前言
執行完 Restore, Build, 與 Test 後,接下來進行的工作是 Deploy。Deploy 實作的方法有許多種,並沒有哪一種方法是最正確的。在這系列文章中我們使用robocopy 與web deploy 兩個套件完成這項工作。無論使用哪一個套件,都有些限制與前置作業需要進行。Robocopy 使用上相當簡便,但 Team City Agent 必須"找得到"要佈署的伺服器,透過分享資料夾與設定權限的方式,將程式複製過去後完成佈署。如同第一篇我們所顧慮的,複製期間若沒有實行關機,進行操作的使用者可能會收到錯誤訊息,故我們將不直接將資料傳輸到目前運作版本的資料夾內,而是使用建立新版本資料夾後,更改實體路徑的方式,降低系統運作中發生錯誤的機會。
若有觀念錯誤或者建議請各位先進不吝指教。
本系列文章大概內容如下(暫定,會修改):
Using gulp to implement .Net web application continuous integration
1.Gulp 基礎教學
2.流程簡介、代入參數與修改AssemblyInfo
3.透過 Gulp:nuget-runner 進行 NuGet Package Restore
4.透過 Gulp:gulp-msbuild 進行 Build project
5.透過 Gulp:gulp-nunit-runner 進行 Unit Test
6.Gulp CI Deploy (1) - 透過Gulp:robocopy 進行 Deploy
6-1 Windows 前置設定作業
6-2 Gulp 設定與進行 Deploy
7.Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
8.Gulp CI IIS Management - 使用 PowerShell 變更實體路徑
9.最終篇: Team City 設定 與 Build Scripts 撰寫
本系列文章使用的環境如下:
1.Visual Studio 2015 Community Update 3
2.Visual Studio Core
3.TeamCity
4.Nunit 3.2.1.0
5.NuGet 3.4.4.1321
介紹
Windows 前置設定作業
Robocopy 是屬於資料夾與資料夾快速轉移的強大工具,透過參數的設定可以依據使用者
需求進行資料轉移。在不同電腦之間使用Robocopy,必須透過電腦名稱或者IP位置,並
將網頁伺服器的資料夾開放分享後才得以進行資料傳輸。若伺服器於不同網域、IT有所
限制或安全性疑慮的情況下,可能就不能使用 Robocopy 進行 deploy。
Step 1. 建立佈署資料夾 (Create deploy folder)
Step 2. 建立實體路徑資料夾
(實體路徑可先隨意建立資料夾,變更實體路徑章節會再詳細說明)
Step 3. 於 IIS 上建立新的 WebSite (Create Website on IIS)
並且設定實體路徑
Step 4. 資料夾分享設定與權限設定 (Share a folder and set the permissions)
Step 4. 測試 (Test)
開啟我的電腦,輸入\\Your_Computer_NameOrIP\Folder
\\Your_Computer_NameOrIP\Folder
Gulp 設定與進行 Deploy
Step 1. 輸入以下指令,安裝 Robocopy 套件
npm -install --save-dev robocopy
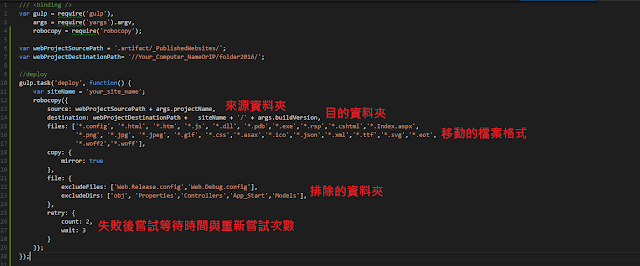
Step 2. 更改 gulpfile.js ,輸入程式碼如下
///
var gulp = require('gulp'),
args = require('yargs').argv,
robocopy = require('robocopy');
var webProjectSourcePath = '.artifact/_PublishedWebsites/';
var webProjectDestinationPath= '//Your_Computer_NameOrIP/folder2016/';
//deploy
gulp.task('deploy', function() {
var siteName = 'your_site_name';
robocopy({
source: webProjectSourcePath + args.projectName,
destination: webProjectDestinationPath + siteName + '/' + args.buildVersion,
files: ['*.config', '*.html', '*.htm', '*.js', '*.dll', '*.pdb','*.exe','*.rsp','*.cshtml','*.Index.aspx', '*.png', '*.jpg', '*.jpeg', '*.gif', '*.css','*.asax','*.ico','*.json','*.xml','*.ttf','*.svg','*.eot', '*.woff2','*.woff'],
copy: { mirror: true },
file: {
excludeFiles: ['Web.Release.config','Web.Debug.config'],
excludeDirs: ['obj', 'Properties','Controllers','App_Start','Models'], },
retry: { count: 2, wait: 3 } }); }
);
參數說明`:
source: 來源資料夾位置,使用 MSBuild 產生的佈署資料夾 .artifact/_PublishedWebsites
(請參考這篇)
destination: 目的資料夾位置,本篇範例為://電腦名稱或IP/website資料夾/版本資料夾
files:包含的檔案格式
excludeFiles與excludeDirs: 排除的資料夾與格式
retry:失敗後嘗試次數與等待時間
Step 3. 輸入下列指令進行 Deploy
gulp deploy --build-version 1.0.0.1 --project-name Aft.ProjectName --mode Develop
Step 4. 結果

上一篇:[Gulp][.Net Web Application][CI] 透過 Gulp:gulp-nunit-runner 進行 Unit Test
下一篇:[Gulp][.Net Web Application][CI] Gulp CI Deploy (2) - 使用 MSDeploy (WebDeploy) 進行 Deploy
參考資料
1.Using Gulp to Build and Deploy .NET Apps on Windows
2.MSBuild - MSDN - Microsoft
3.Command Line Reference - NuGet Docs
4.NUnit-Console Command Line Options
5.gulp API docs
本篇文章有部分內容參考相關網站資料,若有不妥請告知,我將盡快移除。