通常我們在WEB建立專案的時候,VisualStudio會自動將jQuery載入,可是版本不一定是最新的。這時候可以自己修改樣版設定,讓他換成新的版本。
通常我們在WEB建立專案的時候,VisualStudio會自動將jQuery載入,可是版本不一定是最新的。這時候可以自己修改樣版設定,讓他換成新的版本。
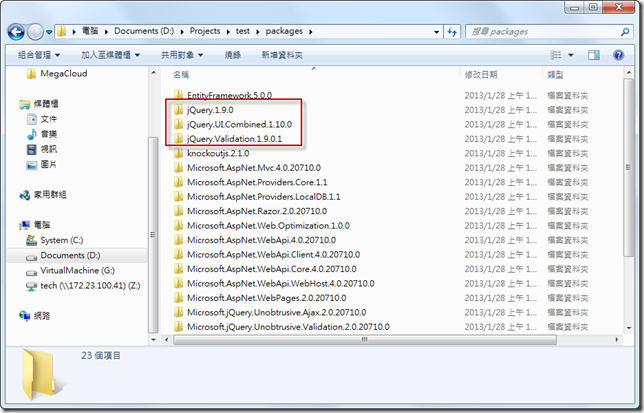
修改樣版之前,先建立一個新的專案,利用NuGet把新版本的jQuery以及jQuery.UI都下載下來,檔案會在專案資料夾下的packages資料夾。
之後把這些資料夾複製到C:\Program Files (x86)\Microsoft ASP.NET\ASP.NET MVC 4\Packages,然後手動把每個資料夾的.nupkg取出來放在上一層。
接下來修改專案樣版,位置在:(Visual Studio 2011)
C:\Program Files (x86)\Microsoft Visual Studio 11.0\Common7\IDE\ProjectTemplates\CSharp\Web\1033\BasicMvcWebApplicationProjectTemplatev4.0.cshtml
PS:MVC網站有好幾種樣版,所以可以只修改常用的。
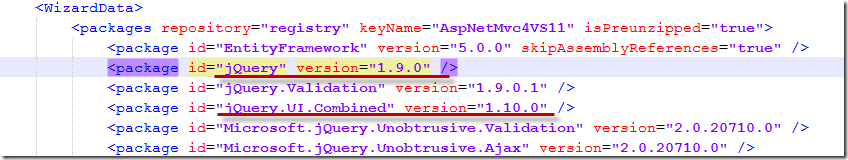
修改MvcWebApplicationProjectTemplate.11.cshtml.vstemplate檔案:
以及Scripts底下的_references.js檔案:
/// <reference path="jquery-1.9.0.js" />
/// <reference path="jquery-ui-1.10.0.js" />
/// <reference path="jquery.validate.js" />
/// <reference path="jquery.validate.unobtrusive.js" />
/// <reference path="knockout-2.1.0.debug.js" />
/// <reference path="modernizr-2.5.3.js" />
以上。
Dotblogs 的標籤: VisualStudio,MVC