本章將用帶大家熟悉Design 4並製作簡易的網頁版面,也會讓你瞭解如何利用Design 4內建功能產出Xaml
本章將用帶大家熟悉Design 4並製作簡易的網頁版面,也會讓你瞭解如何利用Design 4內建功能產出Xaml
直接開始嚕!
01
開啟一個新的專案(快捷鍵Ctrl+N)
完成新專案開啟後,在主要工作區放入一個Rectangle(快捷鍵M)
並使用Selection(快捷鍵V)調整到適當大小後,在Properties->Apperance把顏色調整為Fill #3D3838
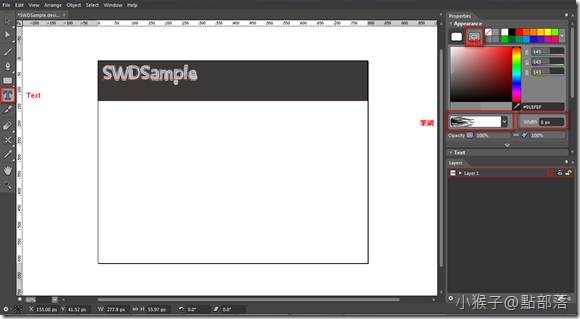
在區塊內打上一些字,使用Text工具(快捷鍵T),並且調整字的顏色為Fill #FFFFFF、Stroke #918F8F
再使用筆刷,寬度為8px(範例使用Design內建筆刷Coarse Round Brush)
筆刷的顏色,需在Stroke下調整
可以依你的喜好,選擇你想要的筆刷類型
運用了筆刷以後,你的文字是不是變得比較有設計感了呢?
02
在左側放入1個Ellipse>Fill #3D3838 (Ellipse快捷鍵L)
再來按下Ctrl+C複製,並且Ctrl+V隨意的貼上,使板面上有3個後要當成Button的橢圓形
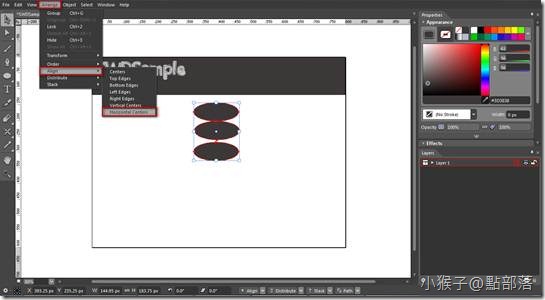
接著全選三個Ellipse後->TopMenu-> Arrange->Align->Horizontal Centers,使之自動垂直排列
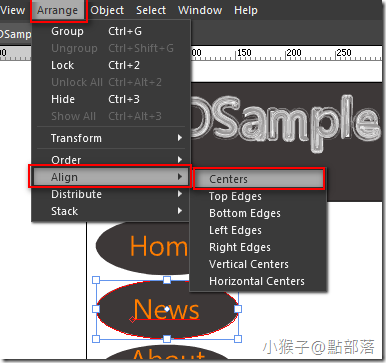
完成後拉到左邊適當位置,補上文字,並且使用Arrange->Align->Center,讓文字位於橢圓形中間
03
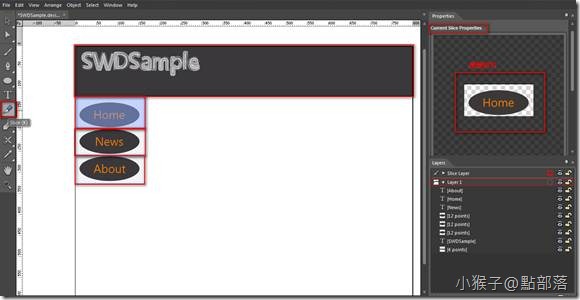
進入版面切割,請使用Slice(快捷鍵K),把剛剛做好的版面切成適當大小,如下圖範例
使用Slice做切片時,可以直接在Properties->Current Slice Properties下做預覽
另外,使用Selection(快捷鍵V)也可以直接調整切片範圍大小
這點我覺得跟PhotoShop相比方便很多
04
若是真的要與PhotoShop相比,Design有一招更厲害的…….
選取切片後,可以在Current Slice Properties下,做圖層選擇
看圖跟著做可以更瞭解:
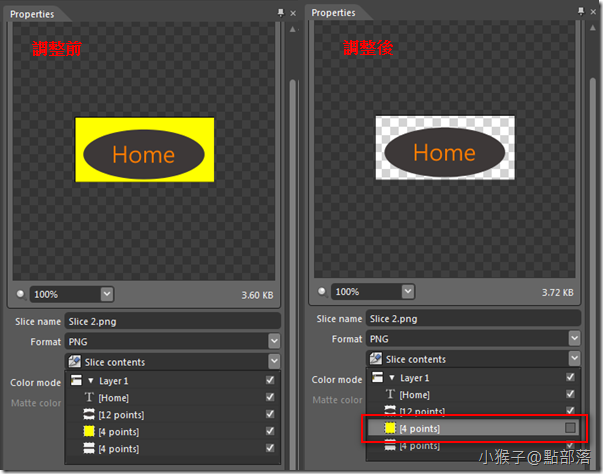
為了做讓大家更瞭解,我在原本的三個橢圓形後面放了一個黃色長方形
接著到Current Slice Properties,你可以看到,橢圓形後面多了黃色背景
但是在設計中,我希望只有單獨的橢圓形Button加上裡面的字......
這時,請在Current Slice Properties->Format->Slice contents下,把不要的圖層取消勾選
這個在做網頁或是Silverlight介面設計時真的很方便,我不需要去管背景有什麼,可以單獨切割要的部分
05
切片完成後,接著就是輸出啦!
