文、意如
visible- 預設。 溢出沒有被剪裁。 內容呈現在元素的框外hidden - 溢出的內容被剪掉,其餘的內容將不可見scroll - 溢出被剪裁,並添加滾動條以查看其餘內容auto - 與滾動類似,但僅在必要時添加滾動條
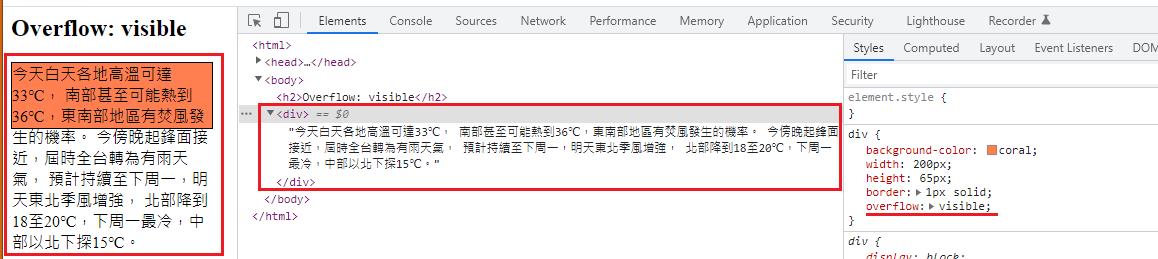
範例一:
overflow: visible;
程式碼如下:
<style>
div {
background-color: coral;
width: 200px;
height: 65px;
border: 1px solid;
overflow: visible;
}
</style>
</head>
<body>
<h2>Overflow: visible</h2>
<div>今天白天各地高溫可達33℃,
南部甚至可能熱到36℃,東南部地區有焚風發生的機率。
今傍晚起鋒面接近,屆時全台轉為有雨天氣,
預計持續至下周一,明天東北季風增強,
北部降到18至20℃,下周一最冷,中部以北下探15℃。</div>
</body>效果:(預設可見的visible)

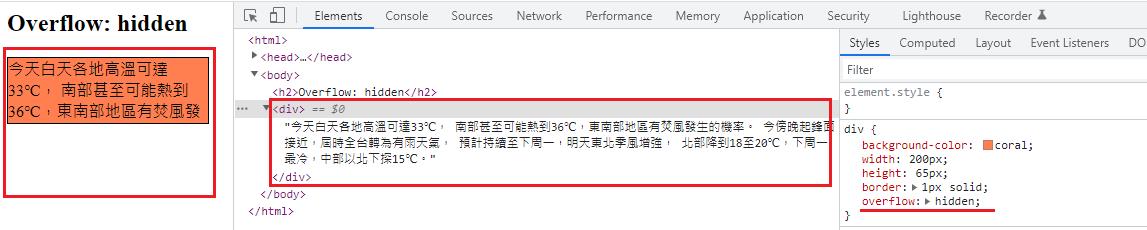
範例二:
overflow: hidden;
程式碼:
<style>
div {
background-color: coral;
width: 200px;
height: 65px;
border: 1px solid;
overflow: hidden;
}
</style>
</head>
<body>
<h2>Overflow: hidden</h2>
<div>今天白天各地高溫可達33℃,
南部甚至可能熱到36℃,東南部地區有焚風發生的機率。
今傍晚起鋒面接近,屆時全台轉為有雨天氣,
預計持續至下周一,明天東北季風增強,
北部降到18至20℃,下周一最冷,中部以北下探15℃。</div>
</body>
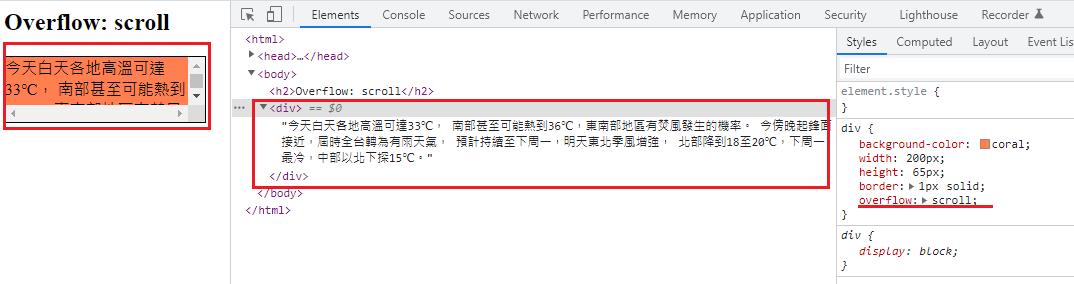
範例三:
overflow: scroll;
<style>
div {
background-color: coral;
width: 200px;
height: 65px;
border: 1px solid;
overflow: scroll;
}
</style>
</head>
<body>
<h2>Overflow: scroll</h2>
<div>今天白天各地高溫可達33℃,
南部甚至可能熱到36℃,東南部地區有焚風發生的機率。
今傍晚起鋒面接近,屆時全台轉為有雨天氣,
預計持續至下周一,明天東北季風增強,
北部降到18至20℃,下周一最冷,中部以北下探15℃。</div>
</body>
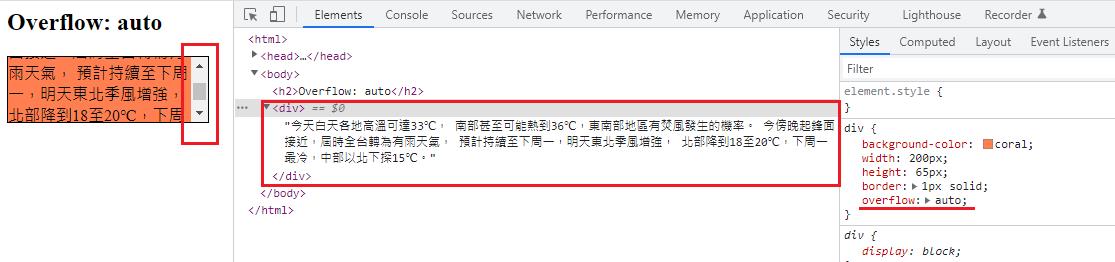
範例四:
overflow: auto
<style>
div {
background-color: coral;
width: 200px;
height: 65px;
border: 1px solid;
overflow: auto;
}
</style>
</head>
<body>
<h2>Overflow: auto</h2>
<div>今天白天各地高溫可達33℃,
南部甚至可能熱到36℃,東南部地區有焚風發生的機率。
今傍晚起鋒面接近,屆時全台轉為有雨天氣,
預計持續至下周一,明天東北季風增強,
北部降到18至20℃,下周一最冷,中部以北下探15℃。</div>
</body>
Yiru@Studio - 關於我 - 意如