最近有機會在工作上用到Deep Zoom這個功能,我就順便介紹一下這個一直很夯的功能吧!
雖然有很多前輩已經寫過Deep Zoom的相關介紹文章了,但我想用自己的方式再把Deep Zoom這個功能整理的更完整一點。
最近有機會在工作上用到Deep Zoom這個功能,我就順便介紹一下這個一直很夯的功能吧!
雖然有很多前輩已經寫過Deep Zoom的相關介紹文章了,但我想用自己的方式再把Deep Zoom這個功能整理的更完整一點。
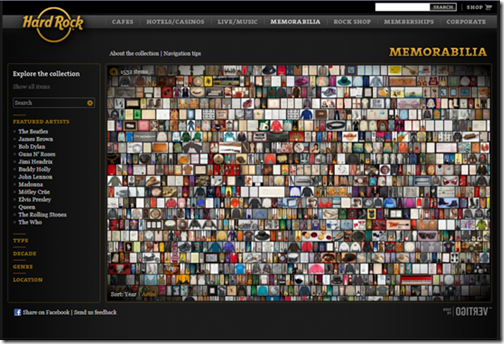
下面這個網站是一個很經典的Deep Zoom範例,如果有參加微軟的座談會或是發表會的朋友應該會覺得很眼熟:
動動你的滑鼠滾輪玩看看吧!
<Hard Rock Cafe Memorabilia >http://memorabilia.hardrock.com/
接著,我先引用Msdn對Deep Zoom這個功能的介紹來開場
如果使用者,放大大型影像的特定區域,則只會下載需要顯示這些特定區域的並排顯示部分。
如此一來可以大幅節省頻寬,因為使用者通常只對大型影像的某些部分感興趣。
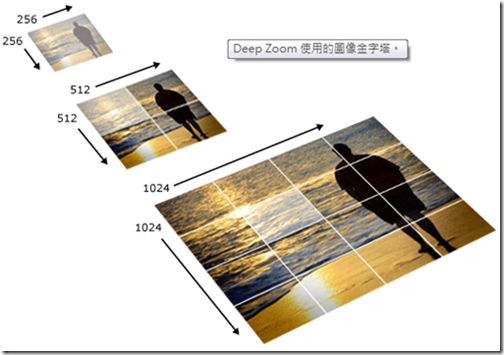
下圖顯示影像金字塔的概念式外觀,影像會儲存為並排顯示的影像金字塔。
在金字塔的每一層,影像都會以係數 4 縮小 (每一個尺寸的係數為 2)。
同時,影像會並排顯示為 256x256 圖塊。
假設您放大影像僅查看影像之反白顯示的中間部分,則 Deep Zoom 只會載入反白顯示的並排,而不會顯示整個 1024x1024 影像。
Deep Zoom 案例
Deep Zoom 可用於許多不同的地方,不過有三個主要狀況特別適合使用 Deep Zoom。
(一)瀏覽超大型或高解析度的影像:
典型的例子即是將大型地圖的幾個區域放大以不同詳細程度來觀看,然後使用滑鼠在地圖上移動檢視區。當使用者移動檢視區時,則利用動畫讓使用者感覺他們是從影像的某個地方「移動」到另一個地方。另一個例子是瀏覽由高解析相片構成的專業級相片構圖。
(二)立體攝影:
連續對房間拍照,以產生能構成一張房間 360 度圖片的一組相片。將相片拼在一起,使用者即可上下左右觀看房間。
(三)廣告:
可以建立解析度相對較低的影像以呈現廣告的完整主題,接著再建立解析度較高且包含更多產品外觀細節與資料的影像。
當包含廣告的頁面首次載入時,將會接連載入較高解析度的影像,讓廣告逐漸且流暢地變得愈來愈清晰,以引起觀看者的注意。
由於廣告以漸進方式載入,因此廣告對使用者整體的網站使用體驗不會有明顯的影響。除此之外,當使用者將滑鼠移到廣告上時,廣告的不同部分將會放大。
Deep Zoom 功能
Deep Zoom 使用多重解析度影像,達成較高的畫面播放速率,並提供快速開啟超大影像的體驗。
在載入時,只需要載入少量資料,以便在螢幕上快速地顯示一些內容。初始載入體驗是要顯示影像的低解析度版本,然後再混合可以使用的較高解析度版本。
這是 Deep Zoom 可營造由模糊變清晰之體驗的原因,也說明了為什麼不論影像大小,Deep Zoom 似乎都能夠立即開啟影像,而且載入影像資料的等待時間也不長。
除了初始載入之外,使用者在與應用程式互動 (例如縮放和移動) 時也會有相同的行為體驗。
接著進入正題嚕!
