本章將教大家如何製作自己的Button,並以玻璃質感Button為實作案例。
本章將教大家如何製作自己的Button,並以玻璃質感Button為實作案例
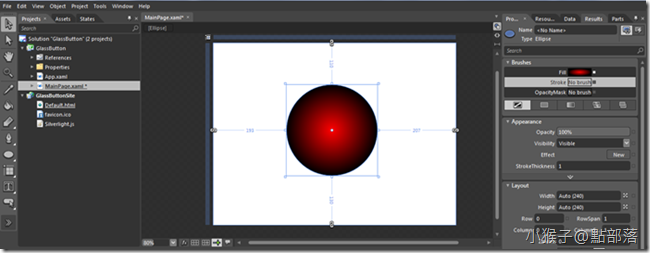
01 拉出一個圓
請以Ellipse拖拉出一個圓形,並修改圓形的顏色
範例:
Fill->Gradient brush->Radial gradient(0%.#FFFF0000)(100%#FF000000)
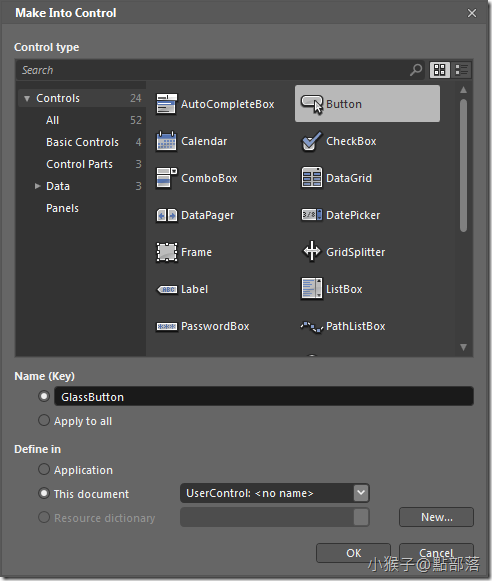
02 把圓形轉換成控制項
選取圓形,並且在圓形上單擊滑鼠右鍵->Make Into Control
點選Button以及命名完成後點下OK即可
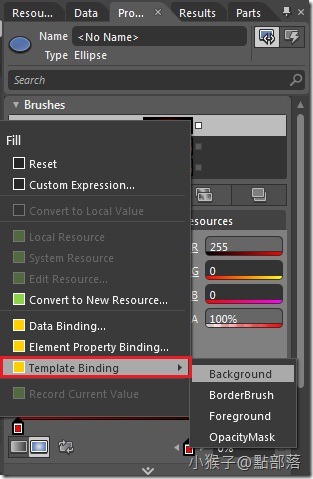
03 Binding
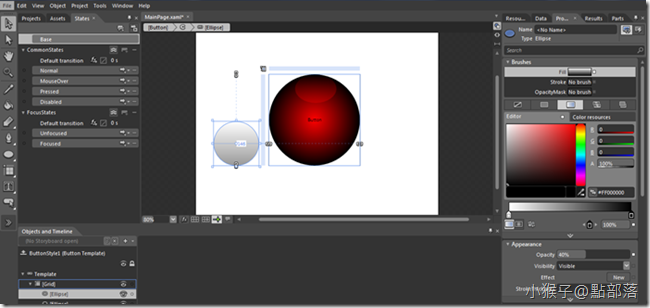
依照上個步驟,我們會進入到Edit Template的模式
這時,要請大家先做好很重要的Template Binding動作
選取已經為Button的Ellipse
Properties->Brush->Fill後面的小白點(Advanced options)->Template Binding
若沒有做好原來Button以及樣板的Template Binding,會造成一般模式及Edit Template模式顏色不同步的情形
Template Binding好以後,開始我們的Template編輯
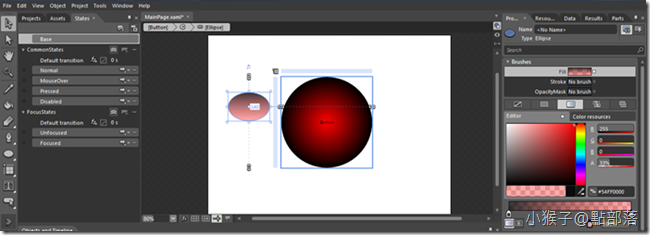
04 Edit Template
為了有玻璃質感,所已需要增加反光的區域
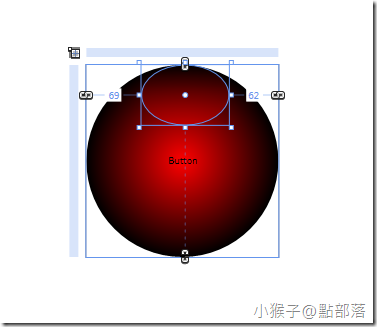
請拖拉出一個橢圓,漸層設定為線性,並且調整透明度
