那天在玩StarUML的時候意外的發現了這玩意不只可以Generate Code外
還可以Generate Design Patterns 的 Diagram
這對像我這種記性不太好的小PG來說真是太好用了
那天在玩StarUML的時候意外的發現了這玩意不只可以Generate Code外
還可以Generate Design Patterns 的 Diagram
這對像我這種記性不太好的小PG來說真是太好用了
來介紹怎麼使用吧
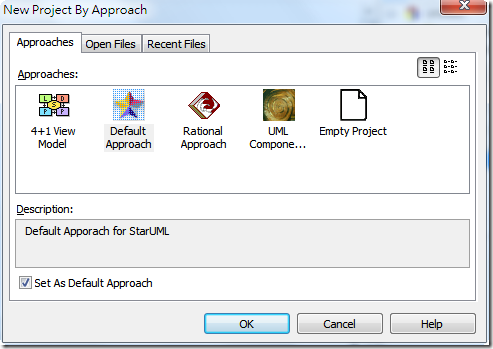
首先我選擇Default Approach來產生Project
OK後就會看到已經有兩個預設的Diagram了
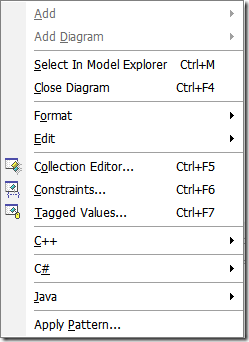
我們選擇Design Model的Main中按下右鍵
點下Apply Pattern
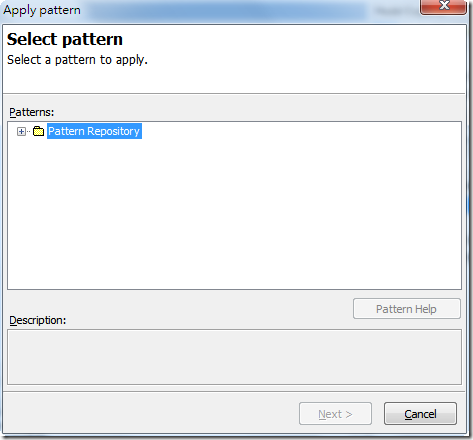
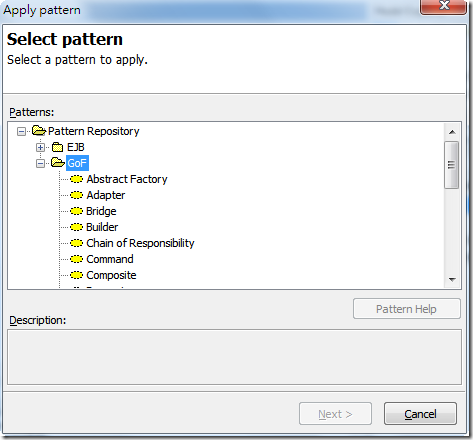