01
要製作Deep Zoom效果,我們必須要運用Deep Zoom Composer這個軟體配合著Blend進行
請先下載Deep Zoom Composer
下載完成後,執行安裝:
安裝完成,你可以發現他被整合於Expression下:
02
開啟Deep Zoom Composer:
建立一個新檔案:
03
在Import模式下,視窗畫面右上方會有一個Add image…
請點擊此鈕,讓我們來加入圖片
可以一次選取全部或單張
按下開啟舊檔完成後,圖片就被載入到專案內
04
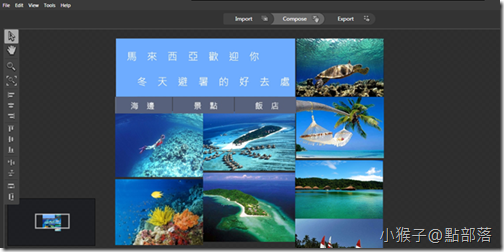
接著我們切到Compose模式
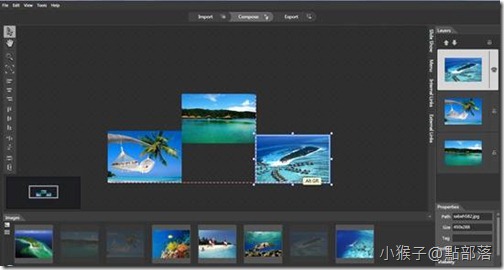
畫面最下方會有你置入的所有圖片,請拖拉你要的圖片放到中間的工作區:
(Deep Zoom Composer內建了對齊線)
已拉入的圖片會在下排工作列中變淡。
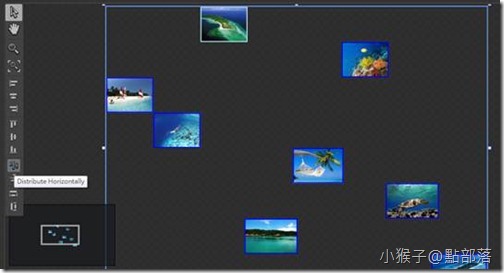
你也可以一次放入全部的圖片
再使用內建排列工具來調整位置
(如果遇到上千張圖片,這可是很方便的工具喔!)
