本章將教你如何運用筆刷與簡單線條,只要5分鐘,就能做出設計感效果
本章將教你如何運用筆刷與簡單線條,只要5分鐘,就能做出設計感效果
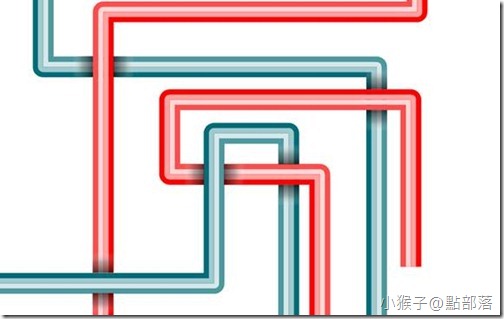
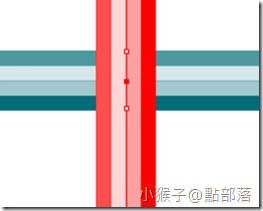
本章範例的最終圖:
開始吧~!
01
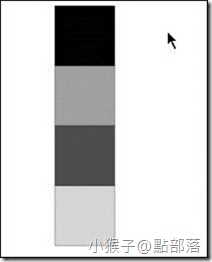
首先,在畫面上拉出四個寬、高皆為10px的正方形
如下圖,四個方塊由上至下顏色分別是#000000、#A1A1A1、#4D4D4D、#D6D6D6
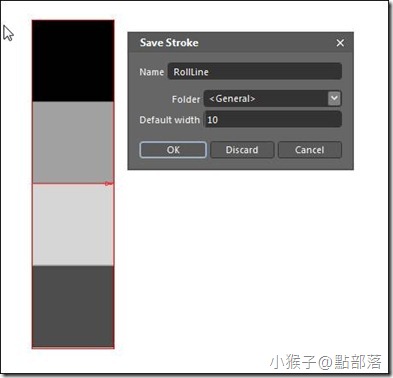
接著使用上一章學到的自製筆刷方法把圖形變為筆刷
02
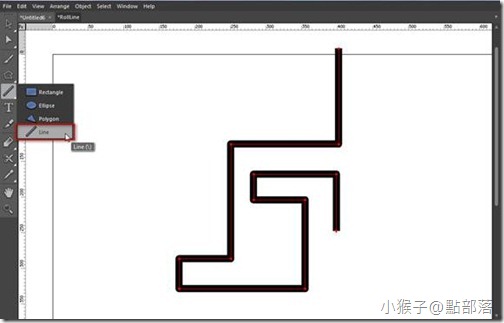
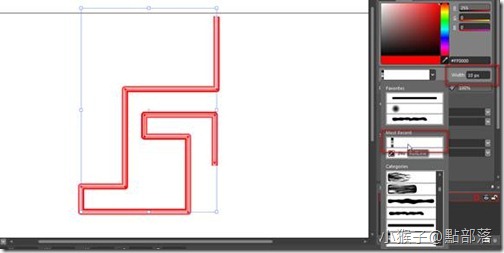
使用Line(快捷鍵\)拉出線段,
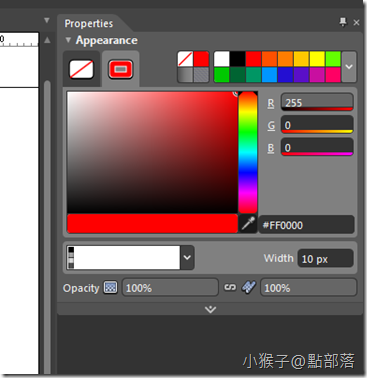
設定Fill為None無填色、Stroke為#FF0000
以及剛剛自製的筆刷,Width設定為10px
筆刷套用後的效果如下圖
使用相同方法,做出另一條線段,並把Stroke設定為#006D78
03
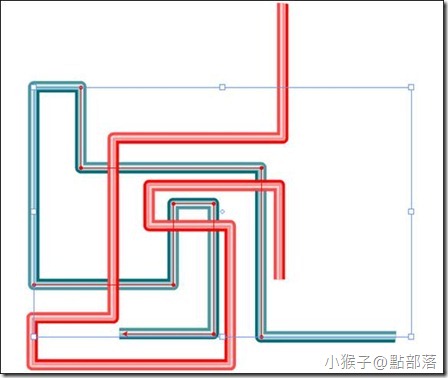
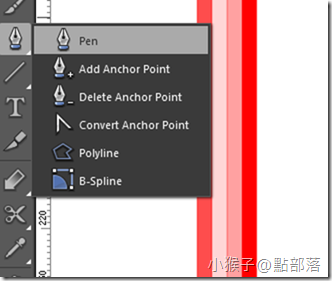
接著使用Pen工具快捷鍵(P),使兩條線段有上下相疊交錯的感覺
在線段與線段之間,增加出數個如範例圖片的節點
04
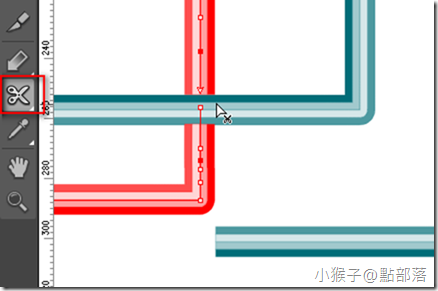
使用Scissors(快捷鍵C)把節點間的線段減掉,並把分開後的線段拉到適當的位子
這樣看起來就會像是此區兩線的交疊,是綠色線段在上面了
05
我們來增加一點陰影效果
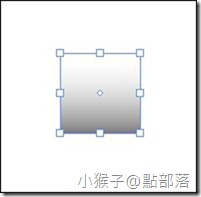
拖拉出一個正方形,寬高一樣是10px、Opacity60%
Fill使用漸層效果:(由下至上分別是)
1.色階位置0%、#000000、Stop Alpha 100%
2.色階位置51%、#585858、Stop Alpha 61%
3.色階位置100%、#FFFFFF、Stop Alpha 0%
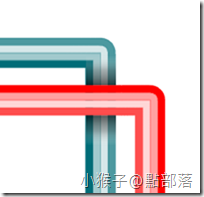
複製多個,置於交點上,如下圖
這樣是不是更有效果了呢?
用相同方法,在多個交會點都放上陰影效果吧~!
附上範例專案:
如果能活用Design,將會對你的Silverlight設計工作帶來事半功倍的效果喔!
本篇的教學就到此。
(若有任何錯誤的地方,請各位前輩或同好能不吝指教,小女子都會虛心接受;若是你喜歡我的教學,請給我點鼓勵,謝謝。)
一步一步邁向HIE之路
喜歡我文章請推我一下或給我個回應,你的鼓勵會給我無限的動力喔!
若是您有其他問題或是特別需要,請在文章回應處留言,我會盡快回覆您