防止重覆送出(Submit)的機制範例
前幾天在小喵的Blog的防止User重覆按下Submit的範例,這邊也分享一個同事之前教我做過的:p
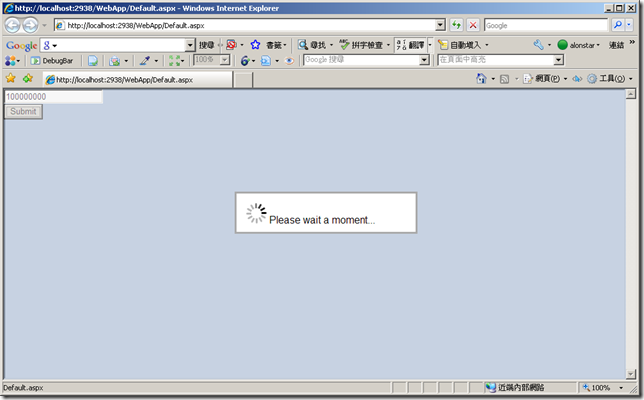
因為我的目的是要出現整頁蓋住的效果,但是用Div會有蓋不住下拉選單的問題,因此我
是利用了DIV+IFrame的方式呈現。
其實原理很簡單,就是把iframe的整頁寬高設成跟目前頁面一樣,然後把DIV的位置調整成目前
頁面中間,先看一下效果:
我的小小複雜了一點,因為我是去偵測當UpdatePanel結束的時候把效果取消。
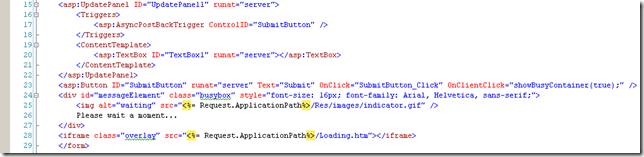
物件的擺放方式:
JavaScript:
Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler);
function EndRequestHandler(sender, args)
{
showBusyContainer(false);
}
function showBusyContainer(show)
{
if (show == true)
{
var bodyWidth = jQuery("body").outerWidth();
var bodyHeight = Math.max(jQuery("body").outerHeight(), jQuery(window).height());
var boxHeight = jQuery(".busybox").outerHeight();
jQuery(".overlay").show()
.css({ width: bodyWidth, height: bodyHeight });
jQuery(".busybox").show()
.css({ left: (bodyWidth - jQuery(".busybox").width()) / 2, position: "absolute", top: bodyHeight / 2 - boxHeight });
}
else
{
jQuery(".overlay").hide();
jQuery(".busybox").hide();
}
}
</script>
DotBlog 的標籤:JavaScript,ASP.NET