摘要:[jQuery] 檢查 Gridview 內的 Checkbox 是否有勾選與勾選數量
今天小弟遇到一個問題,需要在 Gridview 內加入 Checkbox
並在按鈕送出後檢查是否有勾選
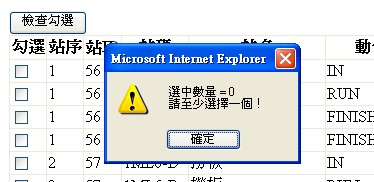
假如勾選數量為0,跳出警告視窗提示USER
大於0則到後端作其他作業...
一般用JavaScript來作業需要找出 Gridview 內的 Checkbox 數量
並用迴圈逐一檢察 checked = true ,後用 count 記錄數量下來
太耗費時間與資源且程式碼也太多![]()
因此小弟用 jQuery 來實作....方便快速且程式碼減少很多![]()
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>檢查 Gridview 內的 Checkbox 是否有勾選與勾選數量</title>
</head>
<script src="lib/jquery-1.4.1.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
function CheckSelect()
{
// 取ID為GridView1內為checkbox且checked=true的元件
var len = $("#GridView1 :checkbox:checked").length;
if(len == 0)
{
alert("選中數量 = " + len + "\n請至少選擇一個!");
return false;
}
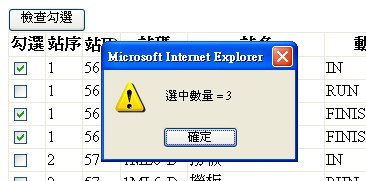
alert("選中數量 = " + len);
return true;
}
</script>
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="BT_Check" runat="server" Text="檢查勾選" OnClientClick="return CheckSelect();" />
<asp:GridView ID="GridView1" runat="server">
<Columns>
<asp:TemplateField HeaderText="勾選">
<ItemTemplate>
<asp:CheckBox ID="CheckBox1" runat="server" />
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</div>
</form>
</body>
</html>
Y2J's Life:http://kimenyeh.blogspot.tw/