話說那天去聽Silverlight3技術講座後
除了.NET RIA Services之外我聽到會覺得有趣的就是Element to Element了
為什麼會對這新功能特別有印象
話說那天去聽Silverlight3技術講座後
除了.NET RIA Services之外我聽到會覺得有趣的就是Element to Element了
為什麼會對這新功能特別有印象
因為先前一陣子有玩FLEX
FLEX中就支援Element to Element了
當除覺得這功能還算實用
可以寫在mxml中就好,不用每一個小功能都得寫一段code
如今SL也支援Element to Element了
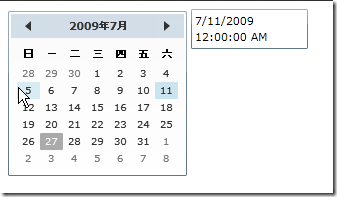
如果您要做這樣的畫面的話
我希望Calendar旁邊的Textbox能隨著Calendar被選擇到的日期而跟著改變
也就是Textbox要觀察Calendar的SelectedDate
以前您可能需要先幫Calendar補上SelectedDatesChanged的事件
在事件中寫下
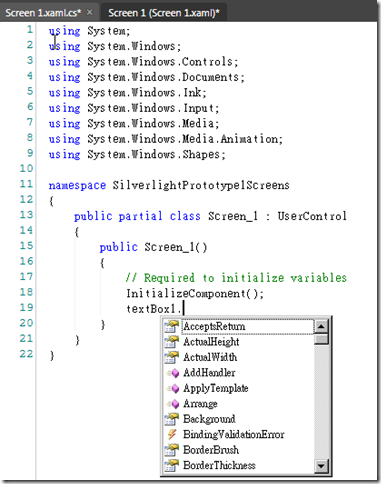
public Screen_1()
{
// Required to initialize variables
InitializeComponent();
Calendar1.SelectedDatesChanged+=new System.EventHandler<System.Windows.Controls.SelectionChangedEventArgs>(Calendar1_SelectedDatesChanged);
}
private void Calendar1_SelectedDatesChanged(object sender, System.Windows.Controls.SelectionChangedEventArgs e)
{
textBox1.Text = ((Calendar)sender).SelectedDate.ToString();
}當SelectedDatesChanged被觸發後就執行textBox1.Text = ……。
但是以後您不用那麼辛苦了
您只要在xaml中這樣寫就好了
<TextBox x:Name="textBox1" Margin="191,8,0,0" VerticalAlignment="Top" Text="{Binding SelectedDate, ElementName=Calendar1}"
TextWrapping="Wrap" HorizontalAlignment="Left" Width="117"/>textBox1的Text要Binding的ElementName是Calendar1,要抓的屬性是SelectedDate
夠簡單了吧
當初在FLEX上看到這種寫法時是感覺
好像觀察者歐
很方便,現在SL也支援啦,大家就盡情享受這好用的功能吧。
如果您記不住Binding的語法的話(畢竟沒有intelliense)
用Expression Blend 3的介面也是可以設定的
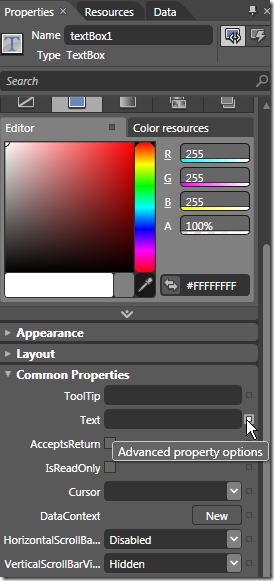
首先當然是要先設定textBox1的Text
選取textBox1後點Text旁的小按鈕做設定
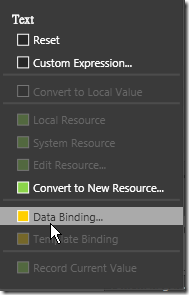
點下Data Binding…
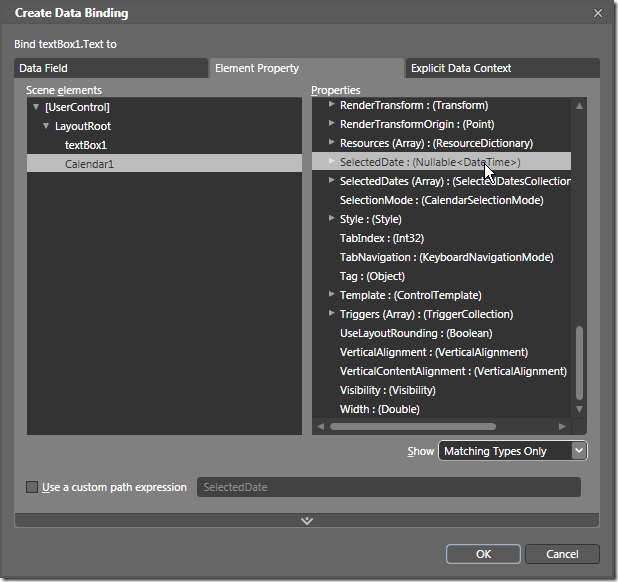
出現此視窗後點選Element Property,在點選Calendar1後選取SelectedDate按下OK就完成了。
看到新版的Expression Blend 3發現微軟真是越來越照顧Art了
連Behavior跟Effect都可以在面板中找到並直接套用在control上面了
不過前提是要先請Develpoer先寫好類別,在讓Art直接套用即可
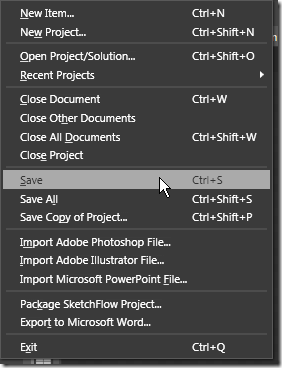
還有Toolbar上的File中竟然發現可以Import Adobe的產品
真的是蠻有誠意的阿,在來就看Art領不領情囉
另外現在在Blend 3中也可以coding了,還支援intelliense
真是就甘心阿。