如下圖(範例Alpha為33%)
把反光區域放到圓內,如下圖的位置:
05 MouseOver的反光區
再來製作MouseOver的反光區
我們一樣拉一個圓形,調整好顏色
Fill->Linear gradient(0%.##FFFFFFFF.Alpha40%)、(100%.#FF000000.Alpha40%)
完成後,請拉到適當位置
這邊要注意一個重點,在一般狀態,我們須把MouseOver的反光區設定為完全透明Opacity:0%
觀念在上一章已經有詳細說明
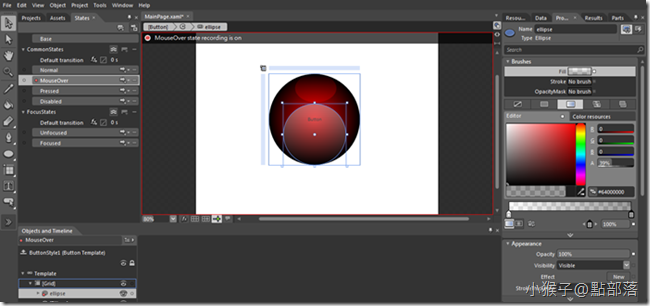
06 MouseOver設定玻璃質感反光
開始設置MouseOver時Button的動作
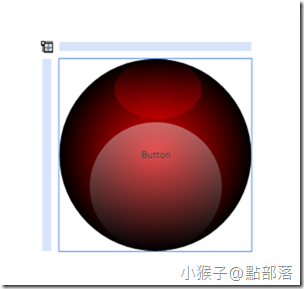
請把剛剛我們調為完全透明的反光區調整到可見程度
MouseOver的設定就完成了
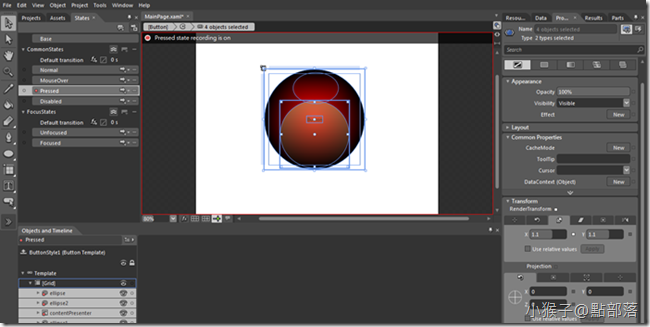
07 Pressed設定
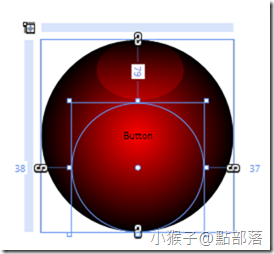
我們把剛剛MouseOver的反光區稍微做點顏色的調整
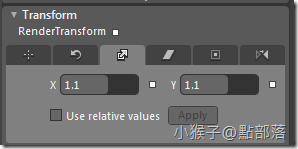
並且選取整個Button(包括剛剛製作的兩個玻璃質感反光區)
使用Properties->Transform->Scale(X:1.1 、 Y:1.1)
這樣滑鼠點下Button的時候,就會有擠壓放大的效果了
08 大功告成
按下F5,就可以看看成果嚕!
很簡單的方法,就可以做出不一樣的Button喔!
小猴子做了很多Button,比較特別的有機會會一一做給大家~
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您