Windows Live Writer 的好用 plugin -- Dynamic Template Plugin
今天正式開始使用 WLW 來寫文章, 但是因為要寫一系列的文章,所以常常都會用到很類似的字型設定, 像是 一、新增類別 這樣的字型設定~~~
所以在拜了一下G神之後,找到了一樣好物:
Dynamic Template Plugin
底下趕快來做個介紹~!
這個 plugin 是發在 CodePlex 上面的,
由一位叫做 Joe Cheng 的大哥 (應該是日本國籍) 所設計完成,
該 Project 的網址是這邊:
http://wlwtemplate.codeplex.com/
下載之後安裝即可~
它特別的地方是支援以下這四種樣版設計方式:
- HTML
- HTML + C# Code
- 反白選取
- 自訂變數
一、HTML 設計方式
首先來看一下安裝完這個 plugin 之後有什麼東西可以用
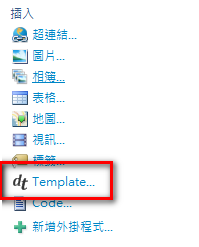
打開 WLW 可以看到右下角的「插入」窗格多了一個叫做 「Template...」 的項目,
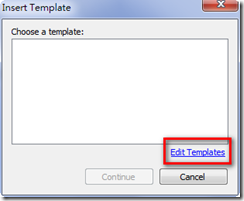
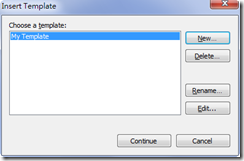
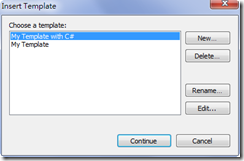
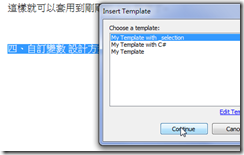
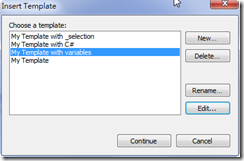
點進去之後會出現以下第1個視窗,點一下右下角的「Edit Templates」,
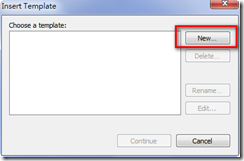
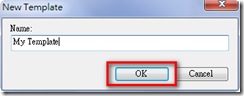
會跳出第2個 Template 的編輯視窗,再點一下「New」會跳出第3個編輯 Template 名稱的子視窗,
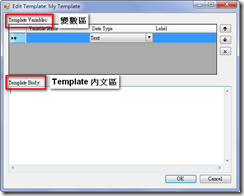
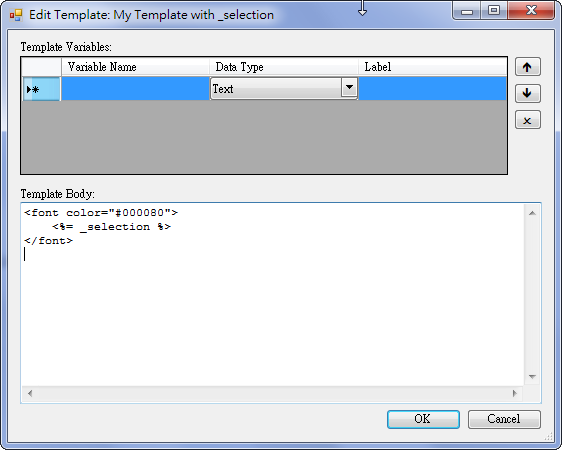
最後輸入名稱再點「OK」就會跳出第4個編輯 Template 內容的子視窗
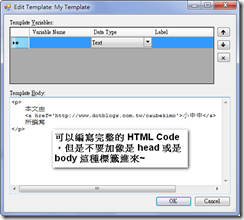
接著在內文區撰寫一些 HTML Code 如下圖所示:
撰寫完之後點「OK」即可回到第2個畫面,
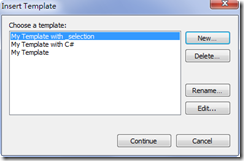
這時候可以看到剛剛編輯完成的 Template 項目,
直接在上面點兩下即可在文章中加入剛剛撰寫的 HTML Code~
二、HTML + C# Code 設計方式
首先跟第一點一樣,打開 Template 項目,
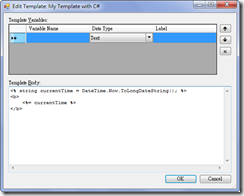
輸入 Template 名稱後進入到編輯視窗並輸入以下 HTML + C# Code (需用伺服器標記包起來)
(相同過程省略)
編輯完之後一樣點一下「OK」即可回到第2個畫面,
到這邊跟第一點完全一樣,不同的是我們在內文區編寫了一段 C# 的 code~
在這個視窗一樣點兩下 Template 名稱就能夠加入剛剛編寫的 HTML + C# Code,
特別的是它會將伺服器標記裡面的程式碼 return 的值回拋到 HTML Code 裡面,
所以我們看到的會是像下圖這樣的日期字串~
小弟測試過其他 NET Framework 的類別方法,像是 Random.Next,也是可以正常執行,
所以應該有滿多可以玩的應用~~~
三、反白選取 設計方式
上述兩點是插入編輯好的範本,
那如果是要「套用」某些 CSS 該怎麼弄呢?
首先重複之前的步驟
(相同過程省略)
打開 Template 編輯視窗,然後輸入以下的 code
編輯完之後一樣點一下「OK」即可回到第2個畫面
這個時候請不要直接點兩下插入 Template,
要先將 Template 視窗關閉,然後反白一段文字,
再將 Template 項目打開,點兩下剛剛新增的這個 _selection Template
這樣就可以套用到剛剛的 font 設定了~
四、自訂變數 設計方式
重複上述第一點至第三點的步驟,
(相同過程省略)
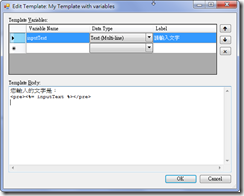
打開 Template 編輯視窗,然後輸入以下的 code
編輯完之後一樣點一下「OK」即可回到第2個畫面
在這個視窗一樣點兩下 Template 名稱就能夠加入剛剛編寫的內含變數的 Template
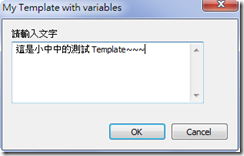
這時候會跳出要求我們輸入變數值的小視窗,在這裡面輸入一些文字然後點確定~
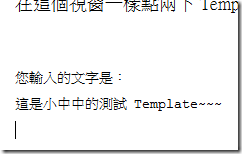
最後出現的就是剛剛我們輸入的文字囉~~~
Dynamic Template Plugin for Windows Live Writer 原作者的說明網頁