馬上把他點開來吧,看到大部分常用的Pattern都列在裡面囉
選到您要用的Pattern後可以發現Pattern Help變成可選取了
按下去之後還會到說明的網頁去歐
這邊小弟先選第一個認識的Pattern Strategy Pattern
按下下一步
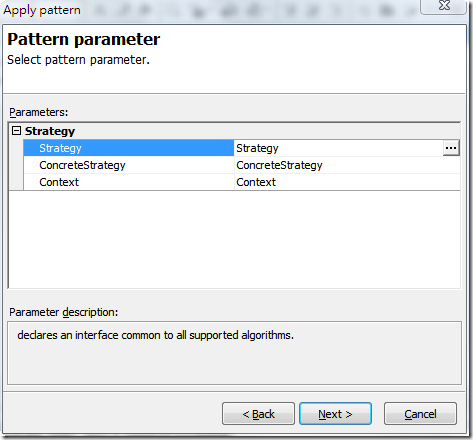
在這邊您可以設定各類別的名稱跟有關聯的類別
因為是示範,所以這邊一律不改
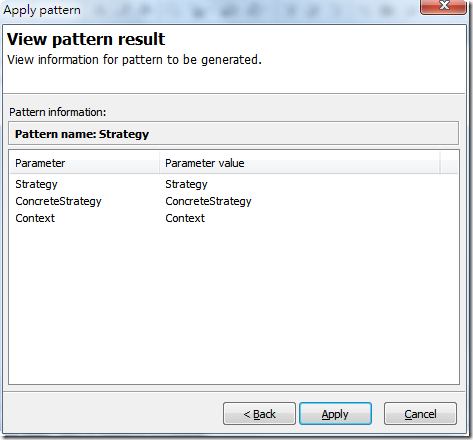
下一步
Apply
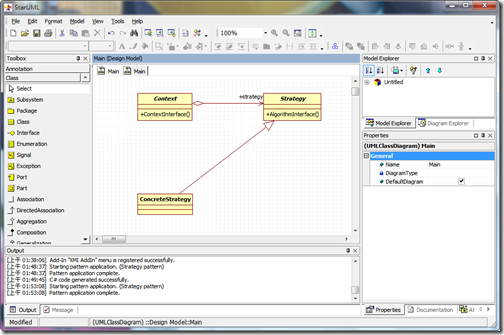
現在畫面上已經產生好Diagram囉
再來就是Generate Code囉
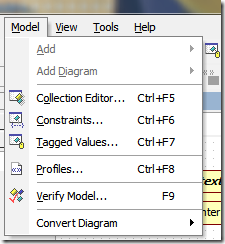
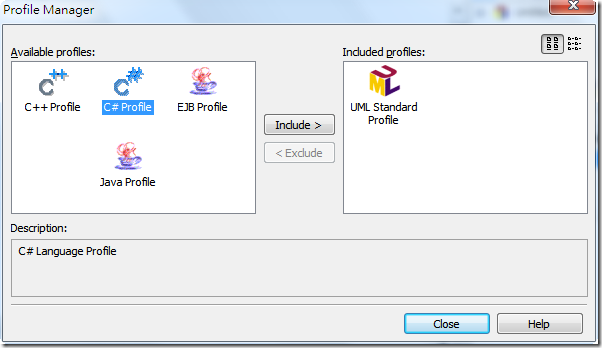
先到工具列的Model > Profiles
在Profile Manage選取C# Profile給他Include過去吧
按下Close就完成了
