摘要:[補充][習題]下集第一章 MasterPage(主版頁面),透過@ MasterType指示詞存取 MasterPage的公開屬性
補充本書「下集」(ASP.NET專題實務 II -- 範例集與 4.0新功能)
第一章 MasterPage(主版頁面)的 1-5節。
下面的範例作法跟下集的 Ch1-5相同,都是在程式裡面,動態地更動 MasterPage的內容。
只是改用另一種方法來完成而已,我們一併介紹給讀者認識。一樣可以透過程式碼,動態修改 MasterPage的既定內容,藉以呈現出不同風貌。
=========================================================================
本文已經收錄在「下集(第二版)」 2011年推出的黑皮書裡面, 
=========================================================================
我們將使用 @MasterType指示詞(也就是放在 .aspx檔案最上方的 <% @ MasterType …… %>)來存取 MasterPage裡面公開的屬性(Public Property)。執行成果如下,請看下面圖片的連續說明。

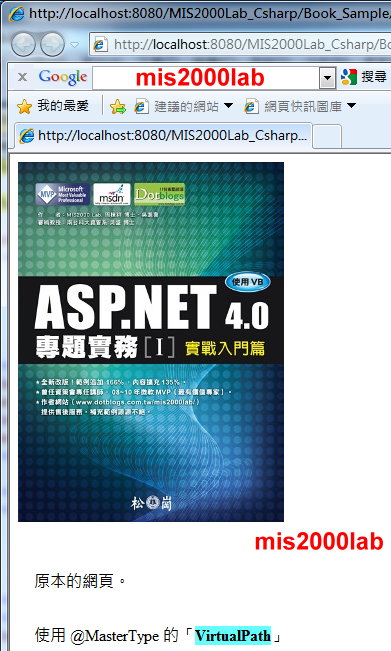
圖10_A 原本預設的MasterPage,是展示紅色封面的C#書本。
因為可以透過@ MasterType指示詞去存取 MasterPage的公開屬性,所以我們的網頁可以自由地修改這張圖片。把紅色的C#書本改成綠色的VB書本封面了(這兩本書都是作者撰寫的,也就是本書的上集 – ASP.NET 4.0專題實務 / 松崗出版)。

圖10_B 雖然套用了MasterPage,但這個網頁的圖片卻被我們動態地修改了。
1-5-1 MasterPage裡面的公開屬性
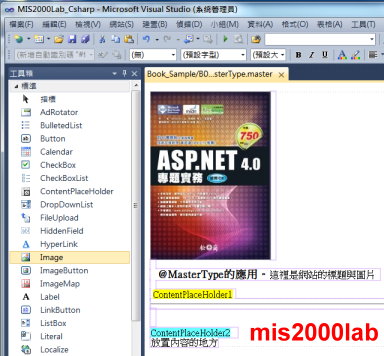
首先,我們先做好一個 MasterPage,名為Case05_MasterType.master。並在裡面放置一個 Image控制項。重點有兩個:
第一, Image控制項的圖片路徑與檔名必須有預設值,不能留空白,否則後續可能會出錯。請看它的 ImageURL屬性。
第二, Iamge控制項”不”可以放在 MasterPage的任何ContentPlaceHolder(內容控制項)裡面。請看範例Case05_MasterType.master(主版頁面)的HTML碼。
02
03 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
04
05 <html xmlns="http://www.w3.org/1999/xhtml">
06 <head runat="server">
07 <title></title>
08 <asp:ContentPlaceHolder id="head" runat="server">
09 </asp:ContentPlaceHolder>
10 </head>
11 <body>
12 <form id="form1" runat="server">
13 <div>
14 <asp:Image ID="Image1" runat="server" ImageUrl="book40_CS.jpg" />
15 <!-- 切記!這張圖片不可以放在內容頁面裡。-->
16
17 <asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
18 </asp:ContentPlaceHolder>
19 </div>
20
21 <asp:ContentPlaceHolder ID="ContentPlaceHolder2" runat="server">
22 </asp:ContentPlaceHolder>
23 </form>
24 </body>
25 </html>
接著,在後置程式碼裡面,自己撰寫一個公開的屬性,名為 ImageForTest。請看主版頁面(Case05_MasterType.master)的後置程式碼。
C#語法如下:
 public partial class Book_Sample_B01_MasterPage_Case05_MasterType : System.Web.UI.MasterPage
public partial class Book_Sample_B01_MasterPage_Case05_MasterType : System.Web.UI.MasterPage02
 {
{03
 //== 自己撰寫一個公開的屬性 -- ImageForTest
//== 自己撰寫一個公開的屬性 -- ImageForTest04
 public Image ImageForTest
public Image ImageForTest05
 {
{06
 get { return Image1; }
get { return Image1; }07
 //註解:請填寫MasterPage裡的Image控制項ID (名為Image1)。
//註解:請填寫MasterPage裡的Image控制項ID (名為Image1)。08