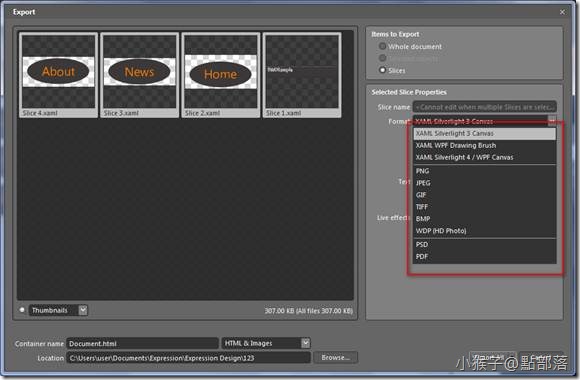
點選File->Export就會出現下圖視窗
剛剛所提到的Format->Slice contents圖層選擇這邊也有
因為剛剛切成四個切片,所以會分為4個檔案,你可以從Format下選擇你要的檔案類型
我們選擇成XAML Silverlight 3 Canvas
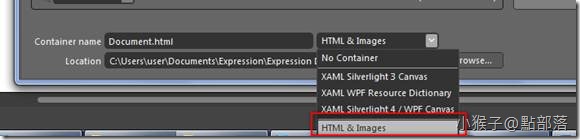
並且在Container旁的下拉式選單內選擇檔案類型為HTML&Images
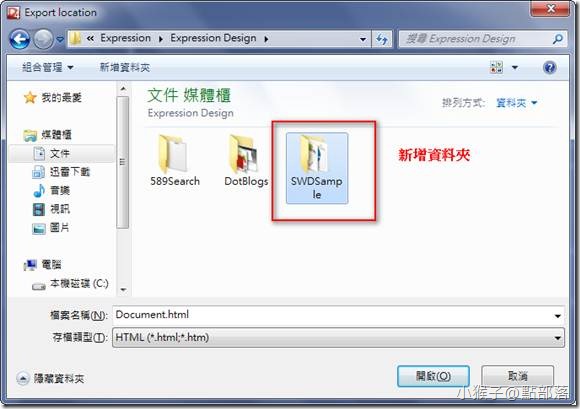
按下Browse新增一個資料夾
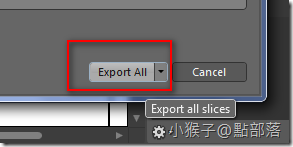
接著,按下右下角的Export All,輸出我們的專案
06
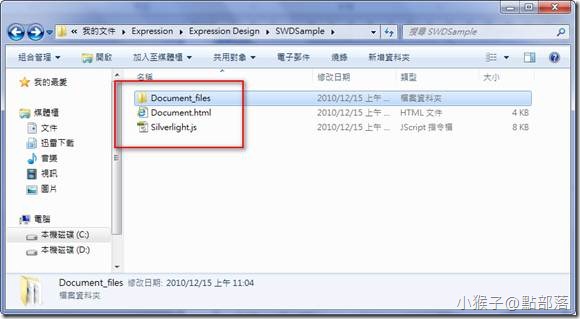
到剛剛我們設定存檔的地方,看看Export後的產出結果
資料夾內,有三個檔案:
第一個
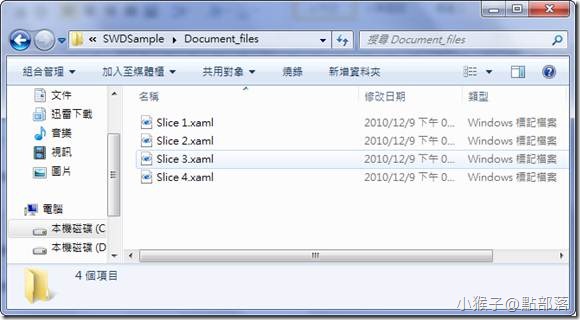
是剛剛切片後的四個圖檔,各成一個xaml檔
第二個是html檔
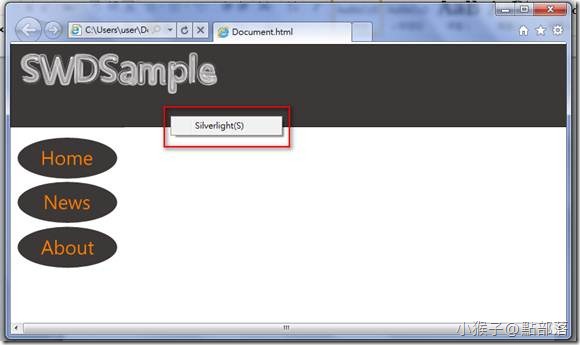
雙擊後開啟網頁,你會發係已經是一個Silverlight的網頁了
第三個是.js檔
07
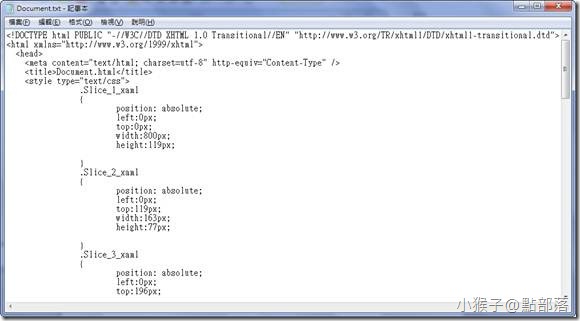
我們把.html檔用記事本打開….
來看看有甚麼其妙的事情發生!!
看到了嗎?是CSS耶!
所以,Design可以把做好的版面及畫面,利用Export直接產出可用的CSS
你大可不必跟以前一樣,自己花大把的時間去寫CSS,因為Design都已經幫你做好了
如果能活用Design,將會對你的設計工作帶來事半功倍的效果喔!
附上範例專案
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您