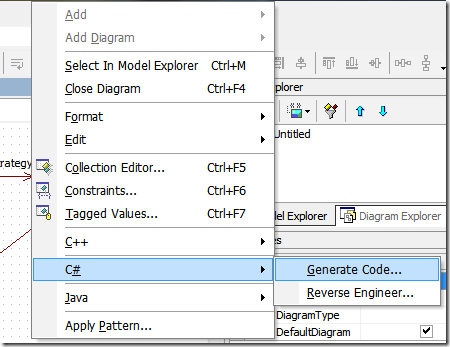
再回到Diagram中按下右鍵 > C# > Generate Code…
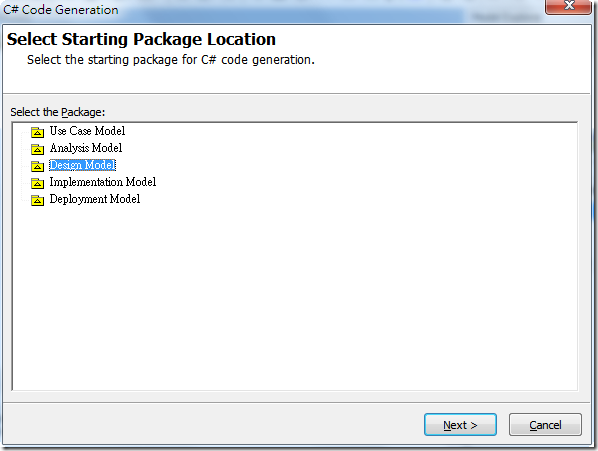
選我們剛剛作業的Design Model > Next
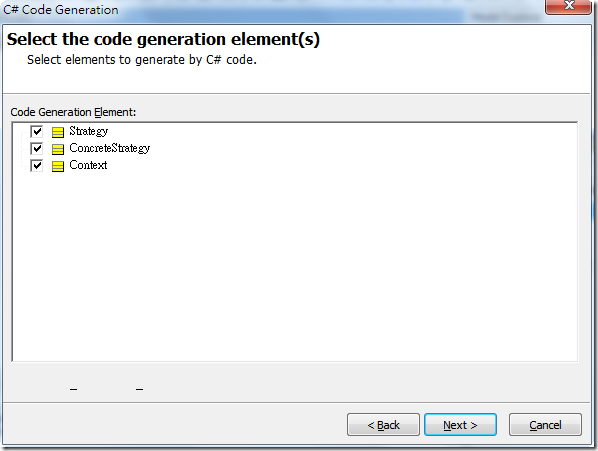
把要產生的Class全部勾選
選取存放的地點
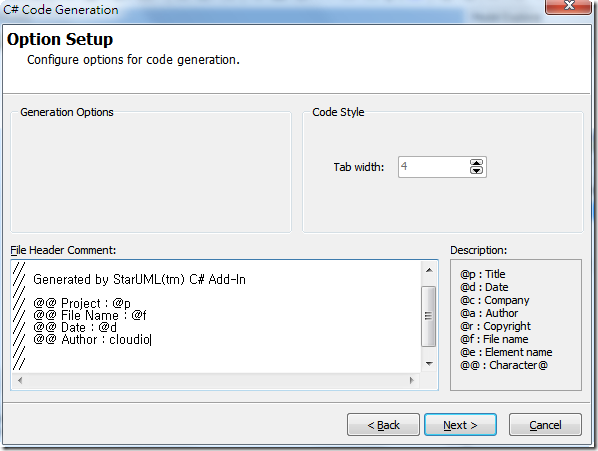
接下來是Option Setup
我只將Author改為我的名子,其餘都不改
按下最後的Next吧,接下來就給StarUML跑囉
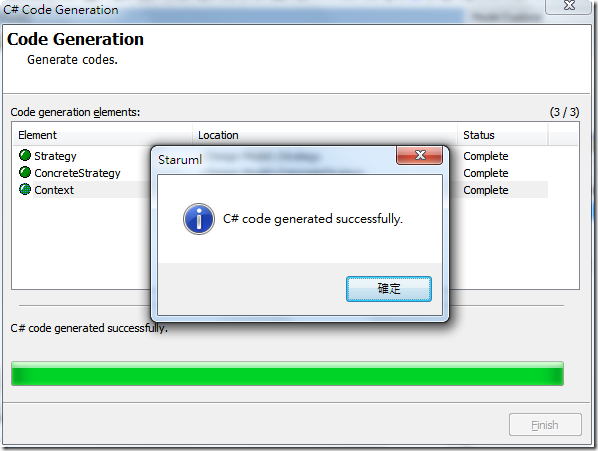
跑完後您會看到以下畫面
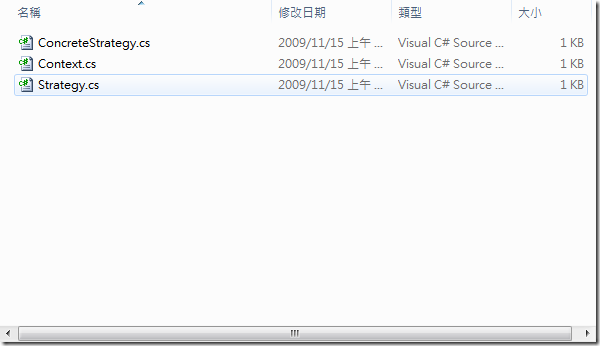
按下確定後咱門就到剛剛選取的輸出資料夾去看StarUML有沒有乖乖的做完事情
OK`,很乖
打開程式確認過跟您設定的沒錯後就大功告成囉