使用PHP配合jQuery UI Autocomplete實作自動完成功能
「auto_complete.php」
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.0/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.11.1.js"></script>
<script src="http://code.jquery.com/ui/1.11.0/jquery-ui.js"></script>
<script>
$(function() {
$('#auto_autocomplete').autocomplete({
source: "search.php",
minLength: 1
});
});
</script>
請輸入要搜尋的資料(輸入(0 or G)為開頭都會有資料):<input id="auto_autocomplete" type="text" />
在SQL的部分「"SELECT * FROM good\_idea WHERE name like '%" . $_GET['term'] . "%'"」
jQuery UI AutoComplete在輸入文字時,會將文字以參數term傳送到後端,在做比對資料時會以Get取得比對的資料,並且比對資料後,將要回傳的值以Json形式回傳
而這裡的SQL語法,是查詢值內所有含有$_GET['term']的數值字串
在<script></script>的部分,關注欄位「auto_autocomplete」使用autocomplete方法,並填寫需要的參數
參數部分,資料來源則是傳送值到為search.php,並取得回傳值
因為範例的資料量很小,所以最小啟用字數minLength設置為1
「search.php」
<?php
$db_local="127.0.0.1";
$db_username="root";
$db_passwd="";
$db_select="ithome_test";
$conn=mysql_connect($db_local,$db_username,$db_passwd);
mysql_select_db($db_select);
$query=mysql_query("SELECT * FROM `good_idea` WHERE `name` like '%" . $_GET['term'] . "%'"); //預設的變數名稱是term
while($row=mysql_fetch_array($query)){
$name[] = $row['name'];
}
mysql_close();
echo json_encode($name); //輸出的格式必須是json
?>
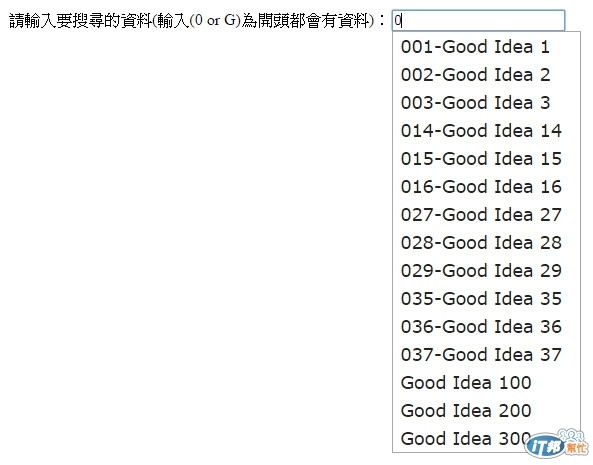
輸出畫面如圖所示: