本章將教大家如何以實作善用Blend4的內建功能-「Frame」以及「HyperlinkButton」
本章將教大家如何以實作善用Blend4的內建功能-「Frame」以及「HyperlinkButton」
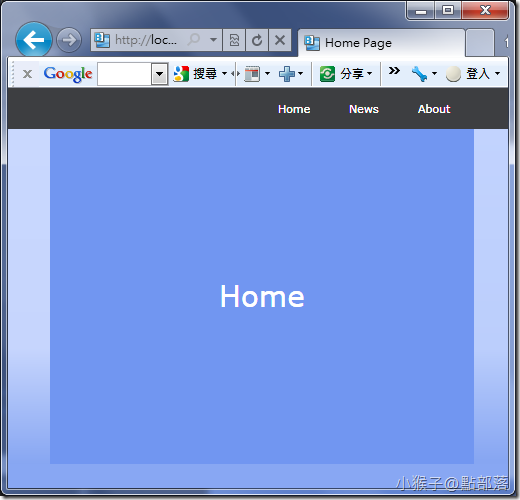
附上簡單的範例,請點擊進行換頁,並注意換頁內容
跟著範例做做看吧!
01
使用小猴子附上的的範例檔案,或是自己做一個類似下圖的版面
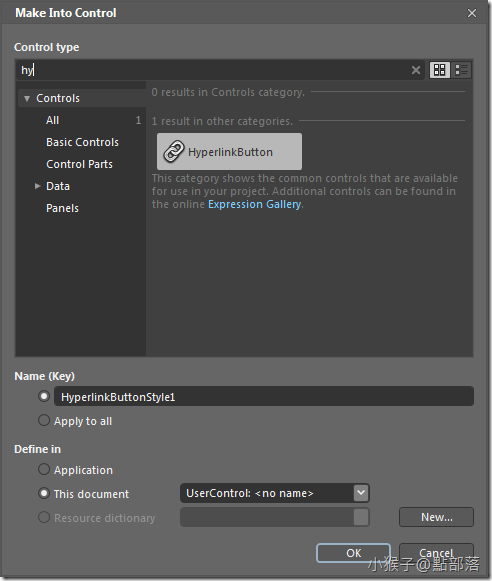
(範例內的Home、News以及About皆是HyperlinkButton,該怎麼做出自己的HyperlinkButton請看這篇教學。)
02
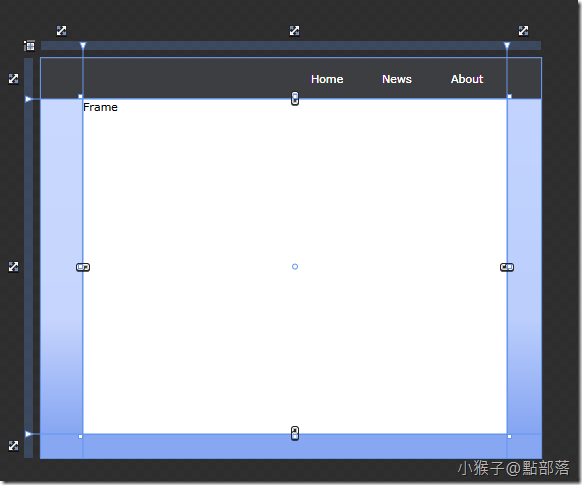
在白色區塊放入Frame
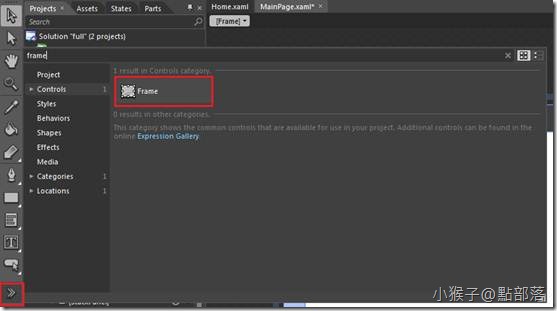
Asset->Controls->Frame
放入如下圖的位置:
03
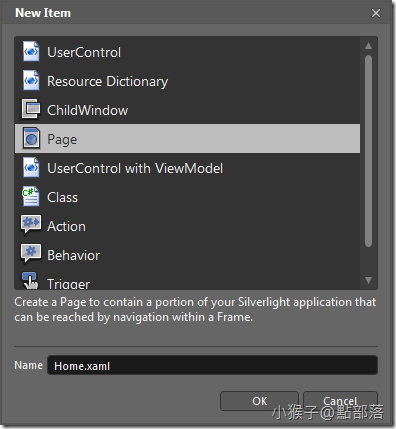
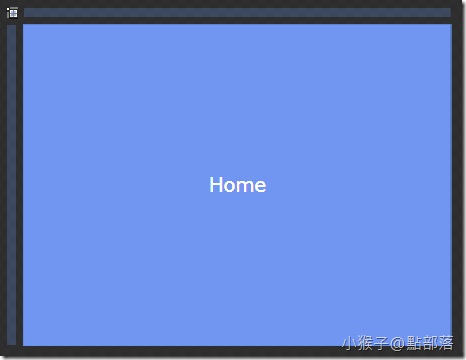
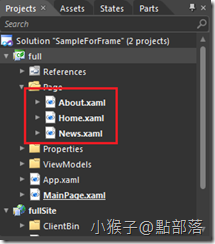
再來我們新增一個New Item->Page,命名為Home
並且放入文字或是其他內容,好讓等等分辨是否換頁了。
04
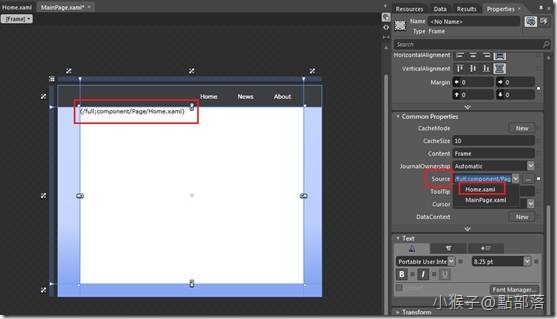
把Home這個Page的內容完成後,回到MainPage,我們要來做頁面連結
在點選Frame的狀態下,Properties->Common Properties->Source選取Home.xaml
(做這個動做是避免網頁一開起時是空白的內容,所以必須讓一開始載入時有畫面)
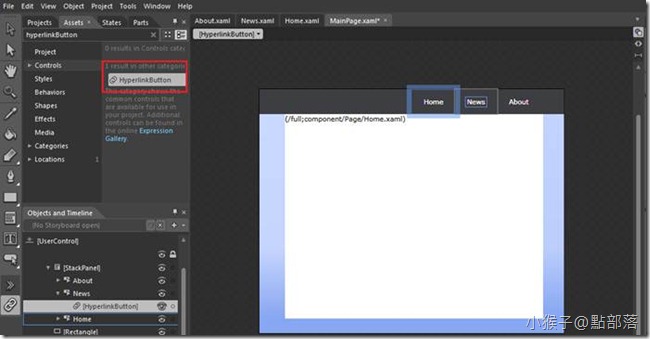
05
HyperlinkButton的地方不要忘記也要做連結的動作!
當使用者按下 HyperlinkButton 時,可以瀏覽同專案中的內容或是外部網頁
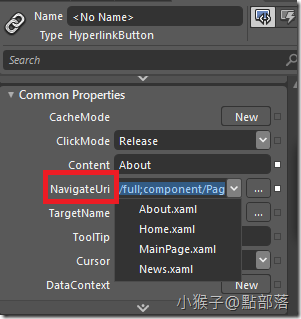