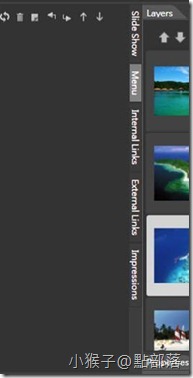
Deep Zoom Composer 也建有圖層觀念:
使用Layer下的上下箭頭來調整圖層
也可以點選後方的眼睛圖案隱藏該圖片:
05
在圖片上單擊滑鼠右鍵,我們看看還有什麼功能:
今天小猴子僅對External Link(外部連結)跟Internal Link(內部連結)做介紹
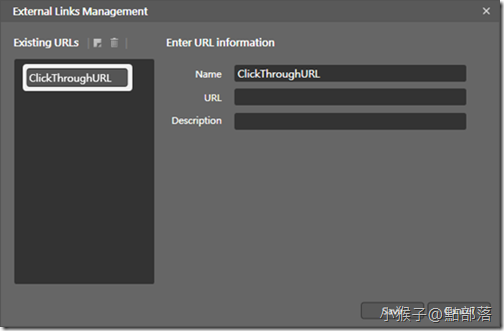
External Link:
在圖片上單擊右鍵後,點選Add External Link 會出現外部連結管理視窗,如下圖:
(不能新建URL嗎?請點擊Existing URLs旁的文件圖示一下)
建立完成後,你可以在External Links的管理表上看到新建立的Link
Internal Link:
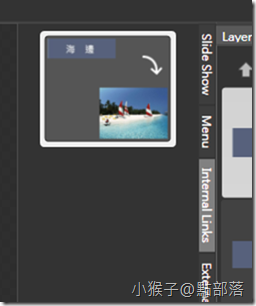
我做了一個範例,這樣比較可以看的出Internal Link的功能
我做了海邊、景點以及飯店(皆為jpg圖片而已)準備當成我等等內部連結的對應圖片
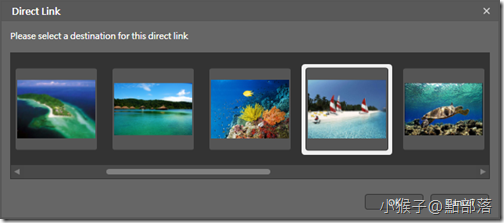
接著,我在海邊上點右鍵->Add Internal Link
出現Direct Link後選一張圖片,按下右下角的OK
在Internal Links 可以看到,海邊->帆船圖,這就表示,當使用者點選海邊後,就會跳到這帆船圖來
都完成後,切換到Export模式,我們要進入Deep Zoom Composer內的最後階段:
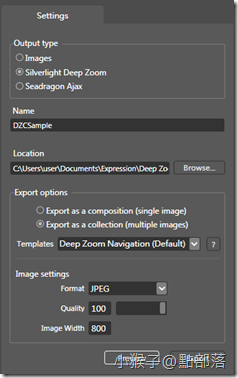
在右側會有一個Settings功能表
在Output type類別中,選擇其中一個選項:
選擇 [Silverlight Deep Zoom],則會產出 Silverlight Deep Zoom 影像。
若選擇 [Seadragon Ajax],則會產出Seadragon Ajax Deep Zoom 影像。
06
Export options 類別中,選擇Composition 與 Collection有什麼不同呢?
我發現艾小克大大有很詳細的介紹喔!所以我就不多做介紹了。
按下Preview看看成果:
您應該會看到 Deep Zoom 影像填滿整個瀏覽器視窗
有發現影像一開始很模糊,然後才變清晰嗎?
07
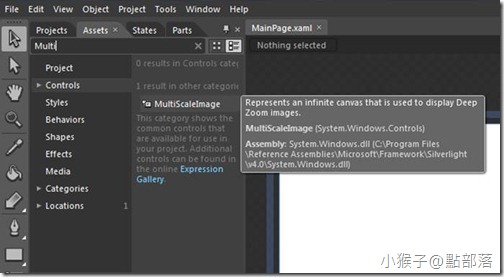
那該如何把做好的Deep Zoom放進Blend呢?
有了 Deep Zoom 影像之後,您必須有 Deep Zoom 物件 (例如 MultiScaleImage) 才能在Blend載入它。
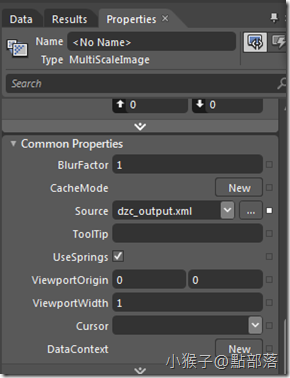
在Properties->Common Properties的Source載入剛剛製作好的檔案
你可以在Expression資料夾內的Deep Zoom Composer Projects裡,找到Export Data內檔名有_output的xml檔
我們看看放入Deep Zoom後的Xaml
1: <MultiScaleImage Margin=”0” Source="source/dzc_output.xml" />
接下來就可以使用熟悉的Blend繼續你的專案嚕!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您