使用 HERE API 中,最基本的即是顯示地圖的功能,本文透過三個步驟說明如何在網頁中顯示地圖
第 1 步驟:載入 HERE API 函式庫
依據您所使用到的 HERE API 功能,在 <head> 中載入 HERE API 函式庫,詳細的函式庫內容請參考 HERE Maps API for JavaScript Modules
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
為了確保在行動裝置上獲得最佳性能,在 <head> 中加上以下 meta-tag
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
第2步驟:初始化 HERE API 後台服務
除了前端顯示的相關程式碼外,最重要的部分是與 HERE API 提供的後端服務建立通信,之後後端服務將會處理對於地圖數據的請求,並將其傳遞到應用程序進行顯示。
在此之前,您必須先取得 API Key,請參考 HERE API 簡介 - 取得 API KEY。
並參考以下程式碼初始化 Platform object 並填入您所取得的 API KEY。
var platform = new H.service.Platform({
'apikey': '{YOUR_API_KEY}'
});
第3步驟:初始化地圖
接下來將以固定的縮放比例,透過設定經緯度定義位置為中心顯示地圖的非交互式地圖。首先必須先建立可以在其中呈現地圖的HTML容器元素。在 <body> 中加入以下程式碼,建立可以在其中呈現地圖的 HTML 容器元素。
<div style="width: 640px; height: 480px" id="mapContainer"></div>
接著實例化 H.Map object 並且指定:
- 地圖容器元素
- 要使用的地圖類型
- 顯示地圖的縮放比例
- 地圖中心的地理坐標
以下程式碼設置了 Map object,採用 normal 地圖類型,縮放比例 10 並將地圖中心指定為緯度52.5和經度13.4
// 從 platform object 中獲得預設的地圖類型
var defaultLayers = platform.createDefaultLayers();
// 實例化 map object 並且顯示
var map = new H.Map(
document.getElementById('mapContainer'),
defaultLayers.vector.normal.map,
{
zoom: 10,
center: { lat: 52.5, lng: 13.4 }
});
完整程式碼如下:
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, width=device-width" />
<script src="https://js.api.here.com/v3/3.1/mapsjs-core.js"
type="text/javascript" charset="utf-8"></script>
<script src="https://js.api.here.com/v3/3.1/mapsjs-service.js"
type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div style="width: 640px; height: 480px" id="mapContainer"></div>
<script>
// Initialize the platform object:
var platform = new H.service.Platform({
'apikey': '{YOUR_API_KEY}'
});
// Obtain the default map types from the platform object
var maptypes = platform.createDefaultLayers();
// Instantiate (and display) a map object:
var map = new H.Map(
document.getElementById('mapContainer'),
maptypes.vector.normal.map,
{
zoom: 10,
center: { lng: 13.4, lat: 52.51 }
});
</script>
</body>
</html>
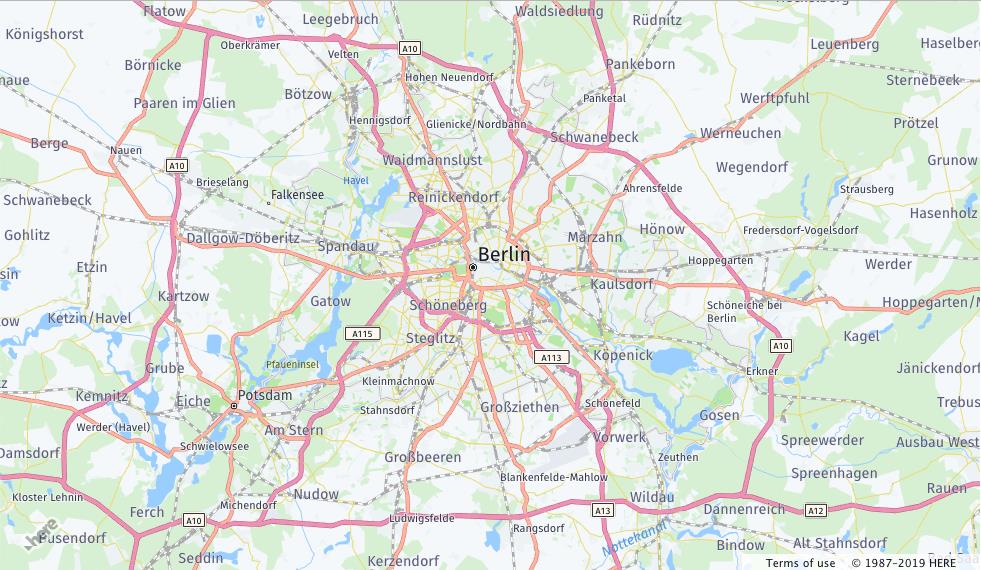
執行結果

參考文件: