筆者目前使用的Visual Studio版號是15.8.5,
沒更新的話請記得更新。
不囉嗦,直接來新增一個專案!
點選新增專案後記得要選.Net Core,
好了之後按確定。

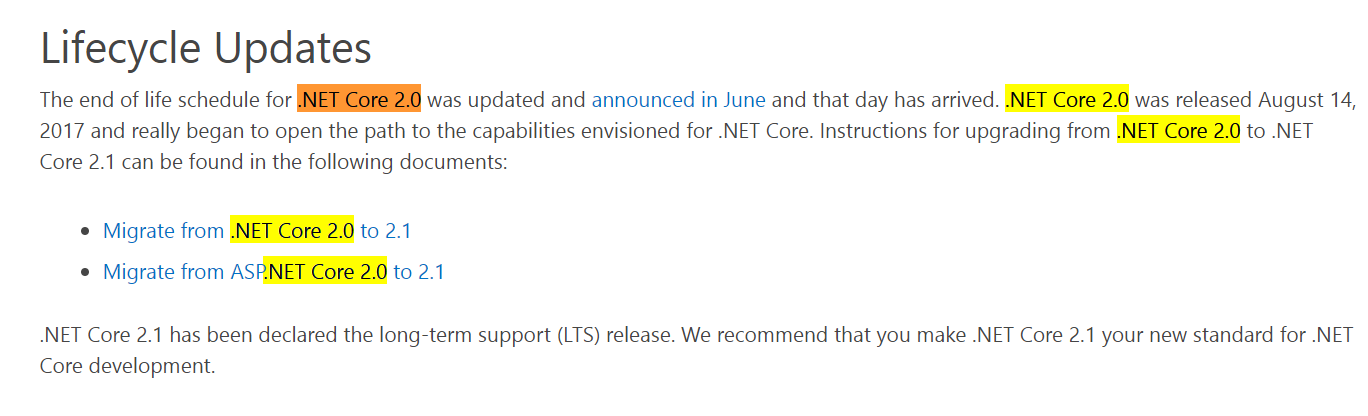
ASP.Net Core版本記得選擇2.1,
2.0版本已於今年10月1日停止更新,

選擇Web應用程式(模型-檢視-控制器)後按確定,
英文版的則選Web Application(Model-View-Controller)。
如果你是初學者的話,
千萬不要選到空白專案,
不然學起來可能會有點痛苦。

