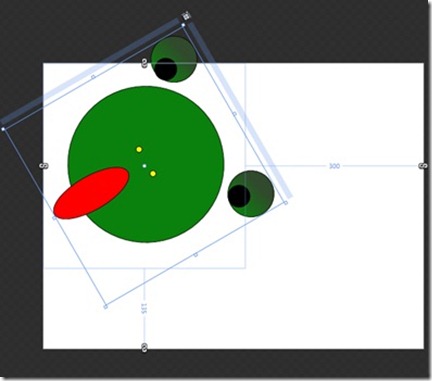
設定好中心點以後,我們試著旋轉圖片,你會發現,不同的中心點位置,旋轉的效果會不一樣。
範例圖片我設定中心點為( 1 , 1 ),旋轉圖片以後,中心點( 1 , 1 )的點是鎖住的,圖型繞著它旋轉。
回到最原來的位置,繼續下一個功能。
(6)Flip
點擊Flip後,有三個功能,分別是Flip X axis、Flip Y axis、Flip Z axis。
為了明顯看出不同,請把青蛙的右眼球變色。
接著我們點選Flip X axis,你會發現眼球左右位子調換了,其實是整張圖片左右的翻動了;Flip Y axis則是上下翻動。
Flip Z axis是針對3D物件做調整,我們的範例非3D物件,所以這個功能會被鎖定,無法使用。
回到最原來的位置,繼續下一個功能。
04 Projection
Projection主要是設定3D物件的數值,大家可以依照上面的方法,玩玩看。
05 對於Transform的介紹算是告一段落
到這邊大家可能會覺得Transform裡的功能實在是太簡單了,我卻要用這麼一篇教學去講解裡面的操作跟功能?
原因是,我必須要強調Transform這項功能的重要性,因為這項功能與我之後所要介紹的動畫效果有著密不可分的關係。
Transform基本上是我們對物件做視覺上的改變,原來的圖片數值其實是都沒變的;若你是拖拉圖片,是只更改到Layout部分,除非你轉動圖片,否則是不會去影響Transform數值的。
這部分可以從程式碼的地方找到證明,在這邊就不贅述了。
但如果你是使用Flash的方式來製作動畫,你則是需要改變整張圖的長相,做到動畫的效果。
簡單來說:『Transform只是對圖片做特效套用』;而之後的所要教的動畫效果,利用Transform就可以簡單做到,是製作動畫的其中一種功能。
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您