別人的網站有點問題,但又很想用的時候,有沒有些辦法幫它喬一下呢?
最近卡提諾出了一個新功能,它的 GIF 動圖就像 Facebook app 一樣,需要使用者點一下才會開始動,省得一堆圖動來動去好閃眼。

但這功能有一個怪問題,當我點了一下動圖,會開新分頁,同樣問題在 Edge, FireFox, Chrome 都有。
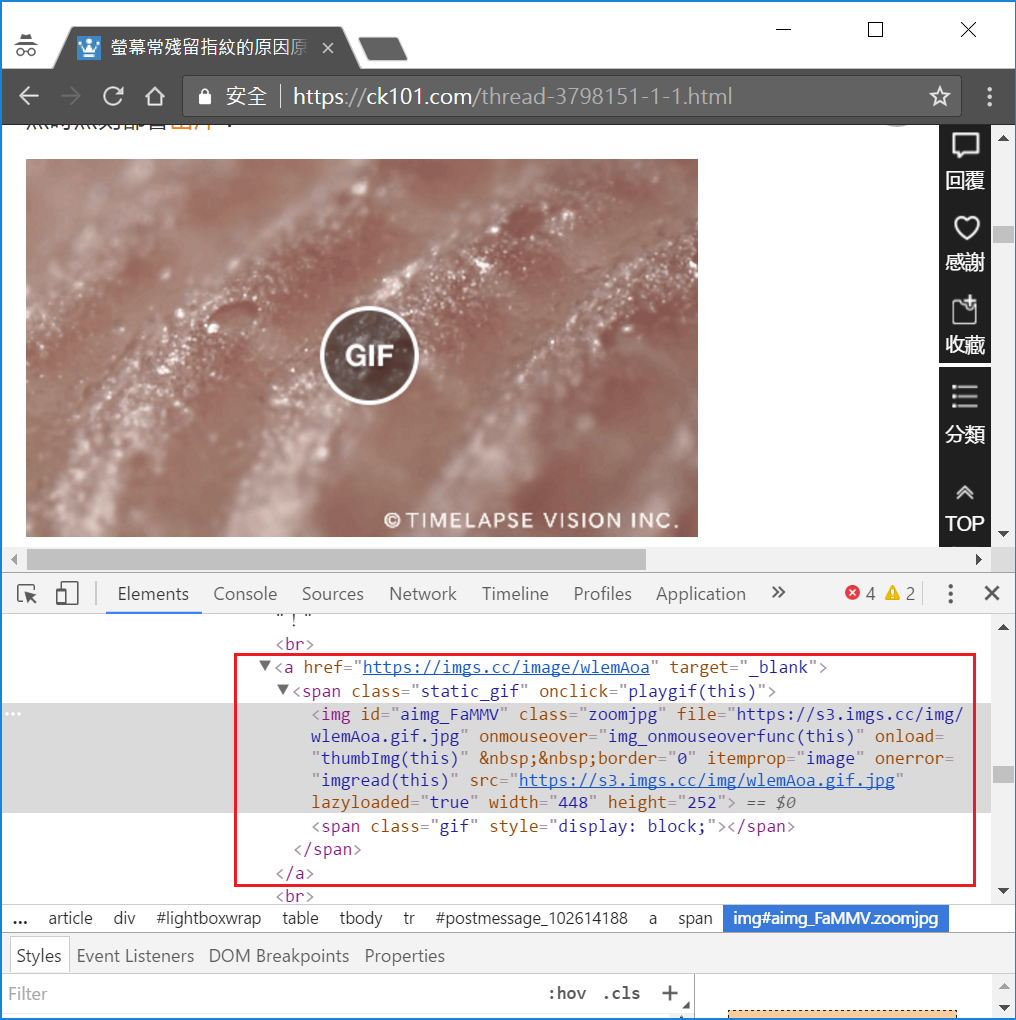
那就來看一下是什麼問題吧,打開 Chrome 「開發人員工具」,來研究一下動圖功能。