 set { Image1 = value; }
set { Image1 = value; }09
 }
}10
 }
}
VB語法如下:
 Public Property ImageForTest As Image
Public Property ImageForTest As Image2
 Get
Get3
 Return Image1
Return Image14
 '==註解:請填寫 MasterPage裡面的 Image控制項ID -- Image1。
'==註解:請填寫 MasterPage裡面的 Image控制項ID -- Image1。5
 End Get
End Get6
 Set(ByVal value As Image)
Set(ByVal value As Image)7
 Image1 = value
Image1 = value8
 End Set
End Set9
 End Property
End Property
因為我的範例放在比較深的目錄下(/BookSample/B01_MasterPage/),所以上面程式的「類別名稱」自動把目錄與檔名(Case05_MasterType.master)合併起來,才會這麼長。這部分是 Visual Studio幫我們完成的,並不是我自己命名。
這個類別名稱很重要,後續仍會用到!請讀者留意一下。接下來,我們會用兩個不同的範例來存取 MasterPage(檔名Case05_MasterType.master)公開的屬性。以下兩個範例的執行成果都一樣,我們只是介紹兩種不同方法來做而已,請任選其一。
1-5-2 @ MasterType指示詞的介紹
當從 Master屬性存取主版頁面 (Master Page) 時,提供一個建立對 ASP.NET 主版頁面之強型別 (Strongly Typed) 參考的方法。
- VirtualPath: 指定產生強型別之檔案的路徑。
- TypeName: 為主版頁面指定類型(Calss)名稱。
注意事項:
1. 如果未定義 VirtualPath,該型別必須存在於其中一個目前連結的組件中,例如 /App_Bin目錄 或 /App_Code目錄。
2. 如果同時定義了 TypeName 和 VirtualPath兩個屬性,則 @ MasterType 指示詞將失敗。請特別注意!!
1-5-3 @ MasterType指示詞(I),VirtualPath
要存取 MasterPage公開的屬性,那麼 .aspx網頁必須自己動手加入 @ MasterType指示詞,放在 .aspx檔案的最上方。請看範例Case05_MasterType_1.aspx。
2
3 <%@ MasterType VirtualPath="~/Book_Sample/B01_MasterPage/Case05_MasterType.master" %>
4
5 …… 以下省略 ……
範例Case05_MasterType_1.aspx的後置程式碼如下:
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)2
 {
{3
 this.Master.ImageForTest.ImageUrl = "~/Book_Sample/B01_MasterPage/book40_CS.jpg";
this.Master.ImageForTest.ImageUrl = "~/Book_Sample/B01_MasterPage/book40_CS.jpg";4
 //透過 Master 屬性存取時,使用 @ MasterType 指示詞設定主版頁面的強型別。
//透過 Master 屬性存取時,使用 @ MasterType 指示詞設定主版頁面的強型別。5
 }
}
如果是 VB語法,請改成 --
Me.Master.ImageForTest.ImageUrl = "~/Book_Sample/B01_MasterPage/book40_CS.jpg"
提醒您,還有下一篇喔,請繼續收看.......................................
=== 最後要打一下廣告 ==========================
1. 如果您覺得我的描述、寫作方式,符合您的胃口。
2. 如果您看完以後,知道我寫書、介紹一些控制項或是技術........不是「混過去」、「帶過去」而已,而是真真確確地蒐集 "有用的範例",讓您學得更深入!
3. 如果您覺得:我出完書以後,還不定期地提供售後服務,提供補充教材......這樣的互動是 "良性"的,是值得鼓勵的。......已經推出 兩百多篇 補充範例了
4. 如果您(尤其是學生)真的想把基礎學好,而不是 "混"過這一門課就好、而不是寫個(畢業專題的)屍體出來交差(能畢業就好).....那麼.......
請您購買下面的書籍,
東西多到您學不完
上 / 下兩集,兩本書的厚度(我蒐集的各種範例)將近 兩千頁 !!......絕對不會讓您失望
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 135hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。



