在上一篇對於JSP有簡單概念之後,我們要開始實際使用JSP。要使用JSP,我們就需要對他的頁面構成有更深入的瞭解。
這一篇會介紹JSP的基本框架,然後開始介紹每一個的不同之處。
前言
在上一篇對於JSP有簡單概念之後,我們要開始實際使用JSP。要使用JSP,我們就需要對他的頁面構成有更深入的瞭解。
這一篇會介紹JSP的基本框架,然後開始介紹每一個的不同之處。
JSP的結構
在上一篇其實我們有提到過,jsp有兩種類型的內容:
- Template Data - 這個就是一般html的內容。不會對這些內容做處理,直接顯示出來
- Elements - 這些是會被Container處理的,動態內容。
Template Data不會介紹,因為就只是一般的html而已,我們會著重介紹Elements,和他們的不同用法。
Elements還有分為4種:
- Scriptlet - 主要用來在jsp頁面寫java程式碼
- Directive - 主要用來設定和這個頁面有關內容
- El(Expression Language) - 方便讀取資料的一種語法
- Action - 有點類似擴充功能類型的。
那我們會每一個都介紹到,因為只有把他們組合在一起,才能夠寫一個比較漂亮的jsp頁面。
最後,在jsp頁面裡面,只要包在<% %>就是屬於Elements,而剩下的就是Template Data。
Scriptlet Element
基本上Scriptlet Element的內容就是Java語法。他有三種類型可以表達Scriptlet:
- <% %> - 裡面就是要做的java語法,所以可以在裡面定義參數,做些處理,然後顯示出來。要顯示參數,可以呼叫out.println()就可以
-
<%= %> -這個唯一的作用就是把輸入在理裡面的物件呼叫.toString()寫到畫面上去。這個其實只是一個syntax sugar,因為你也可以用 <% %>然後呼叫out.println();的方式輸出。
需注意:裡面的參數哦或者方法不需要加;在最後面。
- <%! %> - 這個是可以用來定義jsp頁面的方法和全域變數
JSP - hello world
相信上面的描述沒有看到程式碼會有點看不太清楚,因此我們這邊用一個hello world的jsp頁面來介紹剛剛提到的Scriptlet Element。
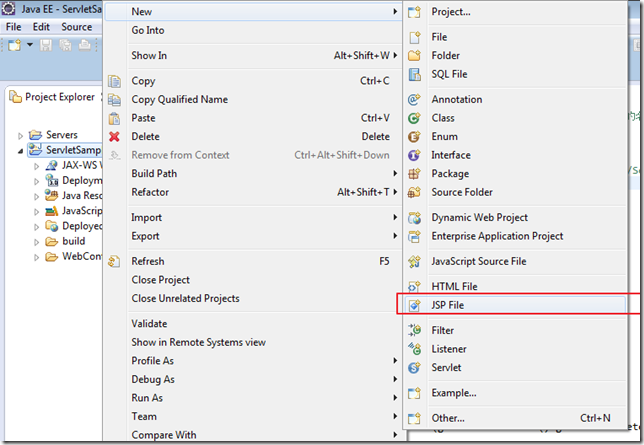
首先,我們要對我們的Dynamic Web Project點「右鍵」-》選擇 「New」-》「JSP File」:

然後他有一些選項,例如頁面名稱,選擇的模板等等。可以不管他(如果想要,可以改名字),一路next到底。
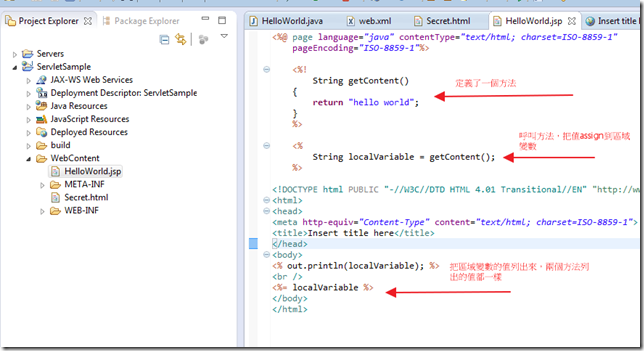
創建完JSP頁面之後,會發現他已經有一個基本的html樣子,在那裡,我們對他做一點修改,用上上面介紹的三種Scriptlet Element:

上面可以看到,我定義了一個方法,然後呼叫那個方法把返回的數值assign到區域變數,然後在把區域變數列到頁面上。
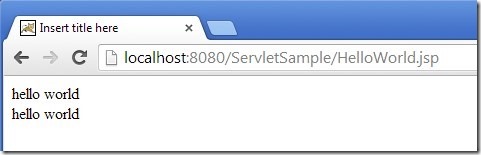
最後結果顯示會是兩個hello world:

題外話:注意到我們不需要像Servlet一樣先設定url對應就可以直接以jsp頁面路徑的位置方式讀取到。
結語
在這一篇我們瞭解了JSP頁面的基本結構和Scriptlet Element。在下一篇會在介紹其他幾個Element。