上圖紅框範圍就是動圖功能的元素,第二行的 span 元素設定了 onclick="playgif(this)" ,字面意思就是當該元素被點擊,就啟動動圖功能。
如果上述理解正確,則第一行的 a 元素就顯得多餘了,而且它的 target="_blank" 就是開新分頁,感覺是抓到兇手了。
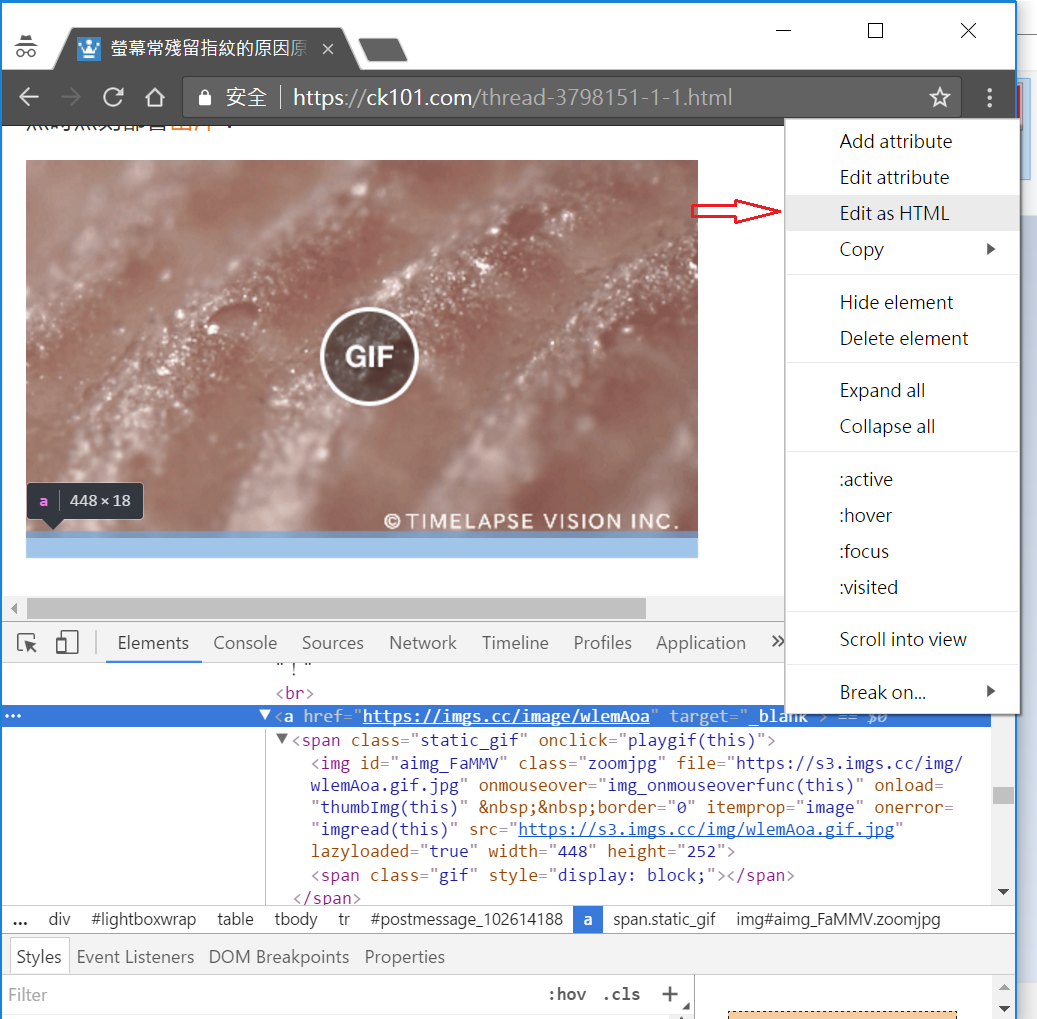
在 a 元素上右鍵點選 "Edit as HTML" 把 a 元素去掉,但保留 span 元素,再試試功能就正常了。

但是,每個動圖都這樣做,是不是太慢了?
還好卡提諾的動圖 span 元素都有 class="static_gif" 這個特徵,只依循這個特徵把它的母元素的 click 事件給遮蔽掉就好了,打開 Console 分頁輸出以下指令就可以了
jQuery('.static_gif').parent().click(
function stop_blank(e){
e.preventDefault();
}
);
當然也可以做作連結,放到書籤裡(加我書籤)
javascript:(
function(){
jQuery('.static_gif').parent().click(
function stop_blank(e){
e.preventDefault();
});
})()
使用 jQuery 字樣來呼叫而不用 $,是因為卡提諾把 $ 處理過了,和一般的 jQuery 不一樣,有興趣的人可以在卡提諾頁面到 Console 下 jQuery == $,結果會是 false,而一般單純引用 jQuery 的話,其結果為 true。