我們先來看一下範本專案長怎樣。

不得不說,跟MVC5開的範本專案比起來,
.Net Core光用看的就比較輕了,
但這也意味著微軟在架構上做了一定幅度的調整。
如果是寫過MVC5的朋友,
對Controllers, Models, Views以及Startup.cs不會感到太陌生;
如果你先前有開過Console範本專案,
應該對Program.cs比較熟悉(你猜的沒錯)。
在.Net Core中Program.cs變成我們整支Web程式執行的起點,
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
CreateWebHostBuilder裡面可以設定我們預設執行的初始化腳本,
預設的情況下會設定為Starpup.cs,
但我們也可以自己建立,
以下創建一個CustomStarpup.cs來做測試。
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace IromanMVCWeb
{
public class CustomStartup
{
public CustomStartup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => true;
options.MinimumSameSitePolicy = SameSiteMode.None;
});
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=About}/{id?}");
});
}
}
}
大部分的東西都跟Startup.cs一樣,
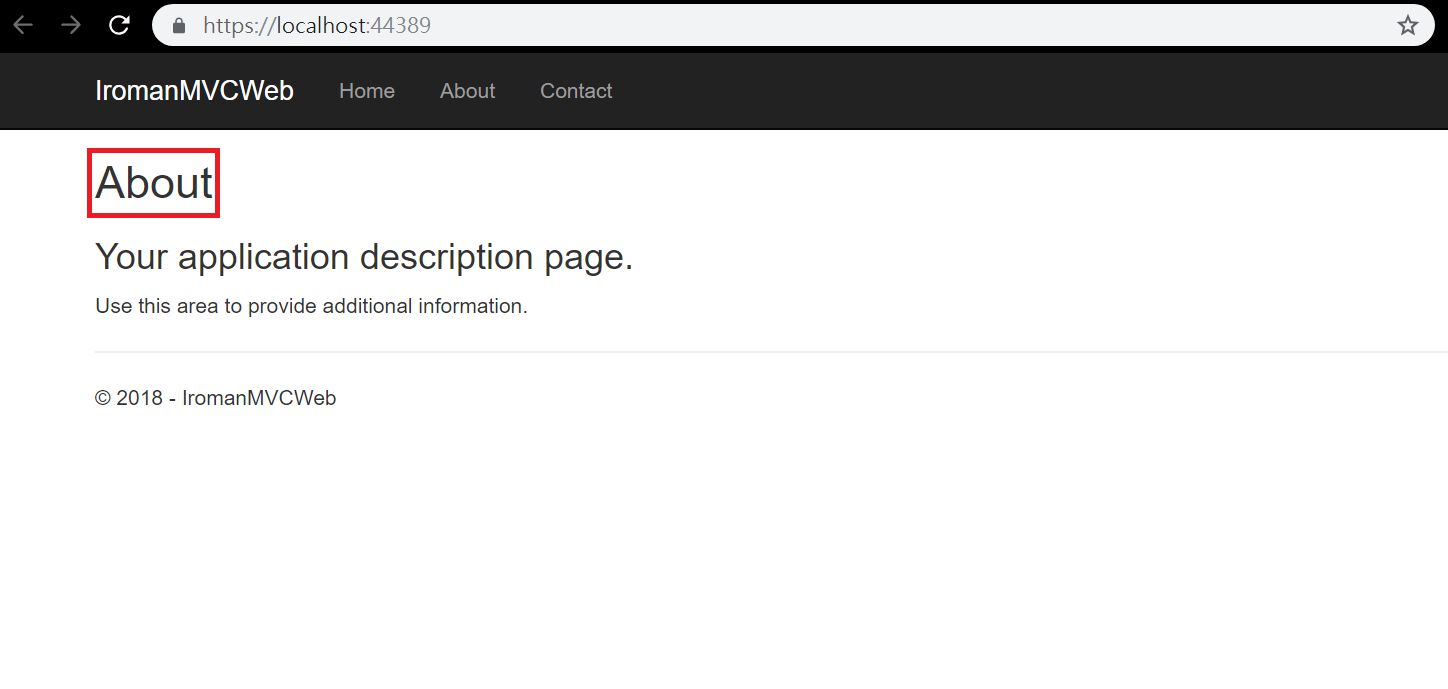
我只有在最下面的路由規則內將預設的action改成About,
記得順便修改你的Program.cs。
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<CustomStartup>();
然後按Ctrl+F5編譯並執行。

千萬不要小看這個功能!
如果你需要在某種情境下切換腳本設定,
那它將會是一個很好的選擇。
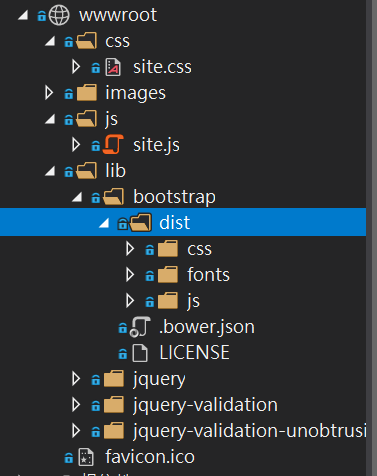
接著我們看一下wwwroot

MVC5預設使用Content及Scripts來分別存管.css及.js檔,
.Net Core預設則使用css及js當作目錄名稱,
但這裡比較適合擺放自訂的css及js檔,
第三方的UI套件則存放在lib目錄底下,
終於可以不用把第三方套件分屍了(誤)。
Startup.cs主要由ConfigureServices及Configure組成:
ConfigureServices
- 設定網站所需的服務
- 執行生命週期在Configure之前
- 預設呼叫的方法Pattern為Add{Service}
- 可使用IServiceCollection加入所需的服務
- 註冊DI服務的地方
Configure
- 將每個服務以中介軟體方式註冊,在架構調整上增加許多彈性
- 中介軟體(Middleware)註冊的順序會影響請求事件發生的結果
ConfigureServices與Configure也可以在Program裡面進行註冊,
有興趣的讀者可以參考MSDN。
在.Net Core 2.1的範本專案中,
將必須的Middleware加入Startup。
如靜態檔案瀏覽、Https重導向、Cookie政策以及Mvc Middleware等,
比起先前1.0手動加入的版本方便許多。
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});
有關Middleware的內容,
筆者會於下一篇做更詳細的介紹。
參考
https://docs.microsoft.com/zh-tw/aspnet/core/fundamentals/startup?view=aspnetcore-2.1
