將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的專情王子-「Border」。
本系列將教大家以實做案例認識Blend 4 的佈局容器,此章介紹的佈局容器是Blend 4 裡的專情王子-「Border」。
就是要讓不會的新手都看的懂!
<專情王子‧查理B>
Border是Blend裡最簡單的布局容器,可以使用Border製作一個帶有邊框的布局容器。
Border最重要的特色是,Border內只允許容納一種子物件。
我們直接延續著上一章的範例往下做。
01
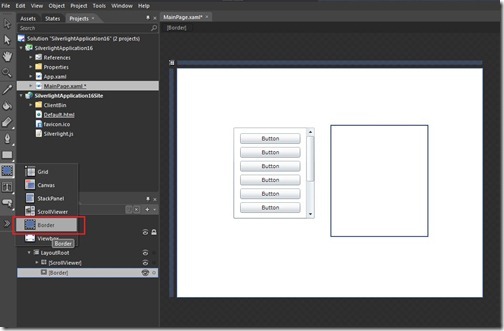
運用上一章的範例,在主要工作區放入一個Border
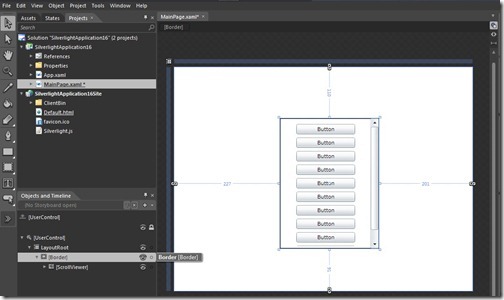
接著,把範例所做的ScrollViewer拉進剛剛的Border裡面
可以測試一下,Border是不是只能放入一個子物件。
會發現,Border只能放入一個子物件,但是子物件卻不受這個限制;
讓我們從原始碼來看:
1: <UserControl
2: xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3: xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4: xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"
5: x:Class="SilverlightApplication16.MainPage"
6: Width="640" Height="480">
7:
8: <Grid x:Name="LayoutRoot" Background="White">
9: <Border BorderBrush="Black" BorderThickness="1" Margin="227,110,201,91">
10: <ScrollViewer Margin="0" Cursor="Arrow" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" BorderThickness="0">
11: <StackPanel d:LayoutOverrides="VerticalAlignment" Height="296" Width="140">
12: <Button Content="Button" Margin="7"/>
13: <Button Content="Button" Margin="7,0"/>
14: <Button Content="Button" Margin="7,7,7,0"/>
15: <Button Content="Button" Margin="7,7,7,0"/>
16: <Button Content="Button" Margin="7,7,7,0"/>
17: <Button Content="Button" Margin="7,7,7,0"/>
18: <Button Content="Button" Margin="7,7,7,0"/>
19: <Button Content="Button" Margin="7,7,7,0"/>
20: <Button Content="Button" Margin="7,7,7,0"/>
21: <Button Content="Button" Margin="7,7,7,0"/>
22: </StackPanel>
23: </ScrollViewer>
24: </Border>
25: </Grid>
26: </UserControl>
在我們的範例裡Border包含了一個ScrollViewer,不過StackPanel卻包含了數個Button。
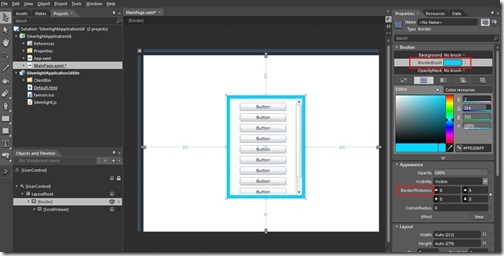
這邊我們可以從Properties設定Border的長相。
設定Border的邊框粗細Properties->Appearance->BroderThickness
接著改變邊框顏色Properties->Brushes->BorderBrush
看,我們的ScrollViewer有了新的邊框
02
接下來要教大家如何做Border的變化運用,只需要一點小技巧
若是你不喜歡Border預設的四角方框框,記得把下面的設定技巧學起來喔!
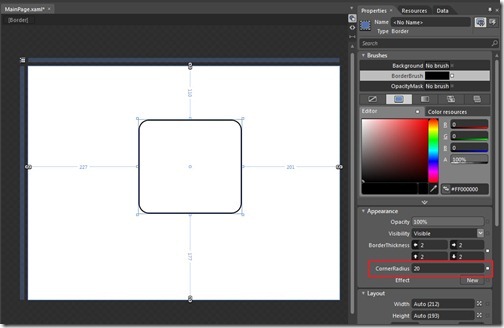
開啟一個新專案後,在主要工作區放入一個Border
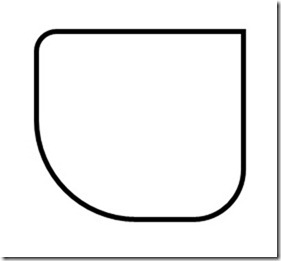
接著設定Properties->Appearance->CornerRadius,打上「20」後看看Border的變化
Border的四個角變成圓角,如下圖
若是要使其中幾個角,變為原角的做法只需要做下面的設定:
在CornerRadius打上「20 , 0 , 50 ,100」,會變為下圖的樣子
由上圖得知,可以分別設定四個角的半徑弧度,分別是以順時針方向由左上到左下輸入數值。
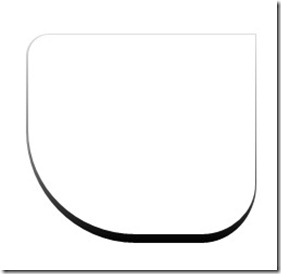
還可以配合BroderThickness加上BorderBrush的設定,做出陰影邊框的效果
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您