我們運用 NavigateUri 屬性來設定 HyperlinkButton 的 URI
設定NavigateUri->Home.xaml
來看看設定後NavigateUri的Xaml
1: <StackPanel Margin="0" Orientation="Horizontal" Grid.Column="1" HorizontalAlignment="Right">
2: <HyperlinkButton Content="Home"
3: Style="{StaticResource HyperlinkButtonStyle1}"
4: Width="71" Foreground="White"
5: HorizontalContentAlignment="Center"
6: VerticalContentAlignment="Center"
7: NavigateUri="/full;component/Page/Home.xaml"
8: Padding="0" ToolTipService.ToolTip="Home"/>
9: </StackPanel>
可以看到NavigateUri連結了Home這個Page
如果你是想要連到外部網頁,就在NavigateUri放入連結的網址就行了
並且設定TargetName屬性指定頁面是在Frame內變換,或者是要開啟新頁面
1: <HyperlinkButton Content="New Page"
2: NavigateUri="http://www.dotblogs.com.tw/yuan0716/" TargetName="_blank"/>
_blank:將連結的文件載入新的空白視窗
_self:將頁面載入使用者在其中 (使用中視窗) 連結的視窗
按下F5看看我們的成果
06
把News跟About頁面照剛剛的方法製作完成後,就會跟範例一模一樣啦~
07
這邊要注意一點,在按HyperlinkButton換頁時,看起來沒有換頁的感覺,不過你的網址列偷偷在改變喔!
所以Frame可以做到換頁時,網址跟著變動!
08
引用msdn可以很簡單看出Frame的功能:
<以 URI 來巡覽內容時,Frame 會傳回包含該內容的物件>
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您