HERE Fleet Telematics Advanced 資料集是一種 REST API,可讓您使用 HERE API 存取 HERE 核心地圖資料,相關介紹可參考 HERE Fleet Telematics Advanced Data Sets,本文說明使用 Platform Data Extension REST API 顯示郵遞區號圖層。
JavaScript
/**
* 使用 Platform Data Extension REST API 顯示郵遞區號圖層
* https://developer.here.com/platform-extensions/documentation/platform-data/topics/introduction.html
*/
function showPostcodes(map, bubble){
var service = platform.getPlatformDataService();
style = new H.map.SpatialStyle();
// 建立 tile provider 和 layer 顯示郵遞區號邊界 boundaries
var boundariesProvider = new H.service.extension.platformData.TileProvider(service,
{
layerId: 'PSTLCB_GEN', level: 12
}, {
resultType: H.service.extension.platformData.TileProvider.ResultType.POLYLINE,
styleCallback: function(data) {return style}
});
var boundaries = new H.map.layer.TileLayer(boundariesProvider);
map.addLayer(boundaries);
// 建立 tile provider 和 layer 顯示郵遞區號矩心 centroids
var centroidsProvider = new H.service.extension.platformData.TileProvider(service,
{
layerId: 'PSTLCB_MP', level: 12
}, {
resultType: H.service.extension.platformData.TileProvider.ResultType.MARKER
});
var centroids = new H.map.layer.MarkerTileLayer(centroidsProvider);
map.addLayer(centroids);
// 加入 event listener,顯示帶有基本資訊包含郵遞區號的資訊氣泡
centroidsProvider.addEventListener('tap', function(ev) {
var marker = ev.target;
bubble.setPosition(marker.getGeometry());
var str = '<nobr>郵遞區號: ' + marker.getData().getCell('POSTAL_CODE') + '</nobr><br>' +
'國家代碼: ' + marker.getData().getCell('ISO_COUNTRY_CODE') + '<br>'
bubble.setContent(str);
bubble.open();
});
}
/**
* map 初始化相關代碼:
*/
//Step 1: 初始化 platform
var platform = new H.service.Platform({
apikey: window.apikey
});
var defaultLayers = platform.createDefaultLayers();
//Step 2: 初始化 map
var map = new H.Map(document.getElementById('map'),
defaultLayers.vector.normal.map, {
pixelRatio: window.devicePixelRatio || 1
});
// 加入 resize listener
window.addEventListener('resize', () => map.getViewPort().resize());
map.setCenter({lat:25.03746, lng:121.564558});
map.setZoom(13);
//Step 3: 增加 map 互動性
var behavior = new H.mapevents.Behavior(new H.mapevents.MapEvents(map));
// 建立預設 UI 元件
var ui = H.ui.UI.createDefault(map, defaultLayers);
// 建立資訊氣泡顯示資訊
bubble = new H.ui.InfoBubble(map.getCenter(), {
content: ''
});
bubble.close();
ui.addBubble(bubble);
showPostcodes(map, bubble);
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=yes">
<meta http-equiv="Content-type" content="text/html;charset=UTF-8">
<title>Map with postcodes from the Advanced Data Sets</title>
<link rel="stylesheet" type="text/css" href="https://js.api.here.com/v3/3.1/mapsjs-ui.css" />
<link rel="stylesheet" type="text/css" href="demo.css" />
<link rel="stylesheet" type="text/css" href="styles.css" />
<link rel="stylesheet" type="text/css" href="../template.css" />
<script type="text/javascript" src='../test-credentials.js'></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-core.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-service.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-ui.js"></script>
<script type="text/javascript" src="https://js.api.here.com/v3/3.1/mapsjs-mapevents.js"></script>
</head>
<body id="markers-on-the-map">
<div id="map"></div>
<script type="text/javascript" src='demo.js'></script>
</body>
</html>
CSS
#map {
width: 95%;
height: 450px;
background: grey;
}
#panel {
width: 100%;
height: 400px;
}
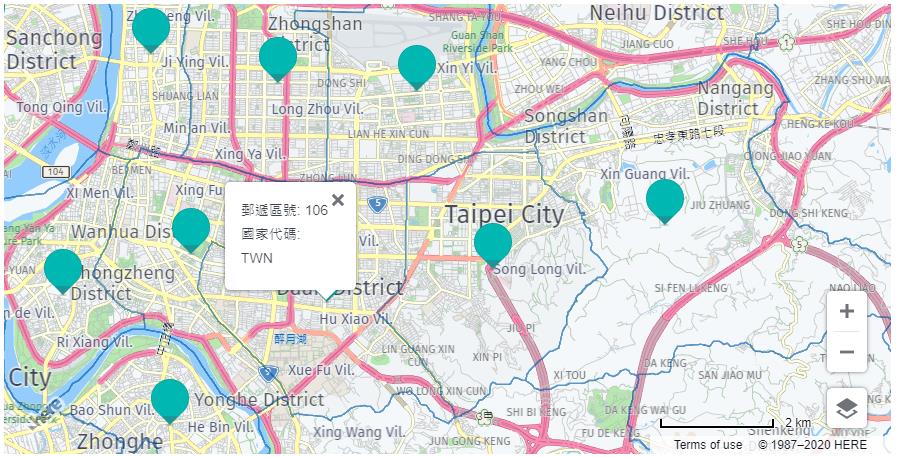
執行結果