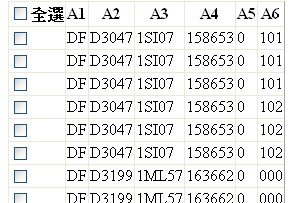
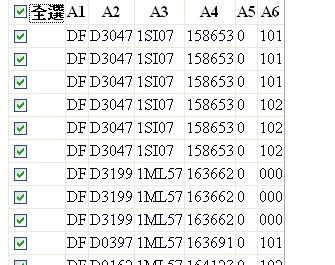
摘要:[jQuery] 在Gridview對Checkbox做全選、全消
小弟剛剛遇到在Gridview上加入勾選
但是必須讓USER可以全選與全消
要不然太多勾選USER會狂CALL
這次利用jQuery來實作...蠻方便的!
// 首先加入jquery
<script src="lib/jquery-1.4.1.min.js" type="text/javascript"></script>
// 加入此JavaScript
<script language="javascript" type="text/javascript">
function selectAll(obj1, obj2)
{
if (obj2.checked == true)
{
$("#GridView1 input[type=checkbox]").attr("checked",true);
}
else
{
$("#GridView1 input[type=checkbox]").attr("checked",false);
}
}
</script>
<asp:GridView ID="GridView1" runat="server">
<Columns>
<asp:TemplateField HeaderText="勾選">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
<HeaderTemplate>
<asp:CheckBox ID="CheckBox2" runat="server" Text="全選" onclick='selectAll("form1",this)' />
</HeaderTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
Y2J's Life:http://kimenyeh.blogspot.tw/