摘要:MIS2000Lab.的「HTML5 認證考試, 從零開始」#16-- 使用JavaScript建構物件與方法
上一篇文章:MIS2000Lab.的「HTML5 認證考試,從零開始」#14 / #15 -- AJAX ( XHR,XmlHttpRequest) 與 jQuery
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面
<script>
var num = 7; //全域變數
function ScopingAndHoisting() {
if (true) {
var num = 42;
// 您以為是「區域」變數
// 與外面「同名的」全域變數不相關,對嗎?
// 為Scoping的觀念。
}
window.alert("變數num: " + num);
}
ScopingAndHoisting();
//執行之後的成果,並「不是」num為42。
//正確答案是 num為7,很驚訝吧?!
</script> function() {
//當函數結束的時候,此函數內部定義的「變數」立即消失了。因此他們不會與其他Script中定義的變數發生同名的衝突。
var localVar = ... ;
var localVar2 = ...;
function localFunc() {
localVar = 99;
...
}
...
localFunc() ; // 立即執行localFunc函數
...
};
var ageEnteredByUser;
var heightEnteredByUser;
...
var age = parseInt(ageEnteredByUser); //轉成整數。
var height = parseFloat(heightEnteredByUser); //轉成浮點數。
if (isNan(age) || isNan(height))
alert("Invalid input");
//註解:.isNaN()通常用於檢測 .parseFloat()和 .parseInt()的結果,以判斷它們表示的是否是合法的數字。
當然也可以用 .isNaN()來檢測算數錯誤,例如除以零的錯誤情況。
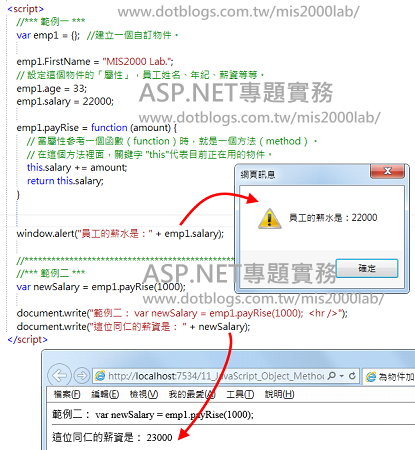
var emp1 = {}; //建立一個自訂物件。
emp1.FirstName = "MIS2000 Lab.";
// 設定這個物件的「屬性」,員工姓名、年紀、薪資等等。
emp1.age = 33;
emp1.salary = 22000;
emp1.payRise = function(amount) {
// 當屬性參考一個函數(function)時,就是一個方法(method)。
// 在這個方法裡面,關鍵字 "this"代表目前正在用的物件。
this.salary += amount;
return this.salary; //此方法有傳回值。
}
- 考過了,未必是真的會了
- 會的人(在業界工作),未必有通過考試
本文內容,將會在2014年底,碁峰出版社推出的HTML5新書裡面

HTML5、CSS、JavaScript 網頁程式設計與 MCSD 70-480 認證教材
MIS2000 Lab. 周棟祥/吳進魯
- 出版商:碁峰
- 出版日期:2015-04-09
- 台幣定價:
- 售價:7.9 折 $379
- 語言:繁體中文
- ISBN:9863475750
- ISBN-13:9789863475750
**********************************************************************************************************************
我要買書:
PChome http://24h.pchome.com.tw/books/prod/DJAV0S-A90060ASI
博客來 http://www.books.com.tw/products/0010671214
天瓏書局 https://www.tenlong.com.tw/items/9863475750?item_id=1003110
我將思想傳授他人, 他人之所得,亦無損於我之所有;
猶如一人以我的燭火點燭,光亮與他同在,我卻不因此身處黑暗。----Thomas Jefferson
線上課程教學,遠距教學 (Web Form 約 51hr) https://dotblogs.com.tw/mis2000lab/2016/02/01/aspnet_online_learning_distance_education_VS2015
線上課程教學,遠距教學 (ASP.NET MVC 約 135hr) https://dotblogs.com.tw/mis2000lab/2018/08/14/ASPnet_MVC_Online_Learning_MIS2000Lab
寫信給我,不要私訊 -- mis2000lab (at) yahoo.com.tw 或 school (at) mis2000lab.net
(1) 第一天 ASP.NET MVC5 完整影片(5.5小時 / .NET 4.x版)免費試聽。影片 https://youtu.be/9spaHik87-A
(2) 第一天 ASP.NET Core MVC 完整影片(3小時 / .NET Core 6.0~8.0)免費試聽。影片 https://youtu.be/TSmwpT-Bx4I
[學員感言] mis2000lab課程評價 - ASP.NET MVC , WebForm 。 https://mis2000lab.medium.com/%E5%AD%B8%E5%93%A1%E6%84%9F%E8%A8%80-mis2000lab%E8%AA%B2%E7%A8%8B%E8%A9%95%E5%83%B9-asp-net-mvc-webform-77903ce9680b
ASP.NET遠距教學、線上課程(Web Form + MVC)。 第一天課程, "完整" 試聽。
......... facebook社團 https://www.facebook.com/mis2000lab ......................
......... YouTube (ASP.NET) 線上教學影片 https://www.youtube.com/channel/UC6IPPf6tvsNG8zX3u1LddvA/
Blog文章 "附的範例" 無法下載,請看 https://dotblogs.com.tw/mis2000lab/2016/03/14/2008_2015_mis2000lab_sample_download
請看我們的「售後服務」範圍(嚴格認定)。
......................................................................................................................................................
ASP.NET MVC => .NET Core MVC 線上教學 ...... 第一天課程 完整內容 "免費"讓您評估 / 試聽

[遠距教學、教學影片] ASP.NET (Web Form) 課程 上線了!MIS2000Lab.主講 事先錄好的影片,並非上課側錄! 觀看時,有如「一對一」面對面講課。